HELP CENTER HOW CAN WE HELP?
How To Use & Customize Testimonial Carousel Widget
Testimonial Carousel Widget can displays valuable reviews on your website pages.
follow the step by step instructions:
Step 1: Use Testimonial
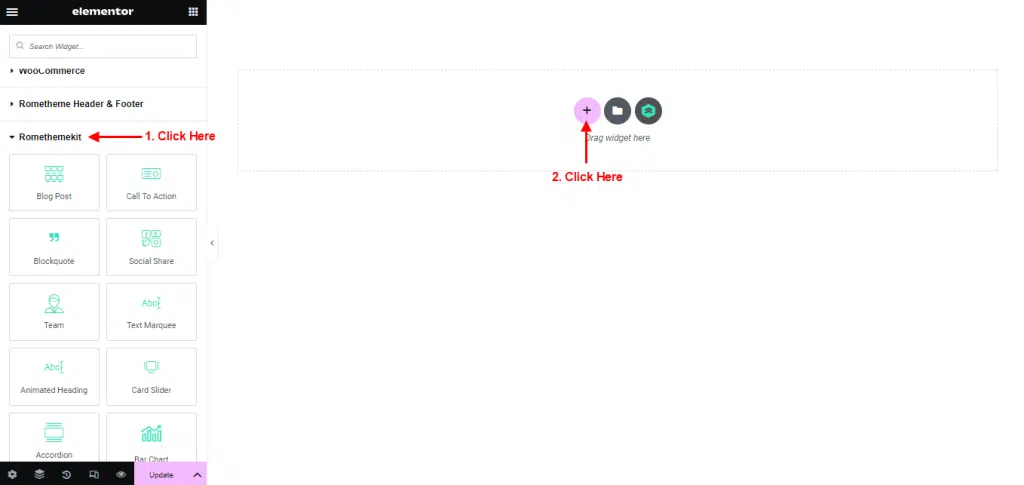
- Go to Menu Romethemekit, and you will be able to see Testimonial Carousel Widget.
- Click Add New Container.

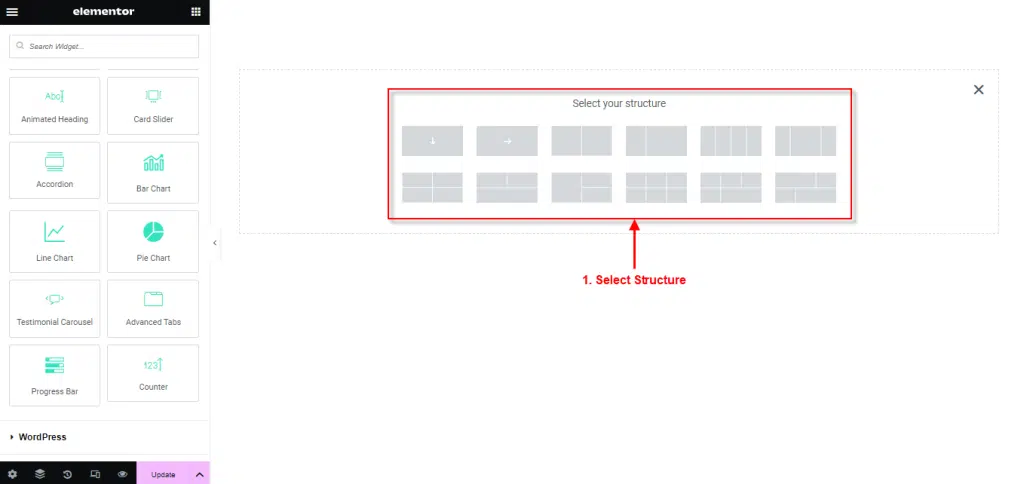
- On the canvas select your structure.

