The Site Logo widget dynamically displays your logo and lets you adjust the logo’s size, position, and other design elements.
follow the step by step instructions:
- Go to Menu RomethemeKit → Theme Builder.
- Click Edit with Elementor in Header.

- Click Add New Container.
- Select Flexbox → select your structure.
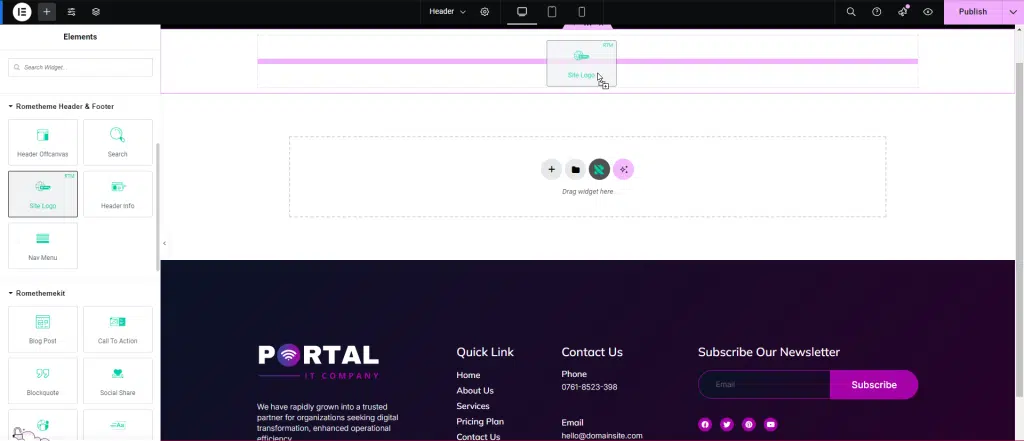
- Drag the site logo widget from the Elementor and Drop it on the selected area.




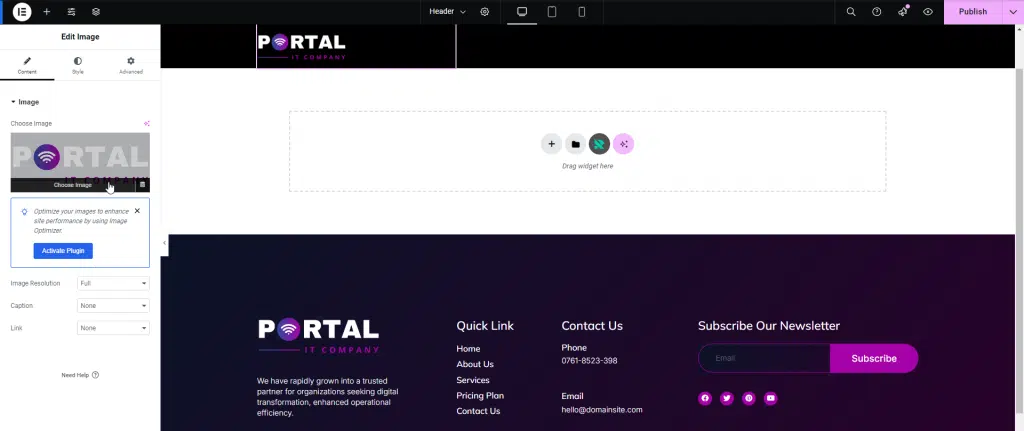
- Click Choose Image to add your site logo.
- Select Image, you can insert media from your computer or pick in media library → Click Select.
- Your site logo has been added successfully.

