Counter Widget provides more versatility while customizing the ‘counter’ content on your web pages. It’s ideal for displaying statistics and figures.
follow the step by step instructions:
Step 1: Use Counter
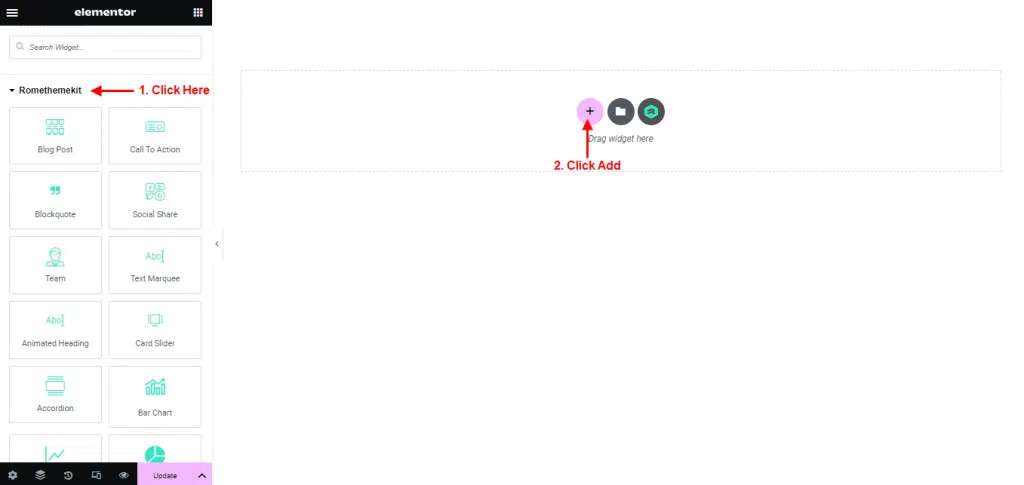
- Go to Menu Romethemekit, and you will be able to see Counter Widget.
- Click Add New Container.

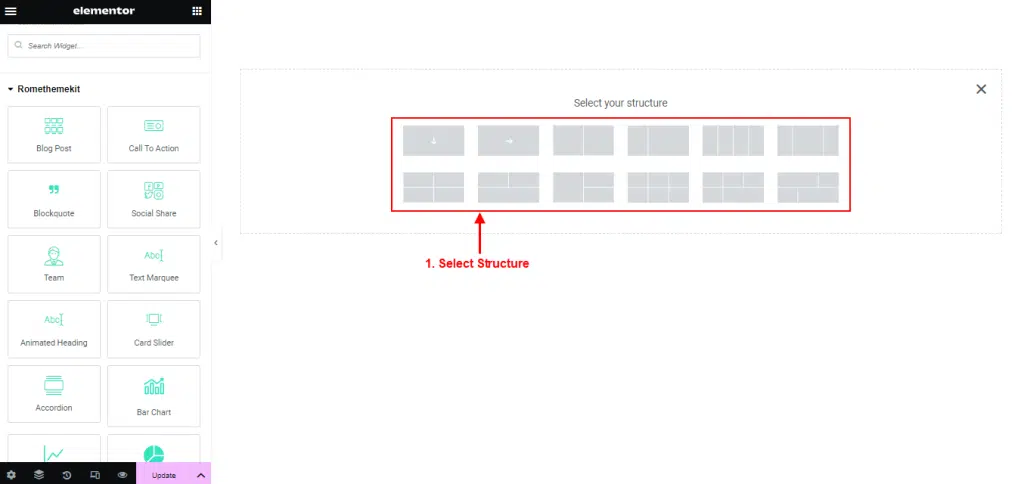
- On the canvas select your structure.

