You can use the Progress Bar Widget to build a UI that shows downloading/uploading of files, sales this week, hours spent, overall score, etc.
follow the step by step instructions:
Step 1: Use Progress Bar
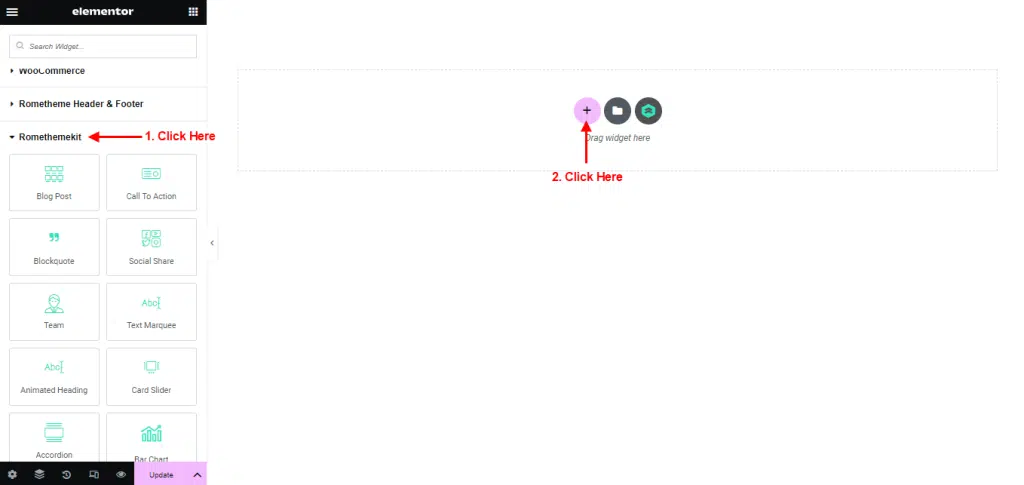
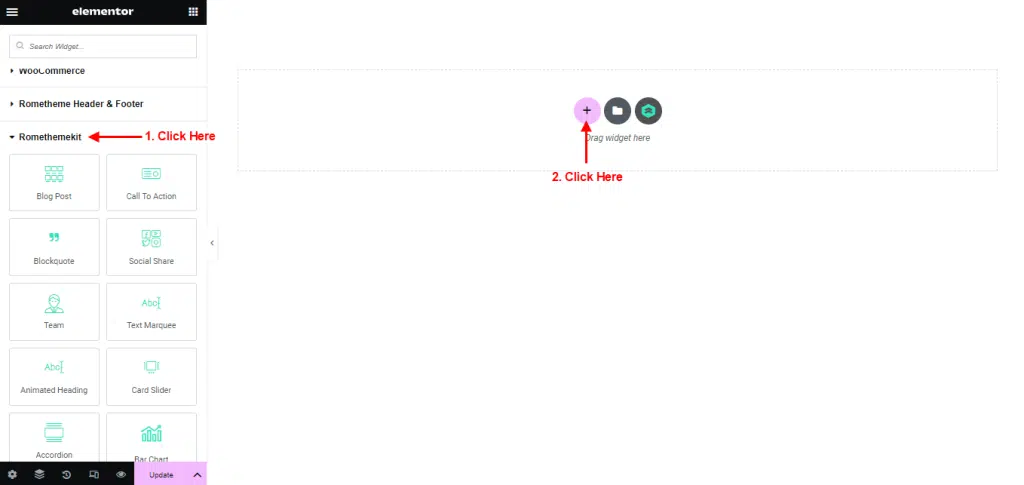
- Go to Menu Romethemekit, and you will be able to see the Progress Bar Widget.
- Click Add New Container.

