Call To Action (CTA) Widget can be one of the best marketing tools for your website.
follow the step by step instructions:
Step 1: Use Call To Action
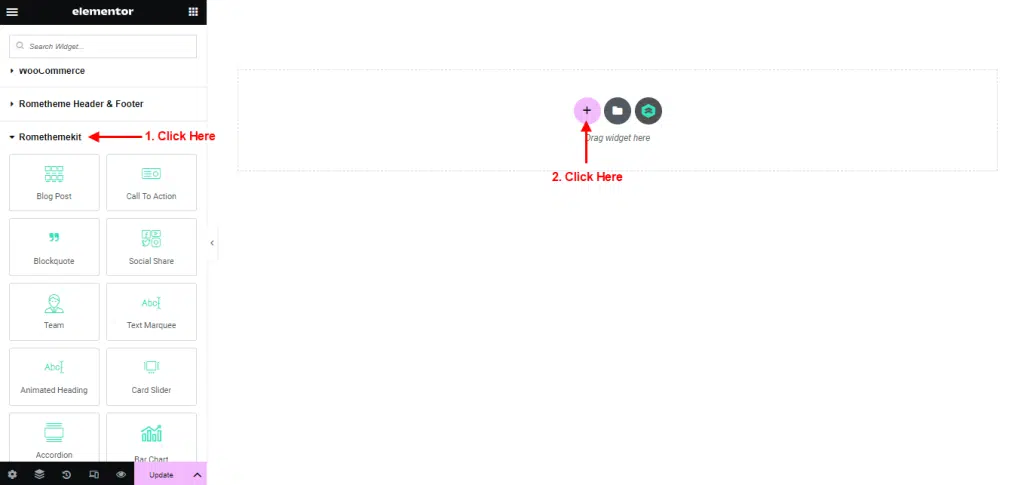
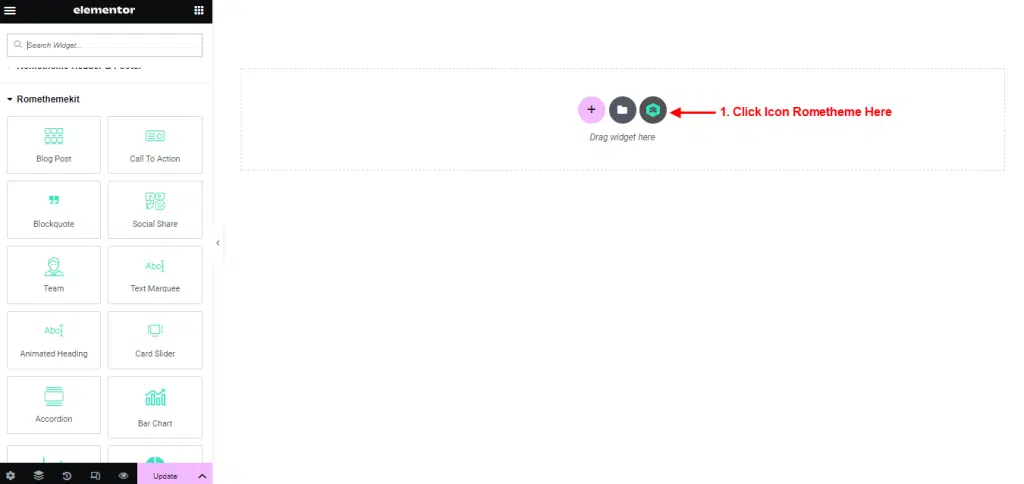
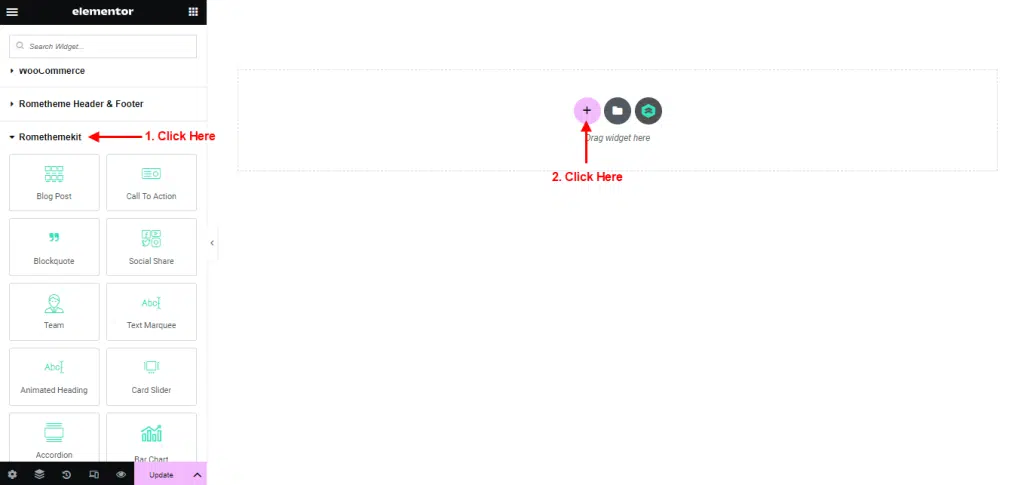
- Go to Menu Romethemekit, and you will be able to see the Call To Action Widget.
- Click Add New Container.

