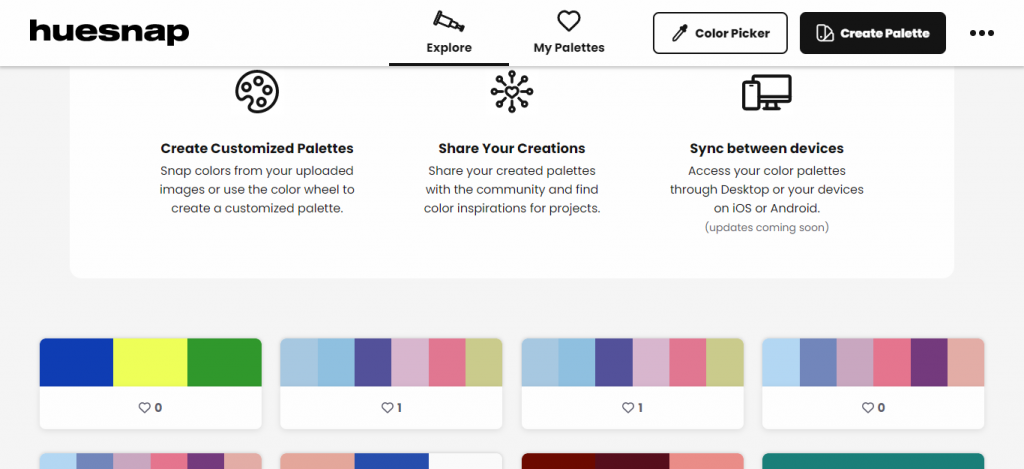
1. Huesnap
With your machine’s built-in Digital Color Gauge tool, you can ‘pick up’ a color from anywhere on your screen, then get a value for that color as a decimal, hexadecimal, or percentage. Plus, you can even ‘copy’ the selected color as text or image.

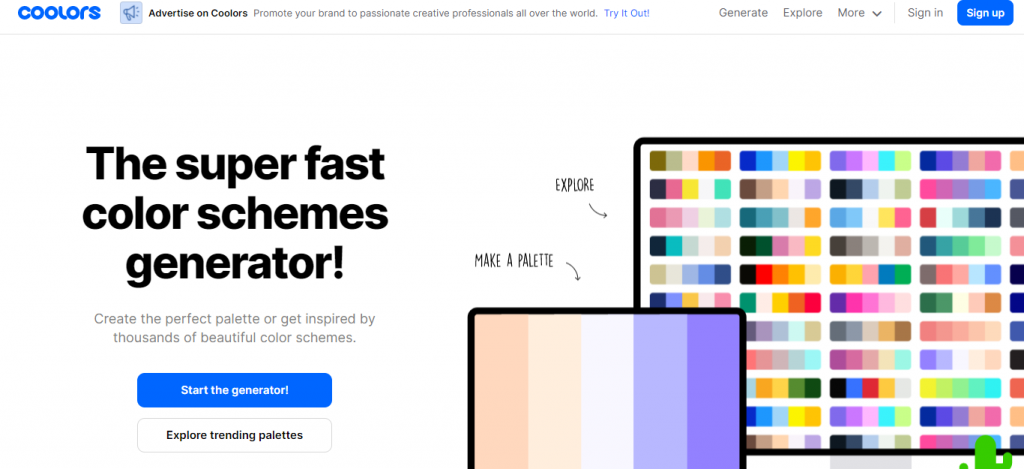
2. Coolors.co
Coolors is not only a tool for creating color palettes, it also allows you to see other complete creations from other users so you can draw inspiration. Plus, you can export your final creation in multiple formats so you can use it virtually anywhere you want.

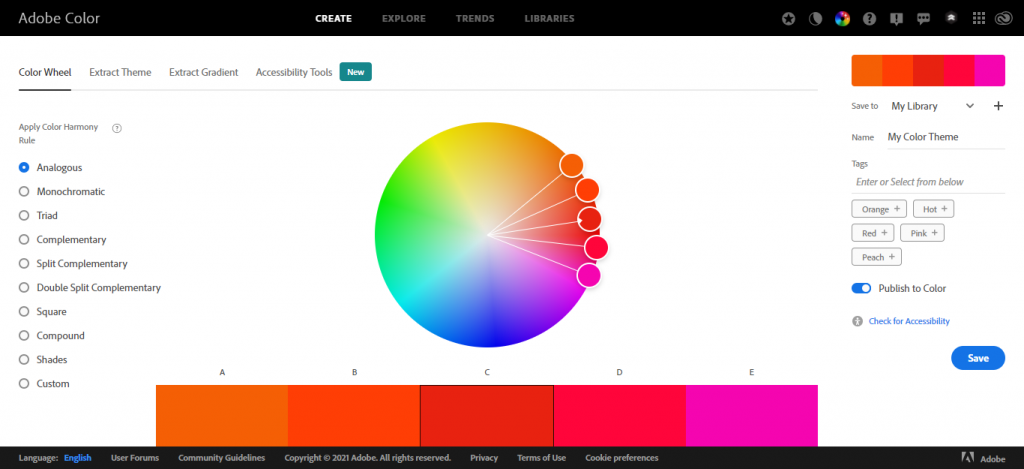
3. Adobe Color CC
Not only can you create your own color scheme, but you can also explore what others have created. Choose a color from the wheel (or from an image) and apply color rules such as using only complementary colors, monochromatic colors, or hues of your choosing, to generate a color palette.
The newest feature of Adobe Color CC is the accessibility tool, which tells you whether the color you choose is safe for color blindness and can be used as a background for readable text.

