Icon Box Widget it’s probably most widely used widget for a website. It’s hard to imagine finishing a website without using icon box.
follow the step by step instructions:
Step 1: Use Icon Box
- Open up any page with elementor page builder.
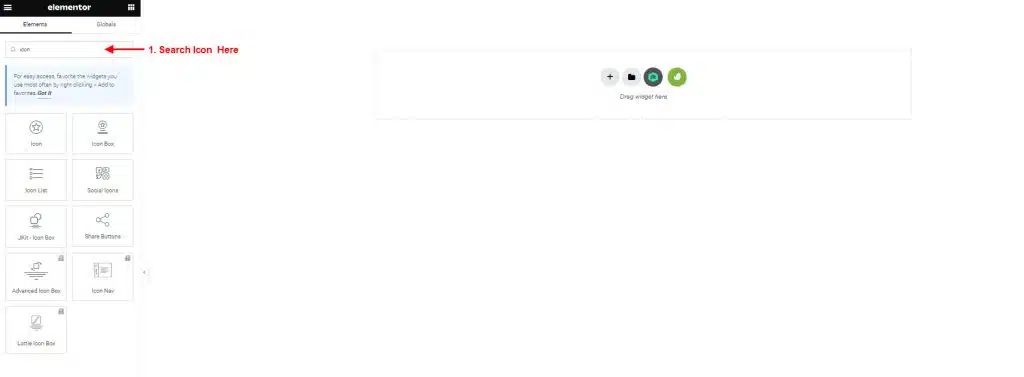
- Search icon box from the widget panel like the picture below.

- On the canvas select your structure.

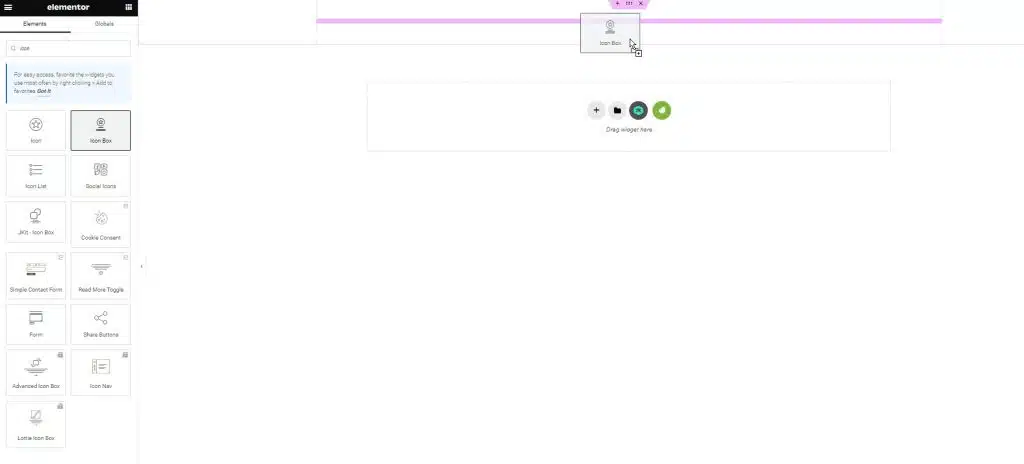
- Drag the widget from the Elementor and Drop it on the selected area.

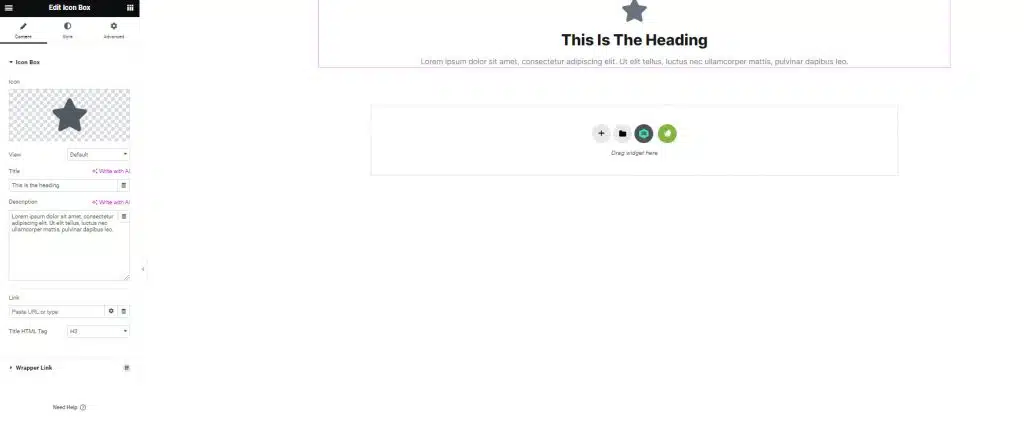
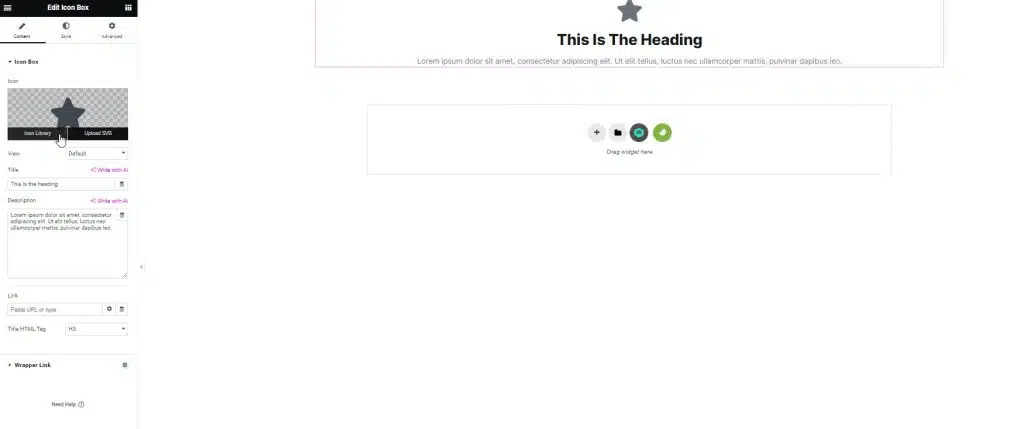
- Showing icon box by default.