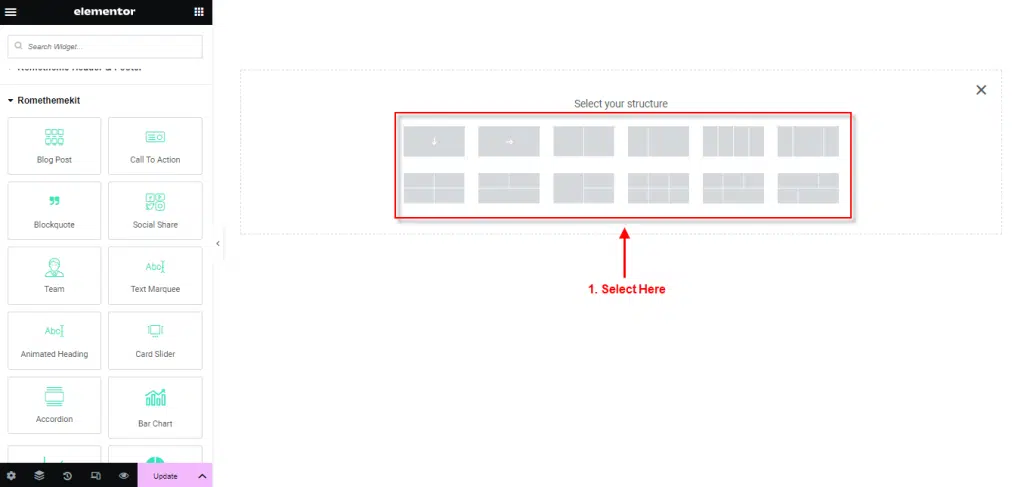
- On the canvas, select your structure.

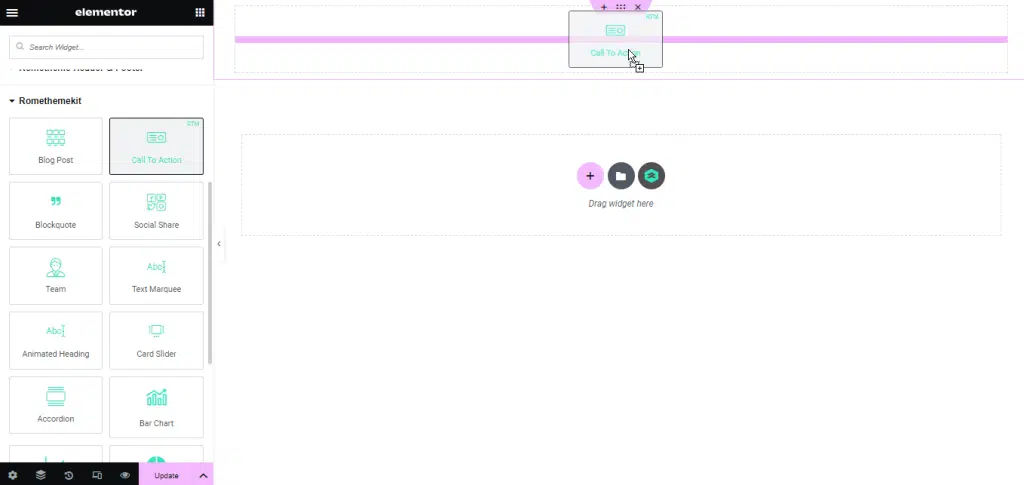
- Drag the widget from the Elementor and Drop it on the selected area.


Step 2: Use Call To Action From Pre-Made Templates
- Click on the RomethemeKit Icon to insert call to action from our premade templates.

