Header Info Widget can helps you to add important information, style the header look, and customize with any essential link. Thus, the website visitors can see contact number, address, email id, etc. without scrolling too much.
follow the step by step instructions:
Step 1: Use Header Info
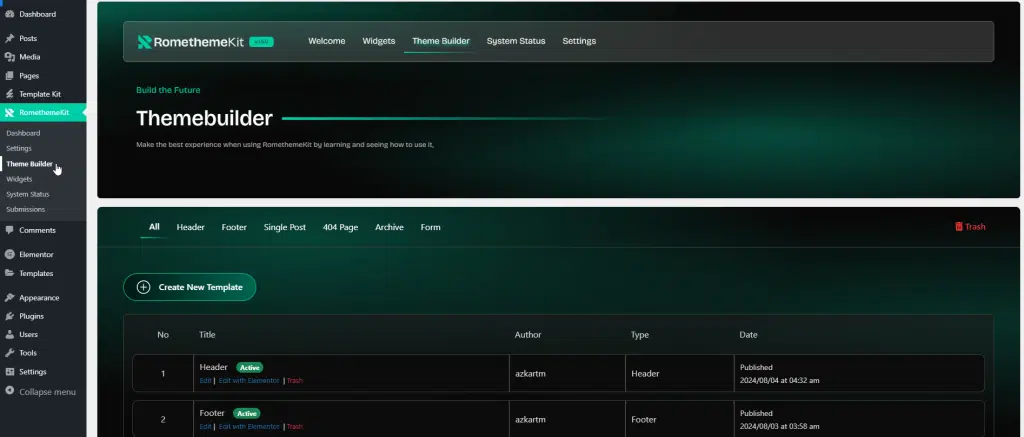
- Go to Menu RomethemeKit → Theme Builder.
- Click Edit with Elementor in Header.

- Drag the widget from the Elementor and Drop it on the selected area.

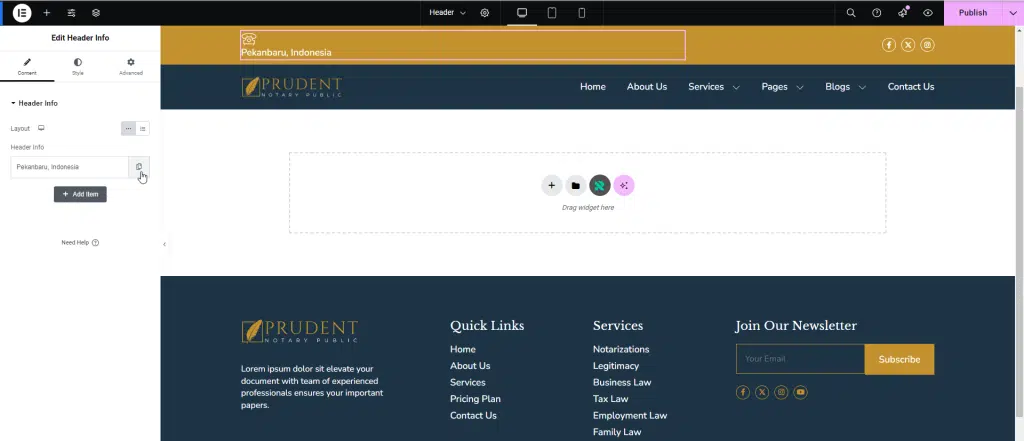
- Showing Header Info by defalut like the picture below.

Step 2: Customize Header Info
Content
- Click Menu Content → Header Info.
- Choose your Header Info Layout.
- Click Icon Library to change your icon → select icon → click insert.
- You can change your text in the text column.
- Click Duplicate or Add Item if you want to add header info.

Style
- Click Menu Style.
- Click Header Info to customize alignment, margin, padding, item row and column spacing to your preferences.
- Click Text or Icon to customize the text and icon.

- Don’t forget to click Publish to save the changes.