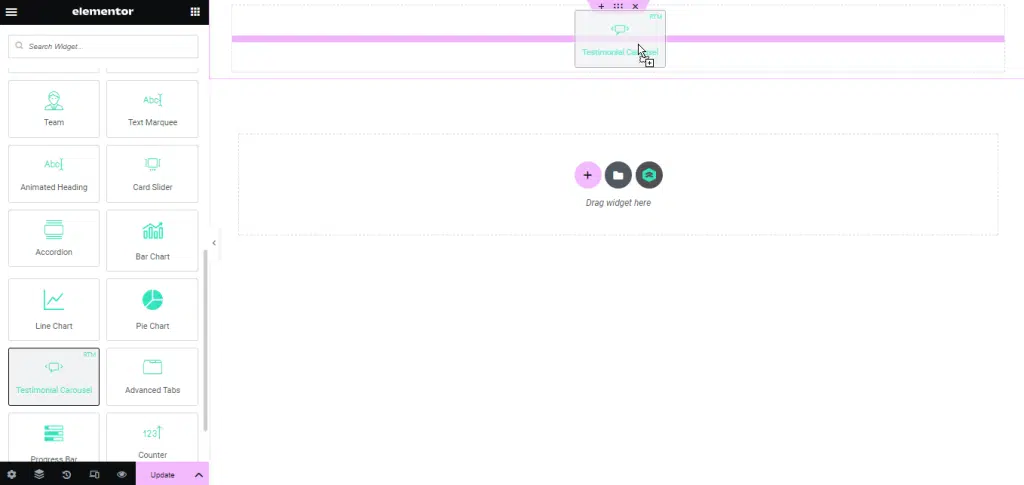
- Drag the widget from the Elementor and Drop it on the selected area.

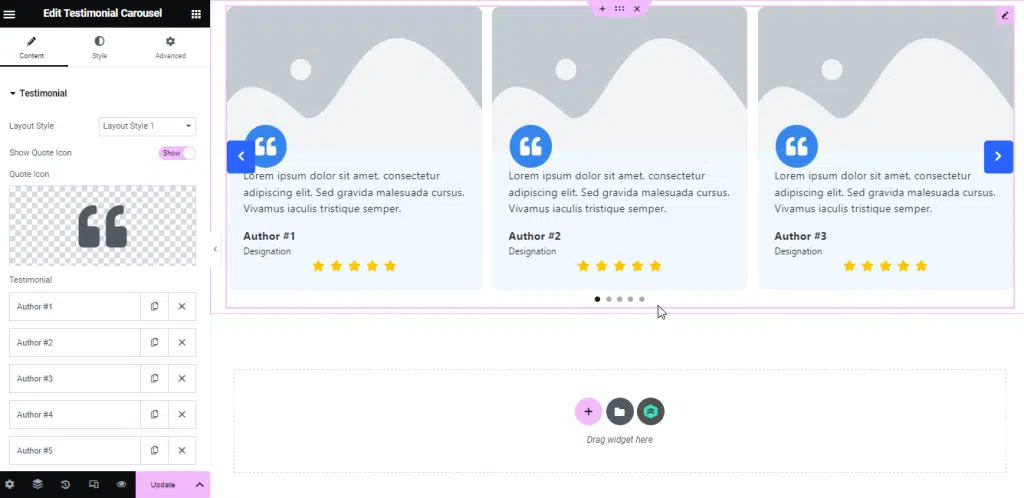
- Showing Testomonial Carousel.

Step 2: Use Testimonial From Pre-Made Templates
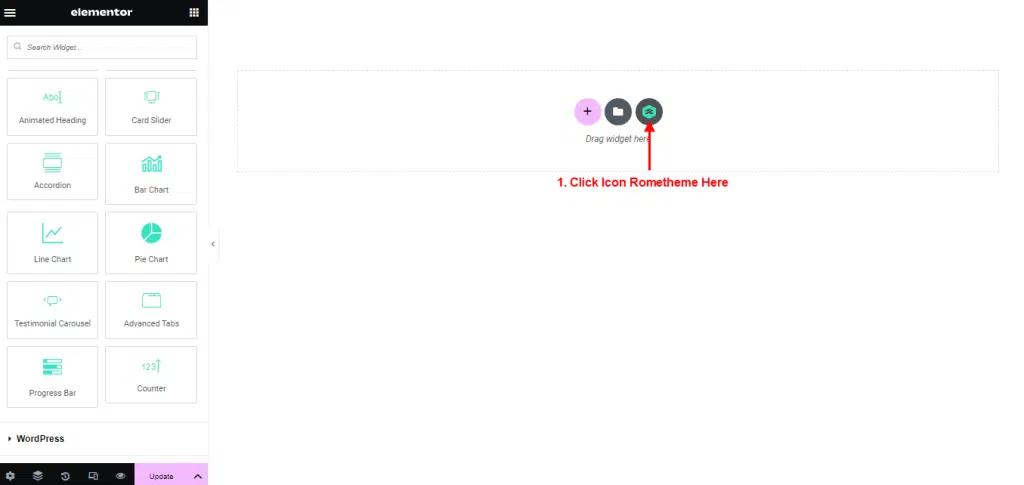
- Click on the RomethemeKit Icon to insert testimonial from our premade templates.