4. Khroma
By using chroma you can find out similar colors from the color you like. Khroma works like an algorithm, helping you easily browse and compare original color combinations.

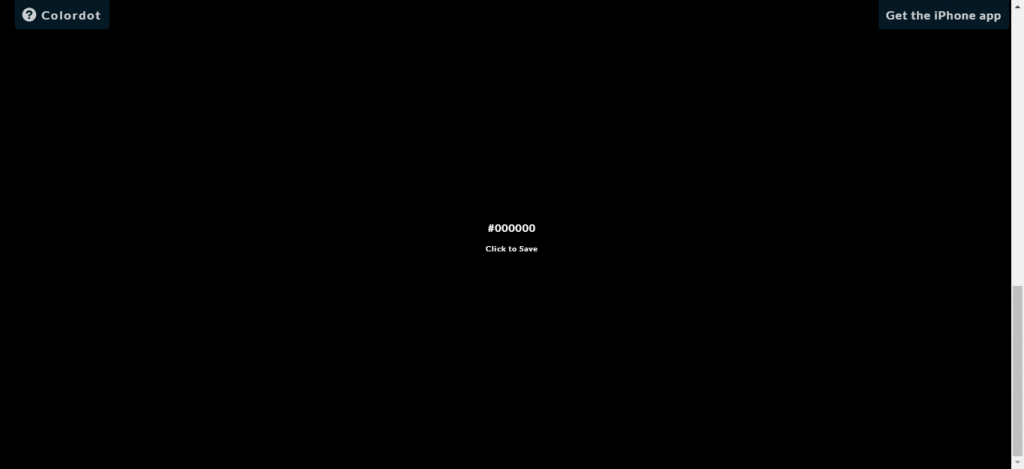
5. Colordot
Using just a simple mouse movement, you can select and save colors. Move your mouse anywhere for saturation and click to save the color to your palette. Click the flag icon to view the RGB and HSL values for each color.

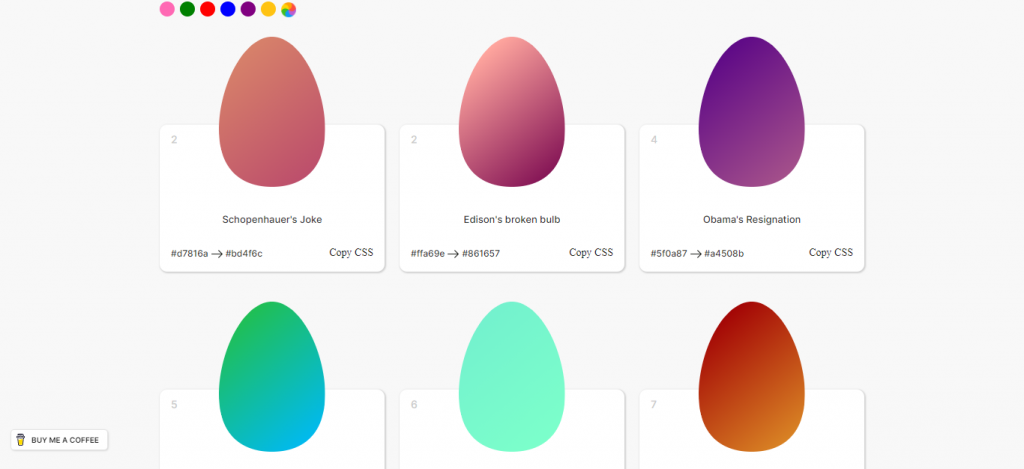
6. Eggradients
Eggradients offers ideas for beautiful gradations to use in your design work. Each gradient, rendered in the shape of an egg, comes with its own thought-provoking name. Examples include Successful immigrant and Mars conquest.