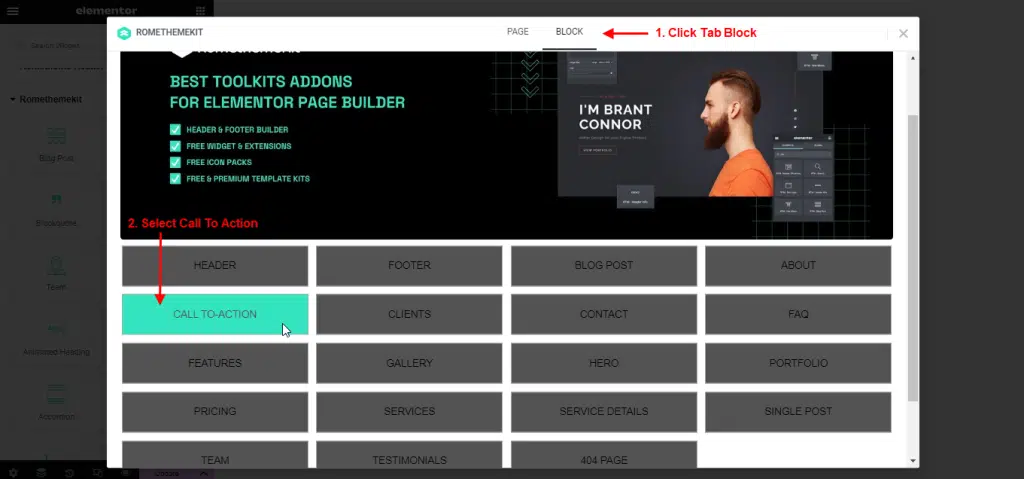
- Click Tab “Block” and Select Call To Action.

- Select your Desired Template.
- Click Import to add or click Preview to show the demo.
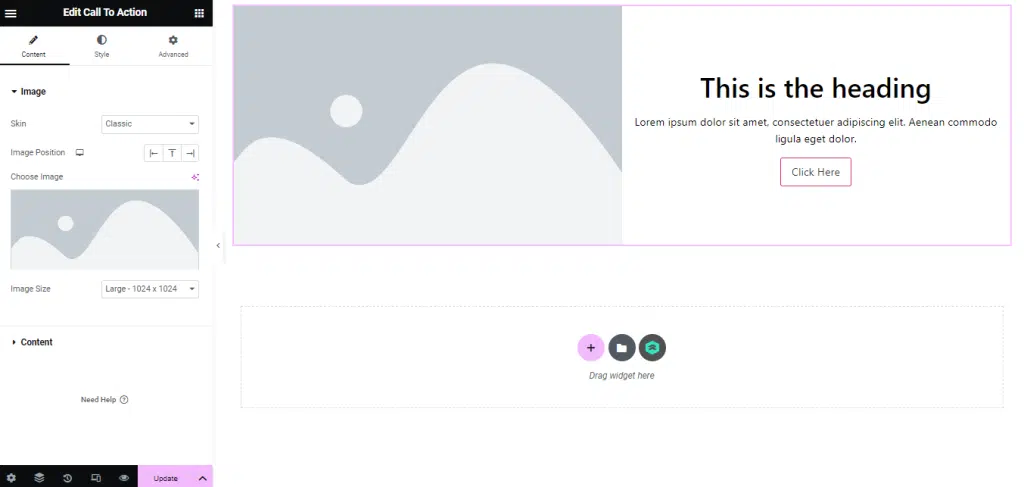
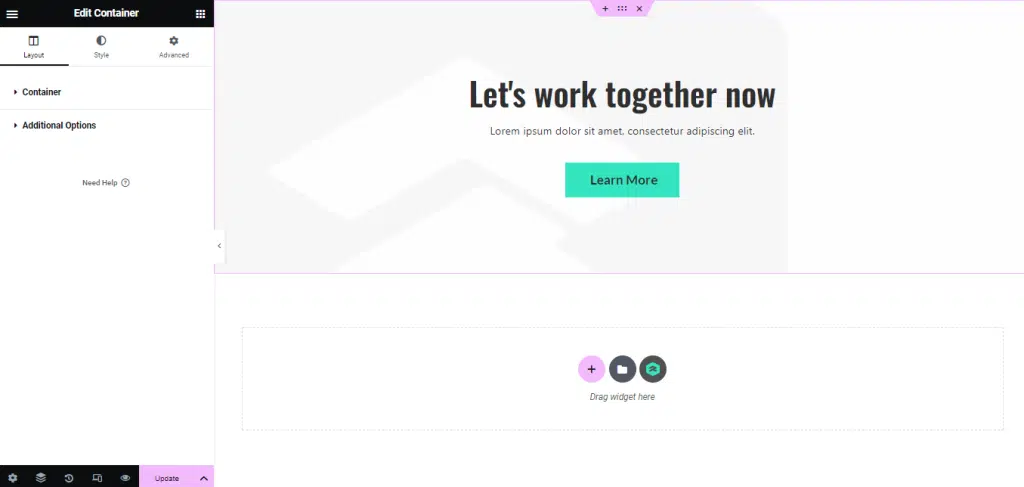
- You can see your template Call To Action showing.