Step 2: Customize Icon Box
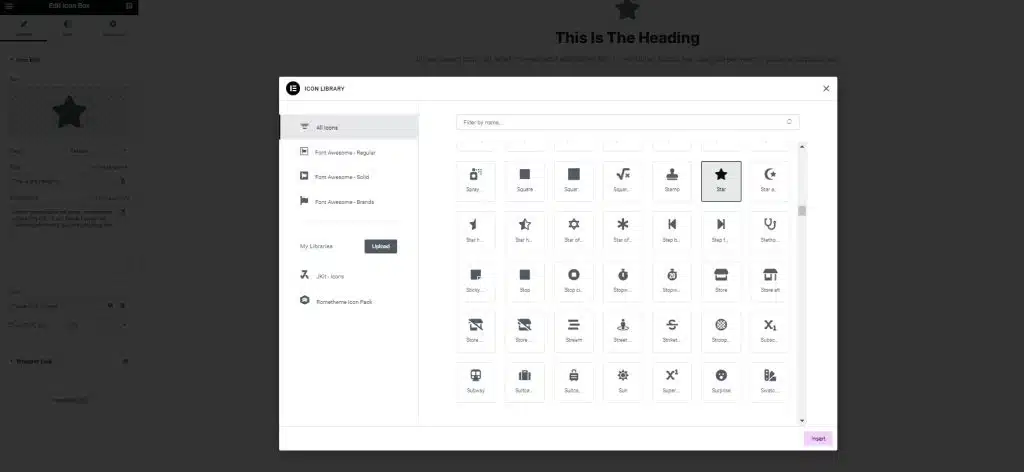
- Click Icon Library to change the icon.

- You can select your icon here.

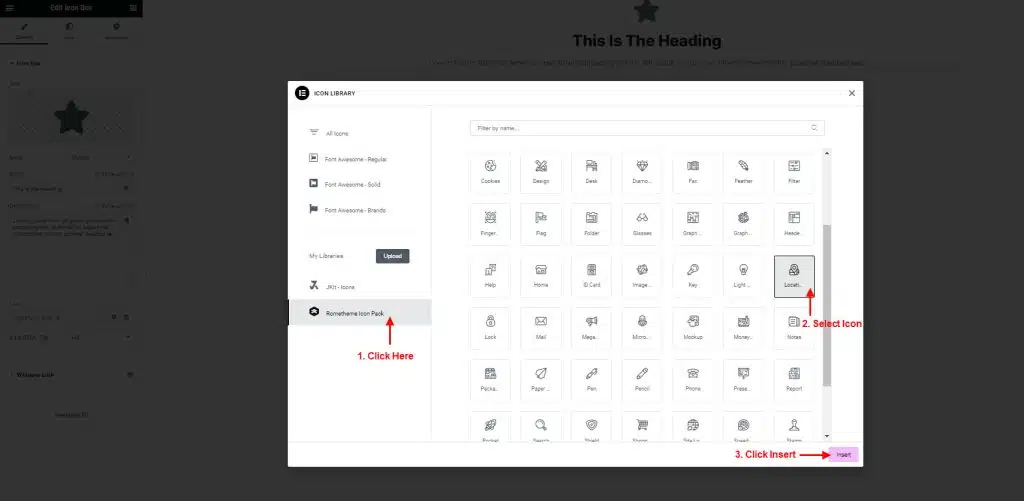
- Rometheme also provides many icons which one you can select.
- Click Rometheme Icon Pack → Select Icon → click Insert.