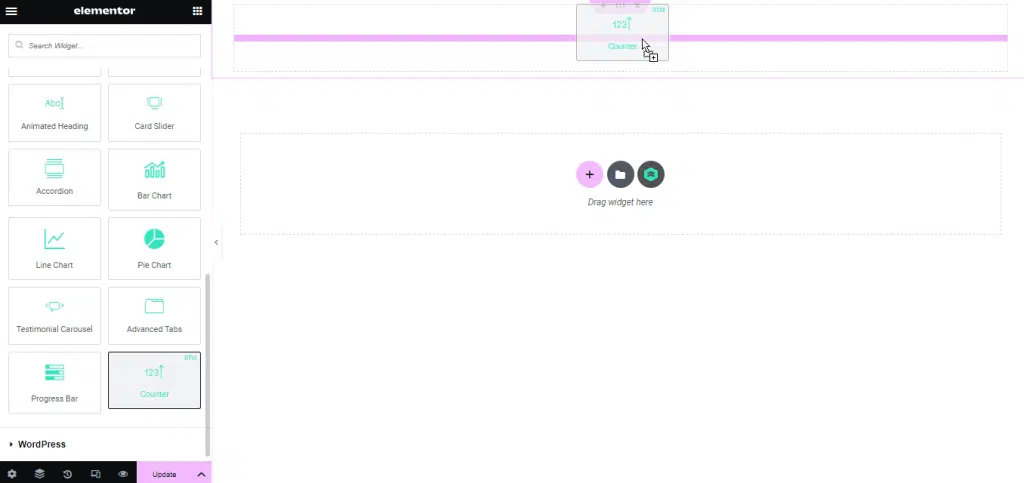
- Drag the widget from the Elementor and Drop it on the selected area.

- Showing Counter by defalut.

Step 2: Customize Counter
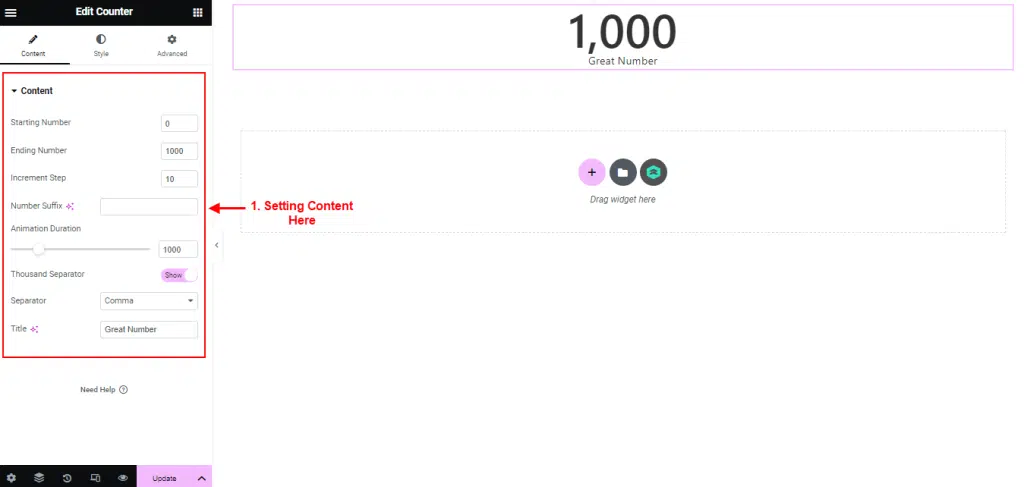
Content
- Click Menu Content → select Content.
- You can change the content as you need.

Style
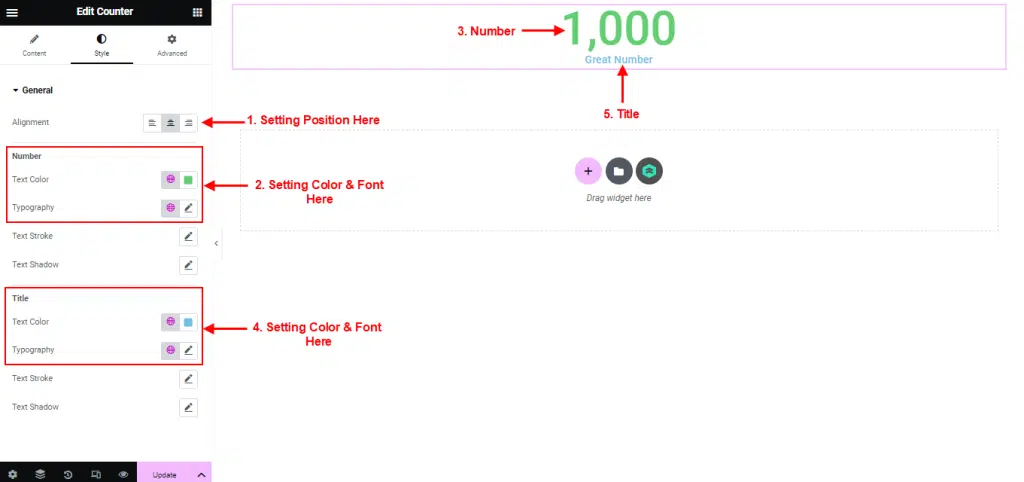
- Click Menu Style.
- You can change the content position in alignment column.
- Customize your text color as you need, click specific color to add another color.
- Select your font in the typography column.