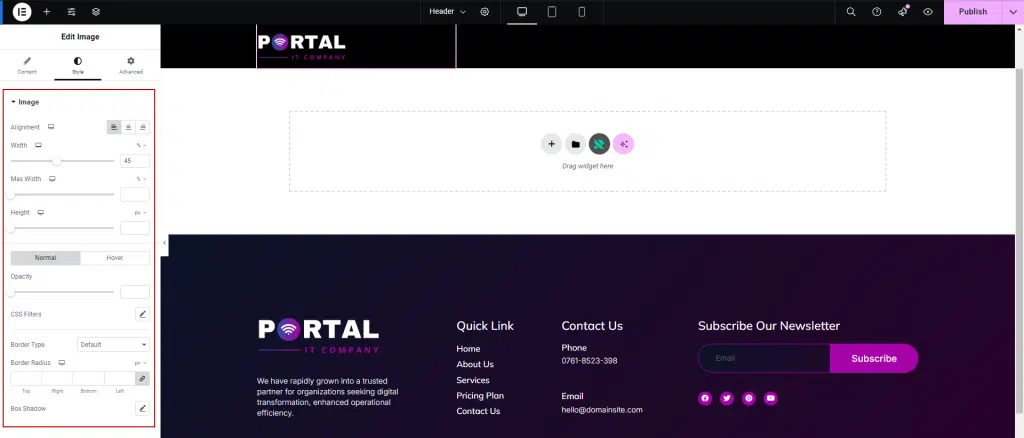
- To customize, you can go to tab style.
- Select alignment in the : left, center, right.
- You can setting your size logo in the max width column like the picture below.

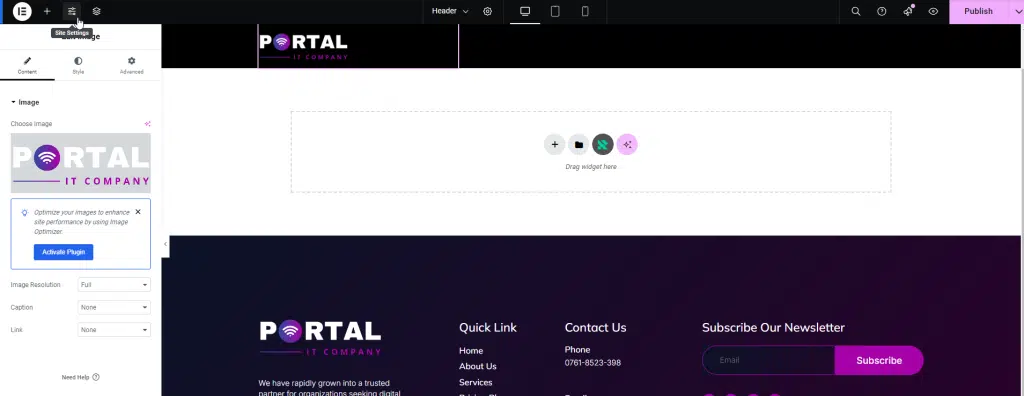
- To Add or Remove a favicon logo that appears on the address bar, click the three lines on the top left of the Elementor page.
- Then, click on ‘Site Settings‘.

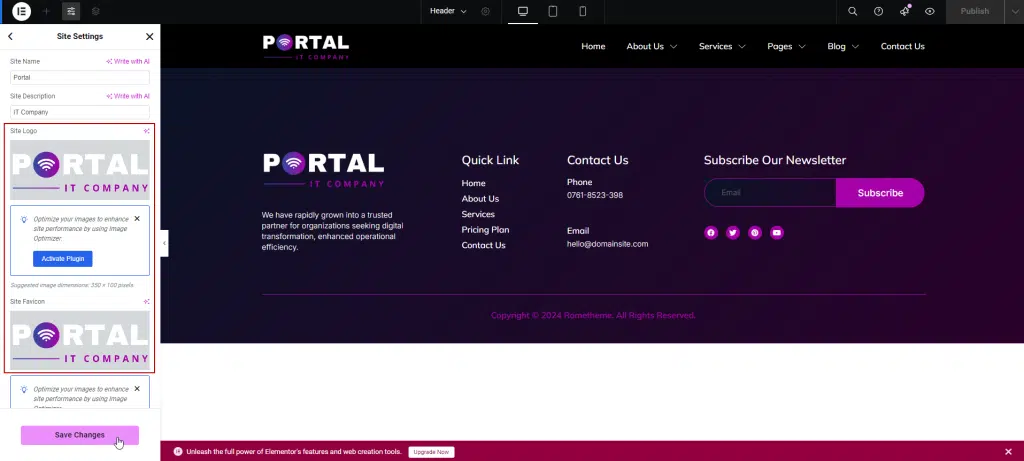
- Click ‘Site Identity’ menu.

- You can upload an image for both the site logo and the site favicon by clicking ‘Choose Image’ and then ‘Select’ to upload your images.
- Click Remove if you want to delete the site logo and the site favicon.

- When you’ve upload or update your logo, click Save Changes.