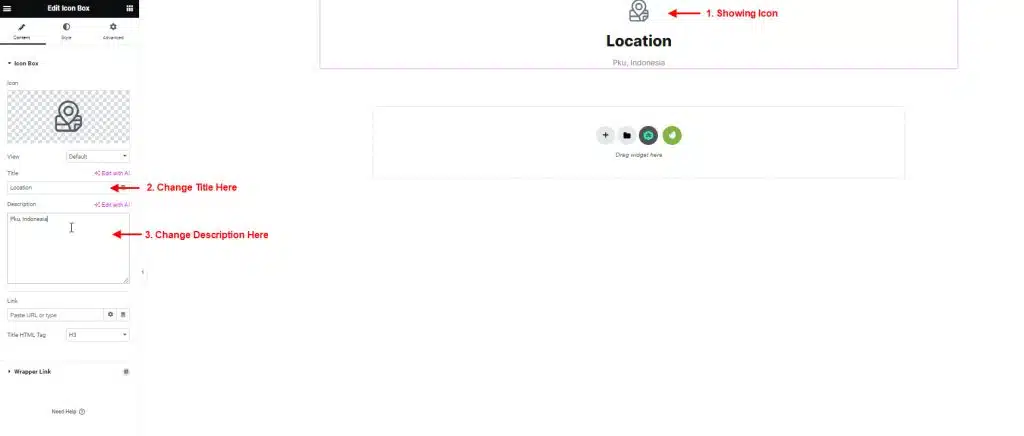
- You can change your title and description as you wish in the column.

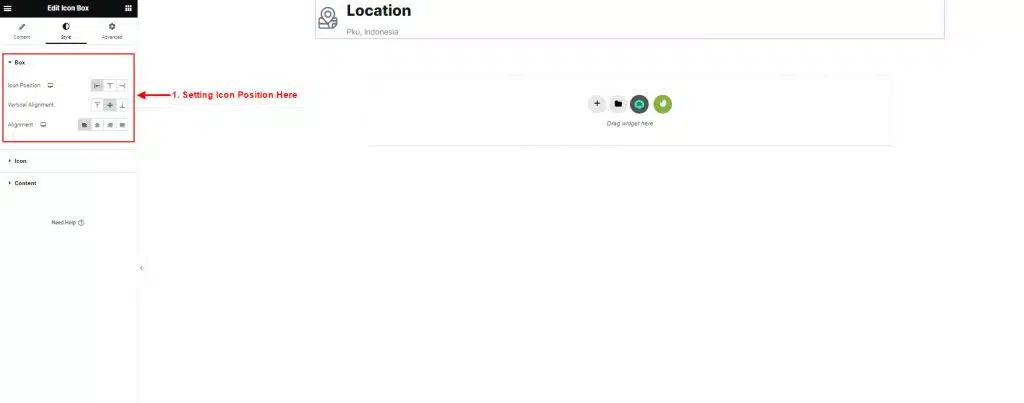
- Click Tab Style → Select Box.
- You Setting the icon position and alignment in the left, center or right.

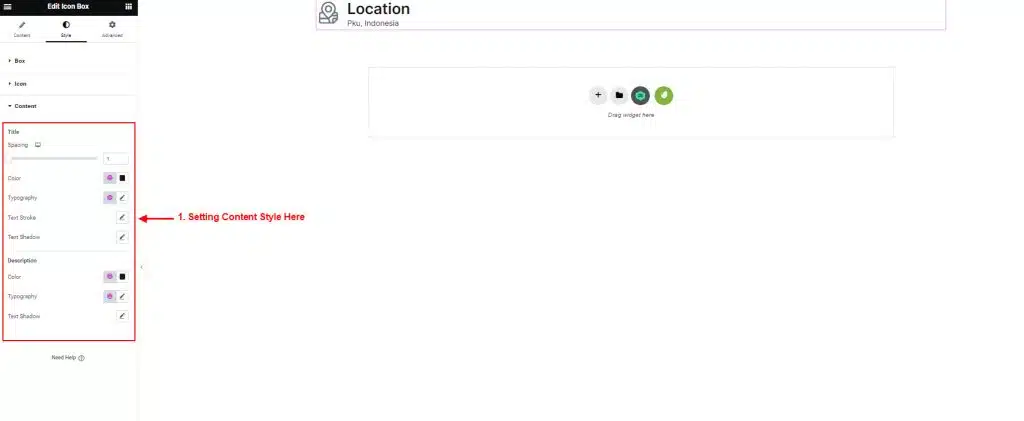
- Click Content to setting your content style.
- You can add spacing between title and description.
- Change the color and typography as you wish.