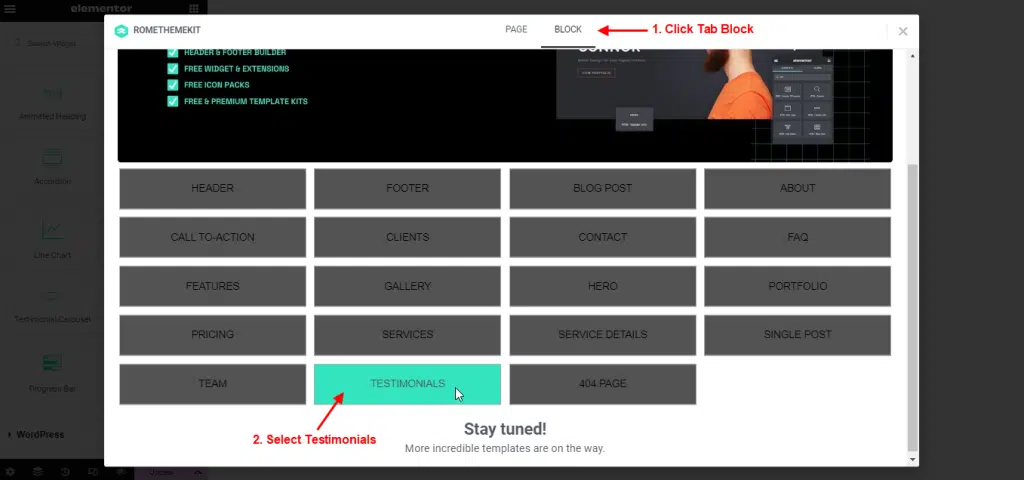
- Click Tab “Block” and Select Testimonials.

- Select your Desired Template.
- Click Import to add or click Preview to show the demo.
- You can see your template Testimonials showing.

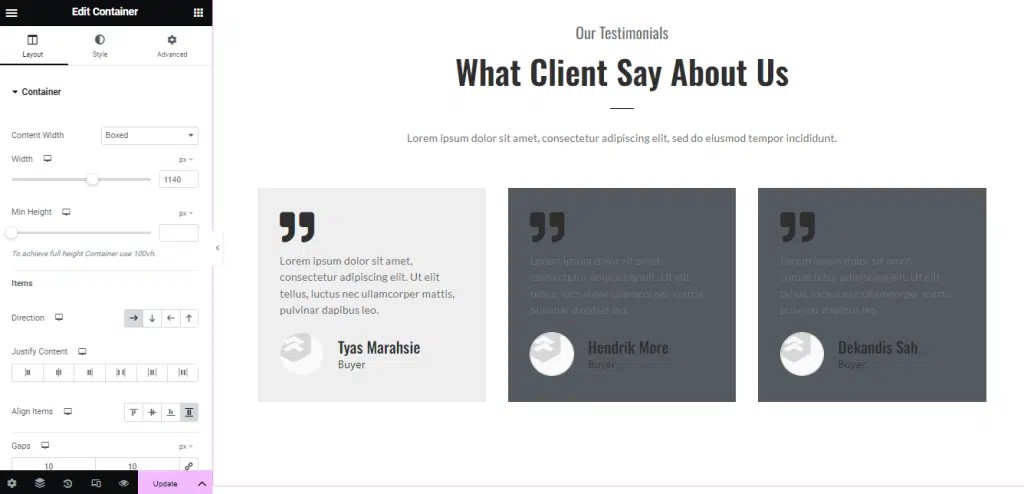
Step 3: Customize Testimonial
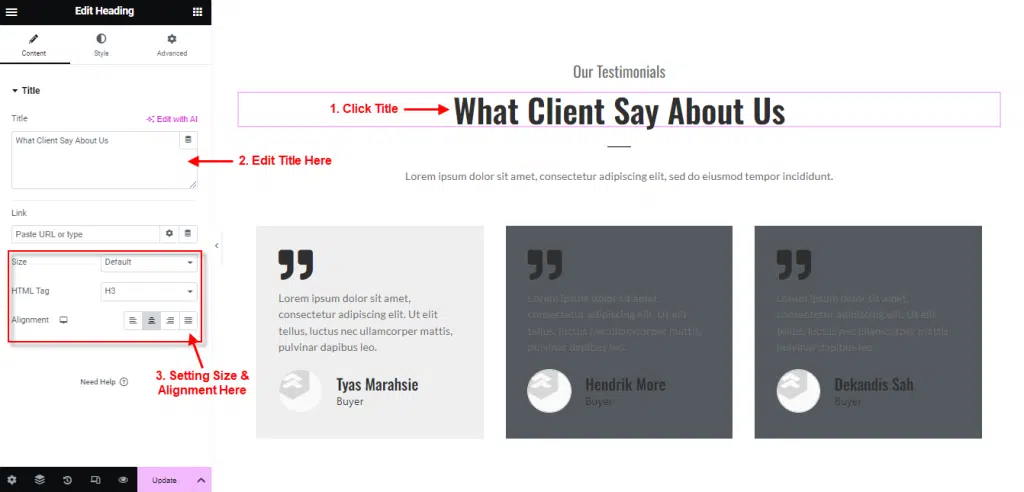
Setting Title
- Click Title → Edit Title.
- Setting Size and Alignment.