Step 3: Customize Call To Action
Background
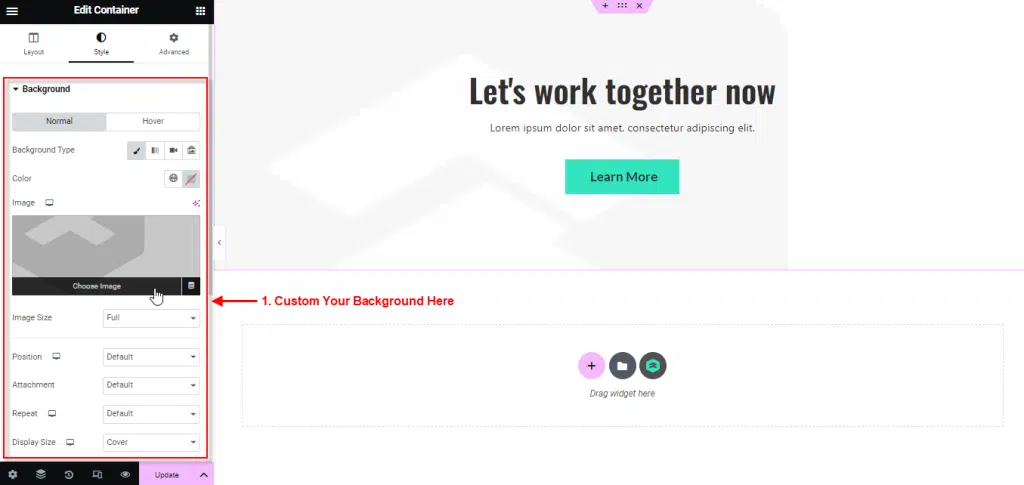
- Click Menu Style → Background.
- Click Color → Select Your Background Color, click specific color to add another color.
- Click Choose Image and select your Background Image.
- Custom your Image Size and Position.

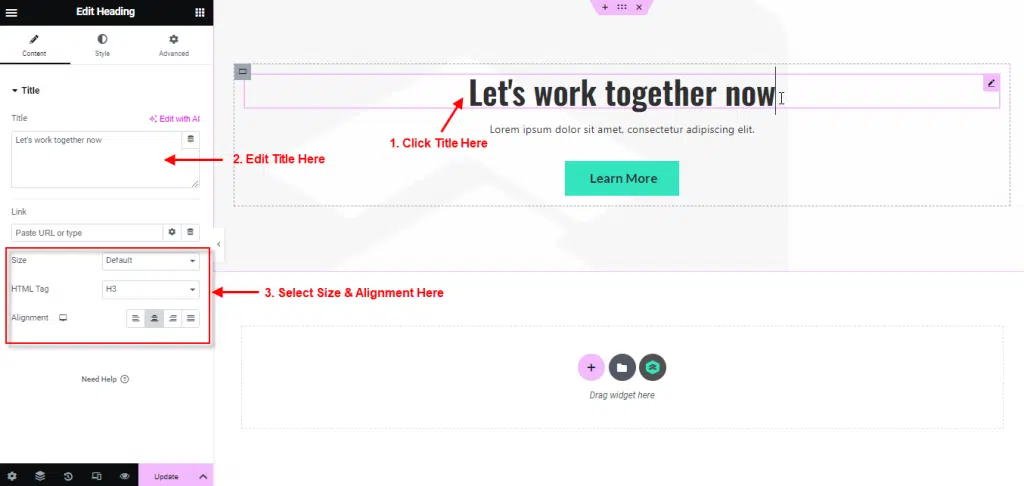
Title
- Click Title.
- You can change the Title Text as you need.
- Select Size and Alignment.

