Animated Heading Widget allows you to create attention grabbing headlines that either rotate or include highlighted animation.
follow the step by step instructions:
Step 1: Use Animated Heading
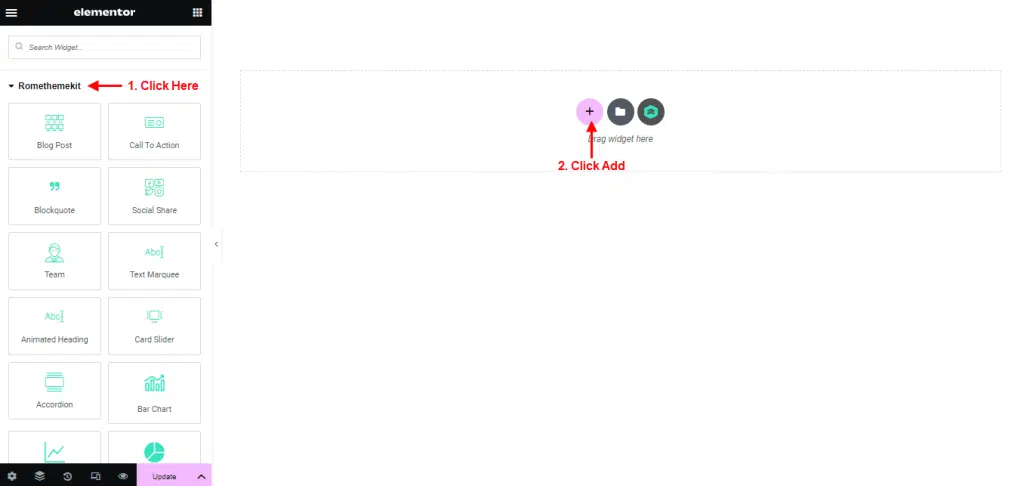
- First, make sure you’ve installed and activated RomethemeKit on plugins.
- Go to Menu Romethemekit, and you will be able to see Animated Heading Widget.
- Click Add New Container.

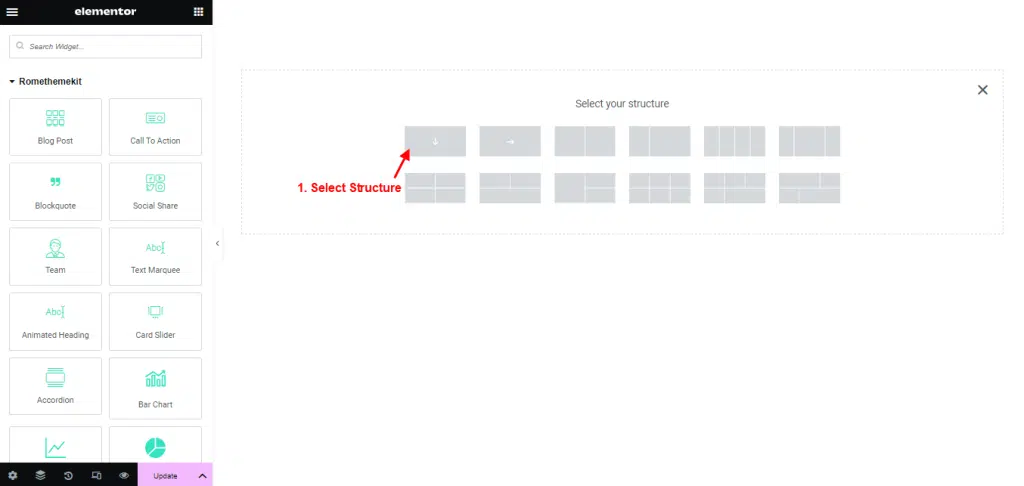
- On the canvas select your structure.

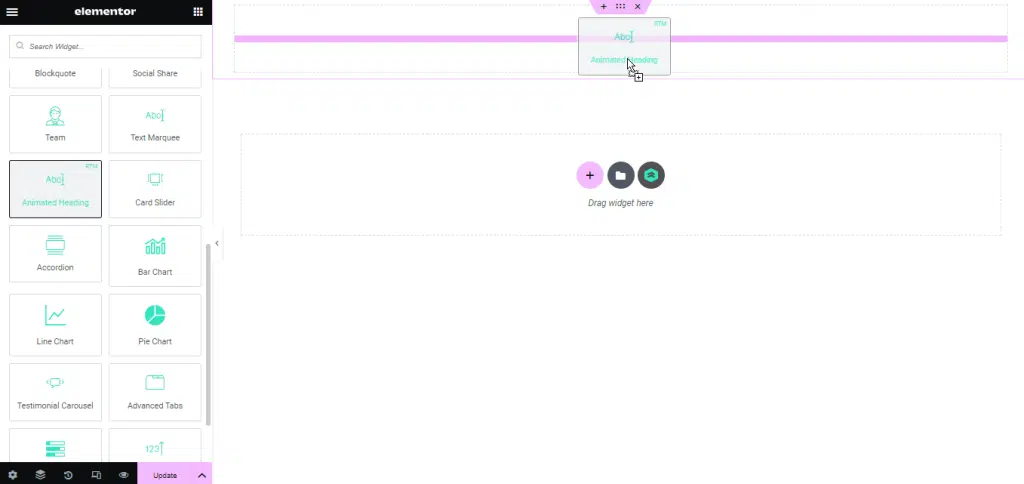
- Drag the widget from the Elementor and Drop it on the selected area.