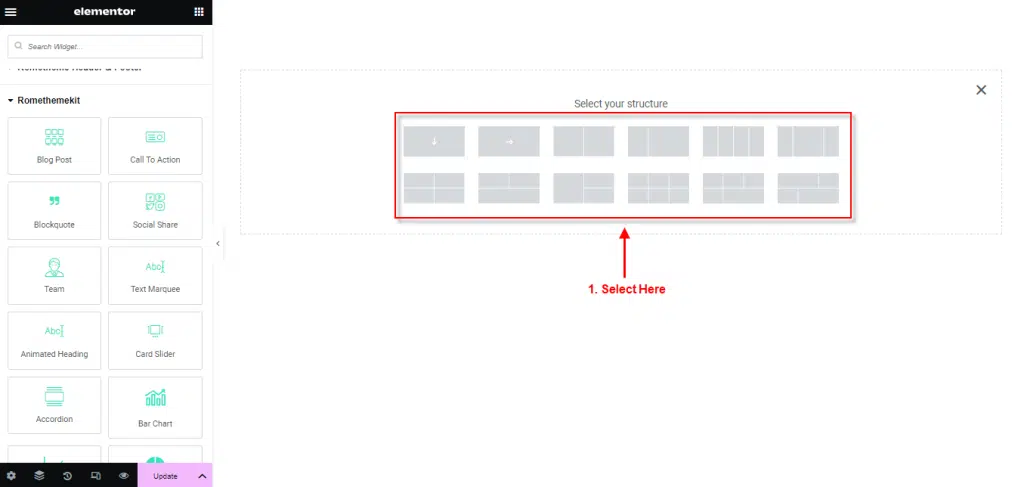
- On the canvas, select your structure.

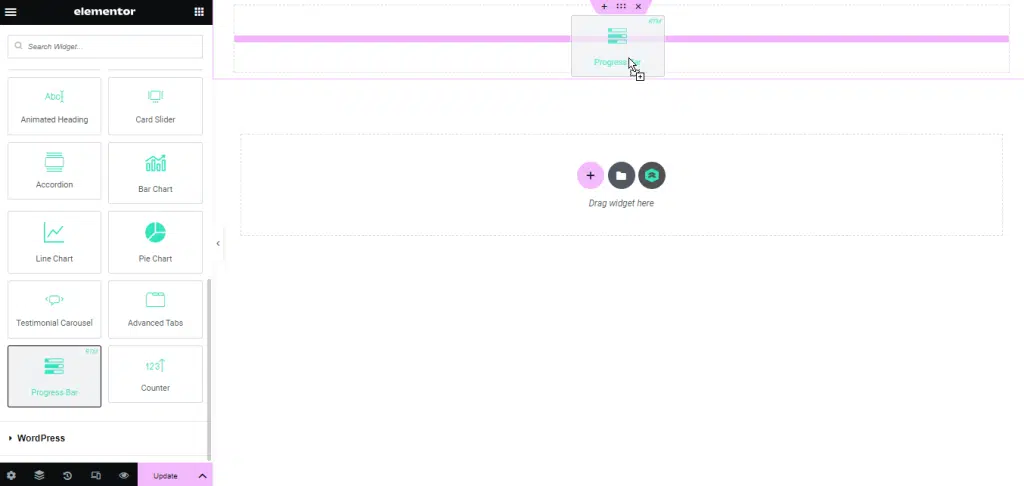
- Drag the widget from the Elementor and Drop it on the selected area.