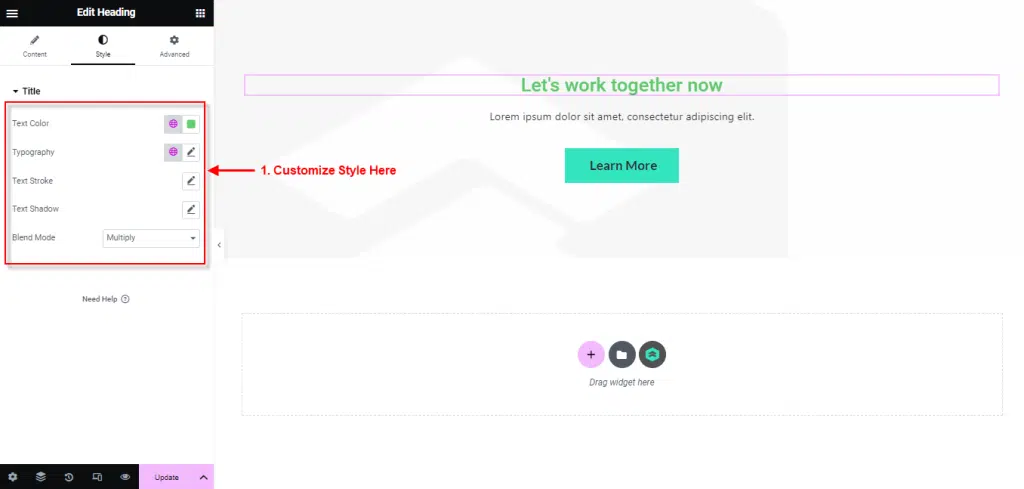
- Click Menu Style → Title.
- You can customize style like Text color and Font here.

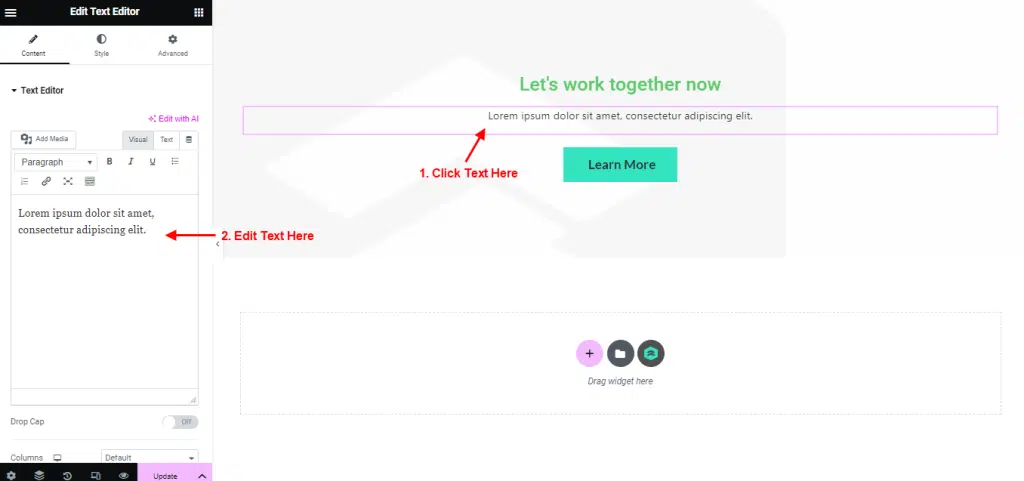
Text
- Click Text.
- You can change the Text as you need.