- Showing Animated Heading by defalut.

Step 2: Customize Animated Heading
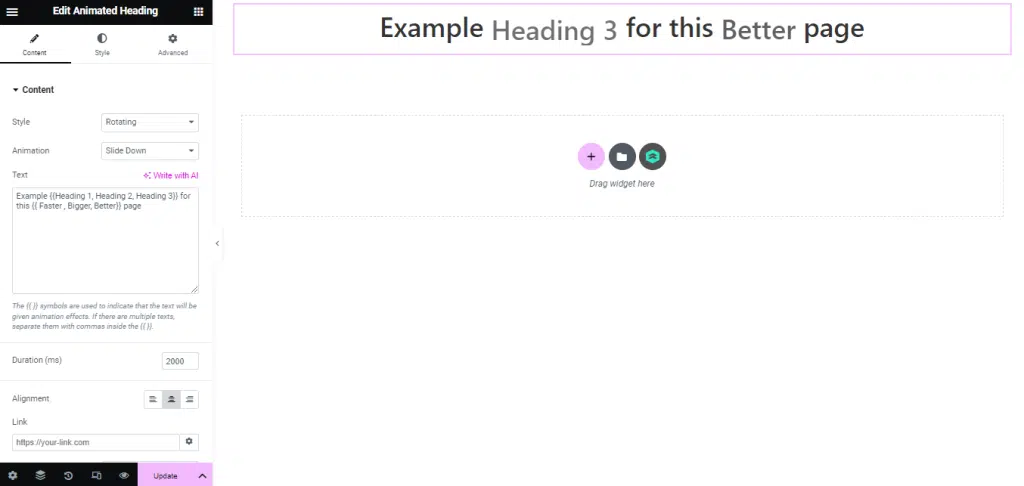
Content
- Click Menu Content → select Content.
- You can select style : Rotating or Higlighted.
- Select your Text Animation.
- Add your text in the text column.
- The {{ }} symbols are used to indicate that the text will be given animation effects. If there are multiple texts, separate them with commas inside the {{ }}.
- You also can setting duration effects and position your text.

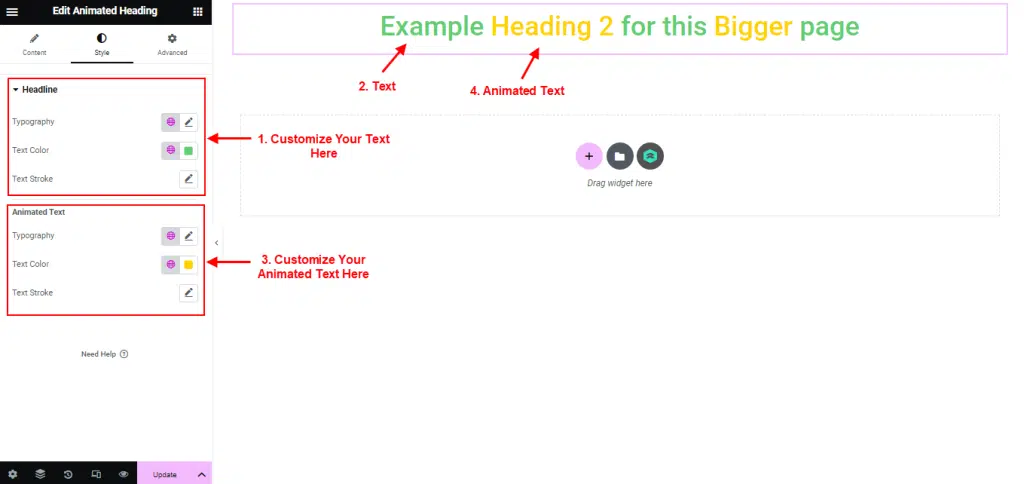
Style
- Click Menu Style.
- Customize your text in the Headline, customize your font and text color.
- You can customize the style of the Animated Text Style as you like.