Step 2: Customize Progress Bar
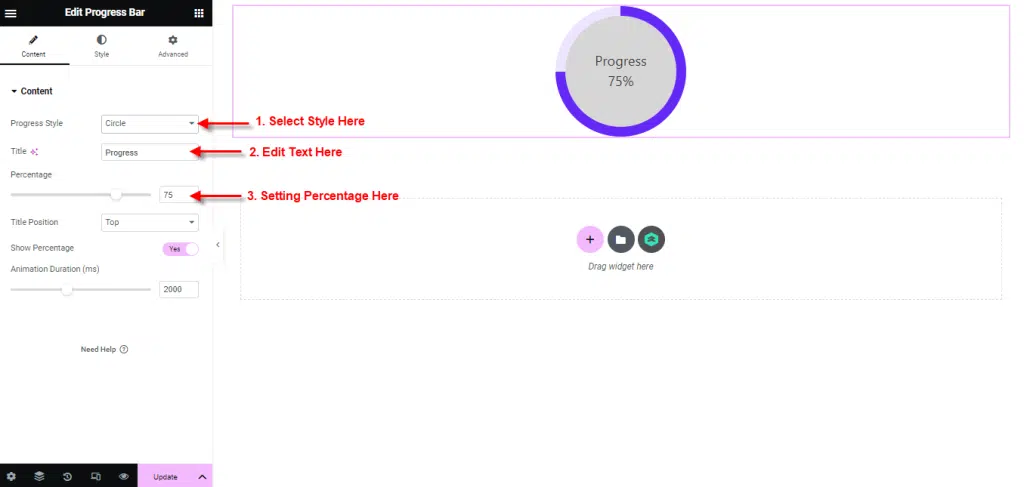
Content
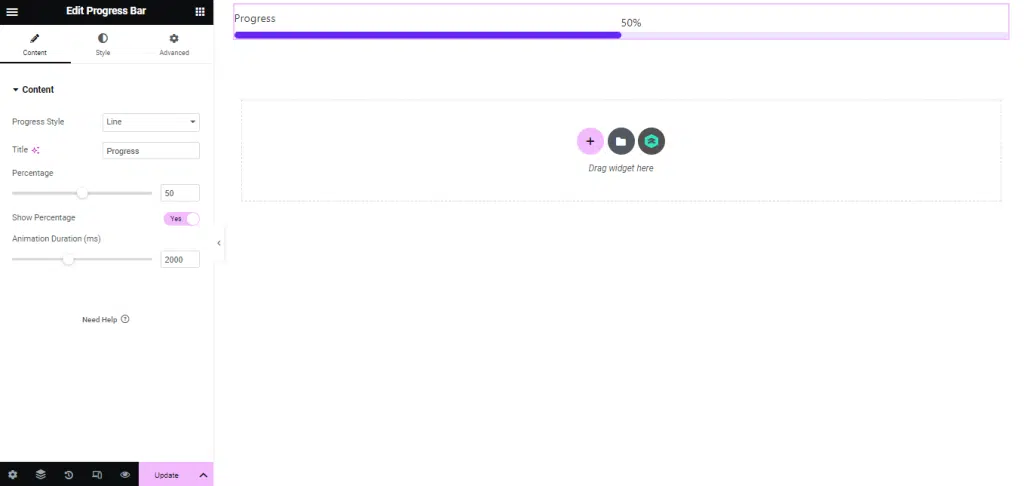
- Click Menu Content.
- Select the Progress Bar Style from the list of styles available.
- You can edit Title & Percentage.
- Adjust Animation Duration for showing the progression.

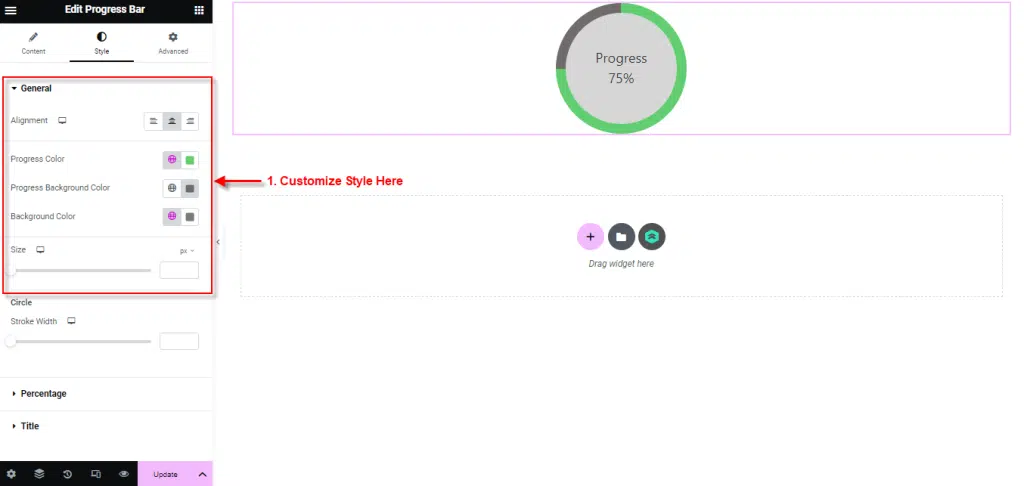
Style General
- Click Menu Sytle → General.