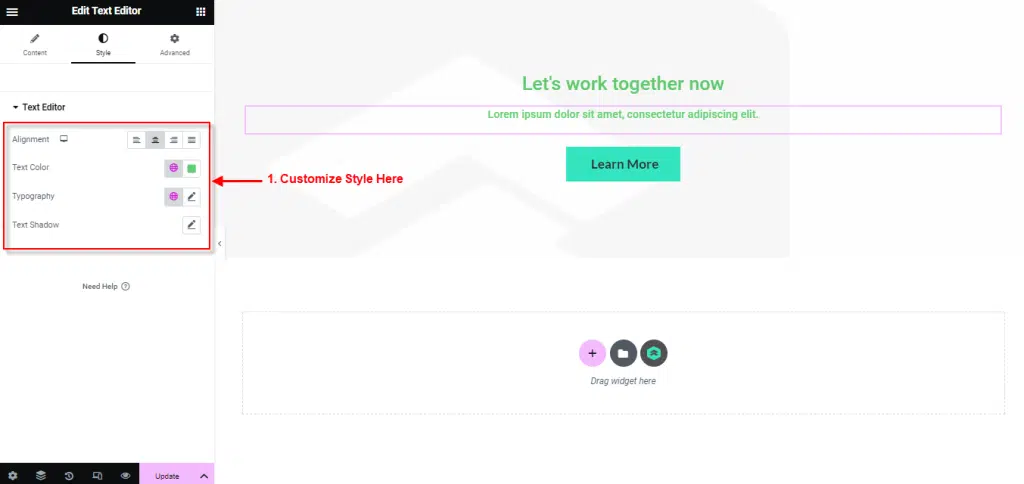
- Click Menu Style → Text Editor.
- You can customize style like Text color and Font here.

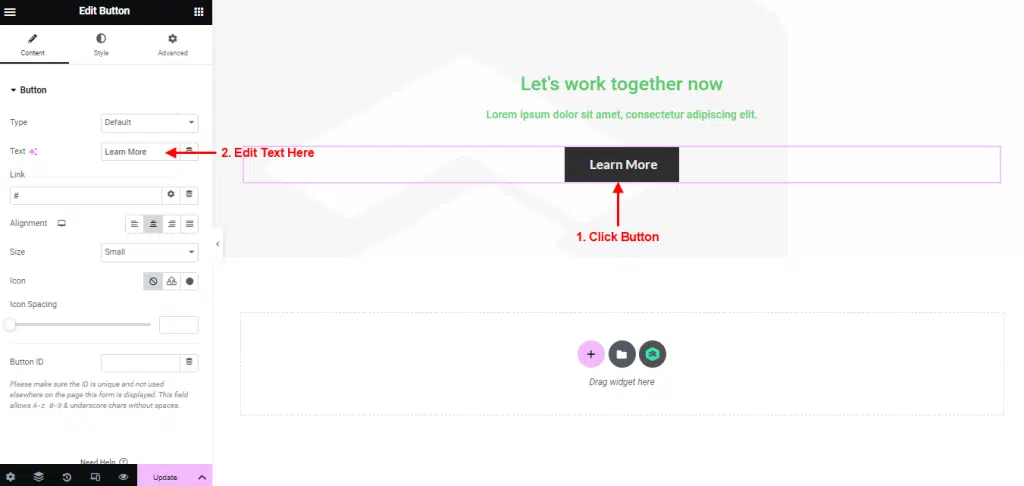
Button
- You can Customize the style of the Button as you need.

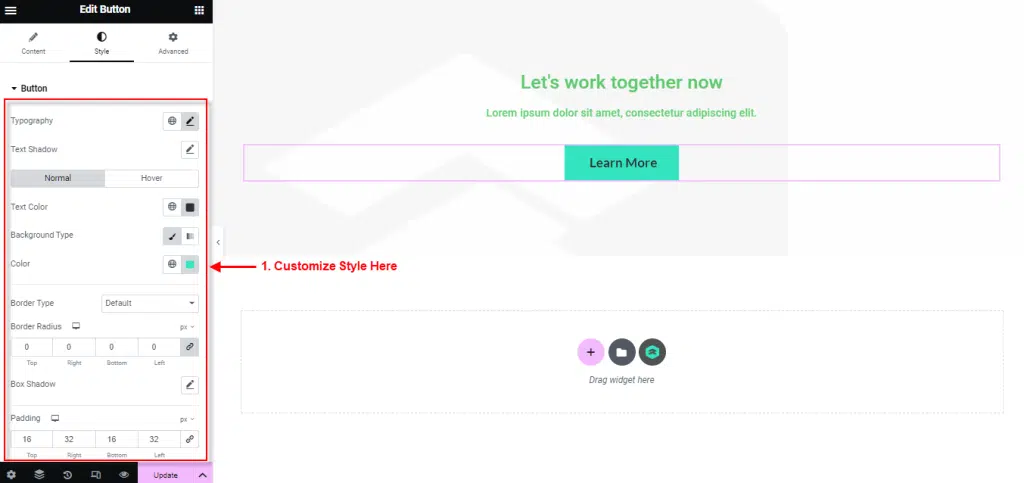
- Click Menu Style.
- You can customize style like Text color and Font here.