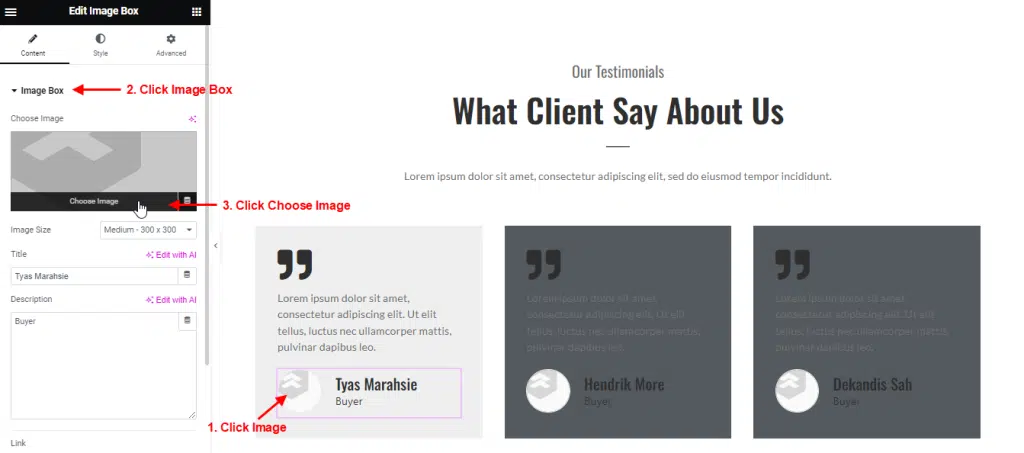
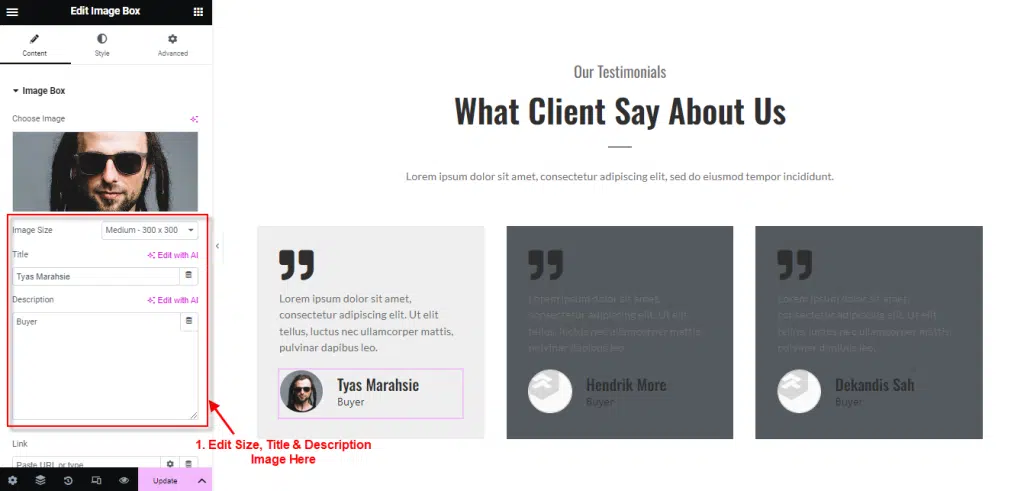
Add & Setting Image
- Click Image → click Image Box → click Choose Image.