- You can select alignment, progress color, progress background color and background color.
- Click specific color to add another color.

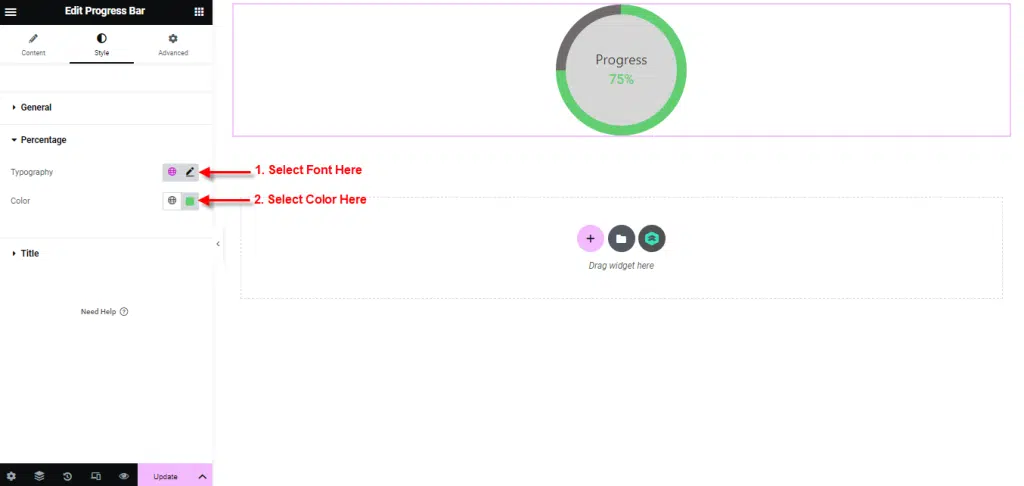
Style Percentage
- Click Percentage.
- Select Font & Color as you need.

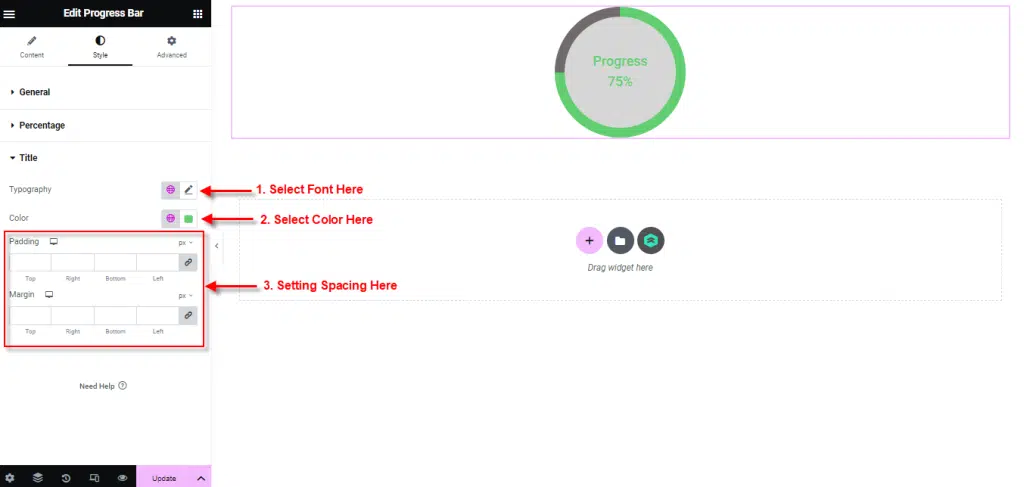
Style Title
- Select Title.
- Select Font & Color as you need.
- You can Setting Spacing in the padding and margin column.