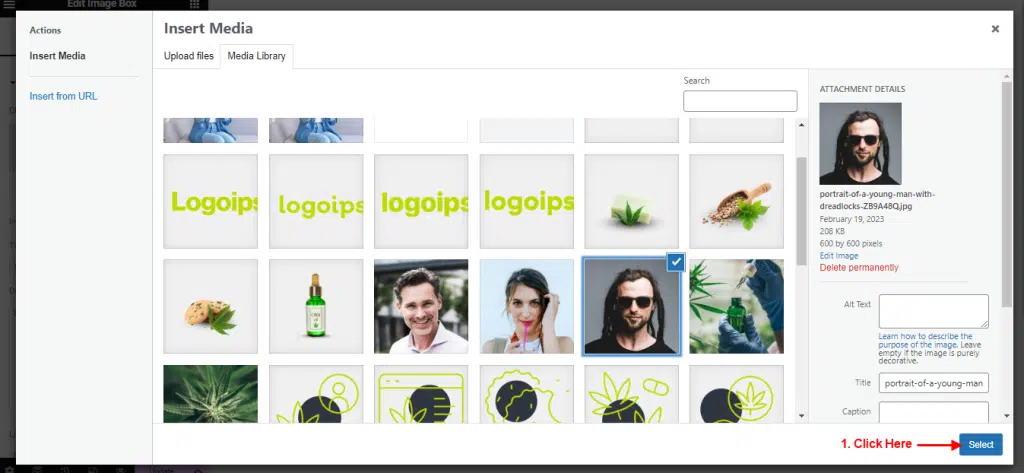
- Choose Image → click Select.

- You can Edit Image Size, Title & Description.

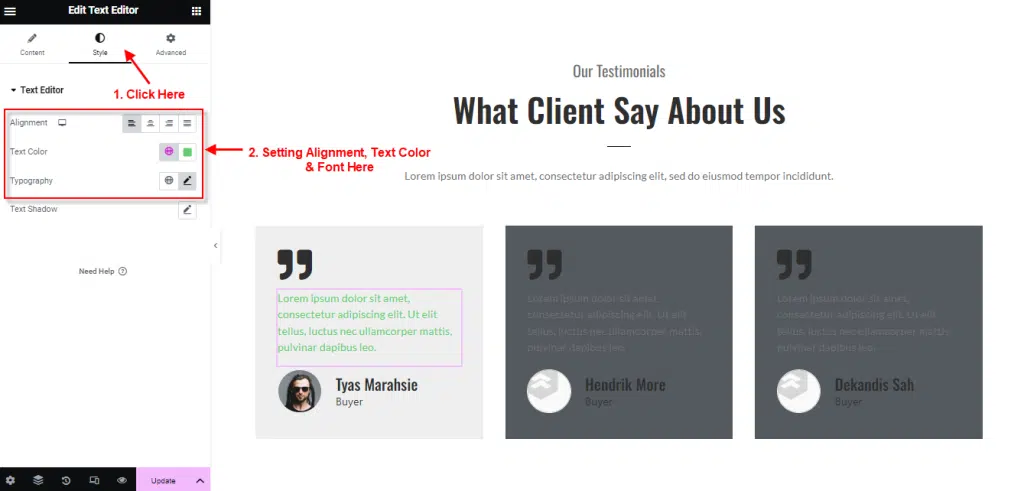
Style Text
- Click Menu Style.
- Select Alignment and your Font in typography.
- Click Text Color → Select Color.