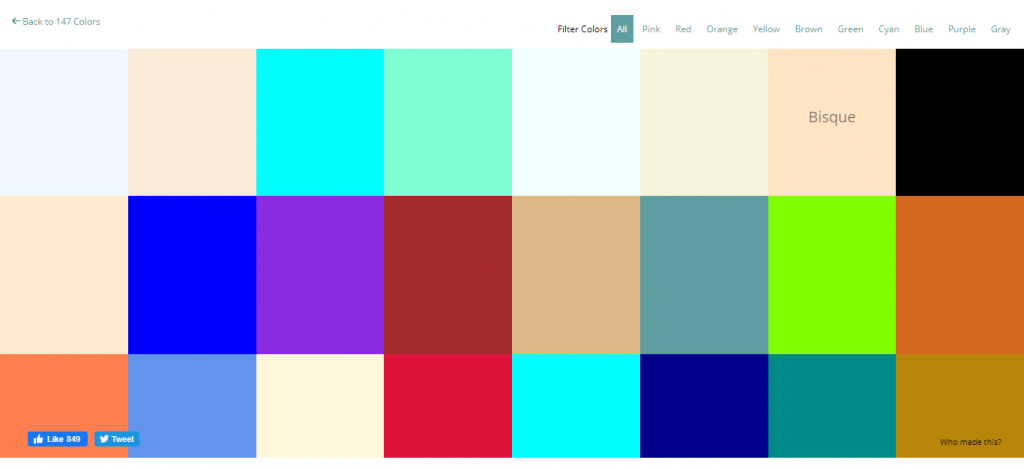
7. 147 Colors
When you are responsible for producing readable CSS, sometimes using standard colors and color names is the way to go. Thanks to 147 Colors by Brian Maier Jr, you can see them all at a glance, and choose the one that’s right for you. It contains 17 standard colors plus 130 other CSS color names.

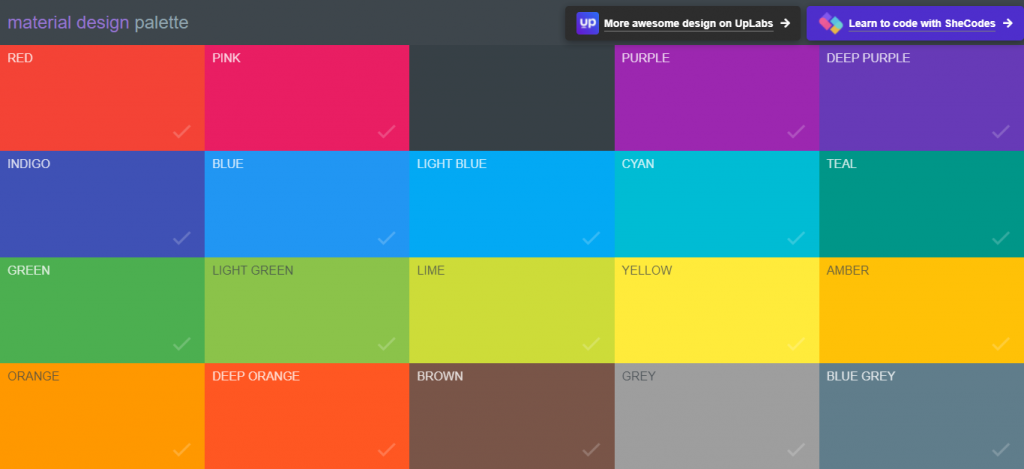
8. Meterial Design Pallete
With the Material Design Palette, you can select two colors, which are then converted into a full-color palette for you to download, complete with previews. The company also offers Material Design Colors, which allow designers to see different shades of colors, along with their corresponding HEX values.

9. Colour code
With ColorCode, you can set different options along the color wheel to create original combinations. You can also save the palette or export it as a SCSS or LESS file. You can even export to PNG if you want.
This free tool hits you right in the face, featuring a background that changes color with the movement of your cursor. In addition, the tool offers different categories for the palette (analog, triad, quad, monochrome, monochrome light, etc.).

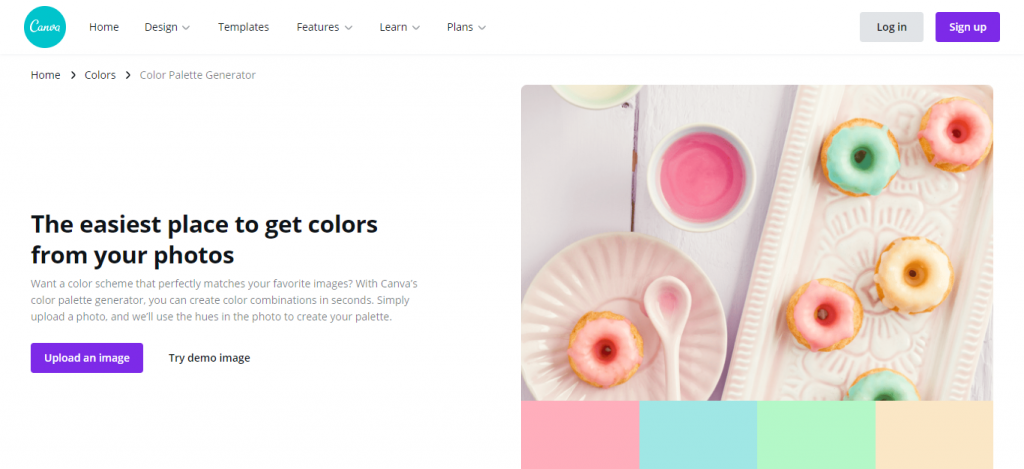
10. Canva Color Pallete Generator
Canva’s Color Palette Generator is perfect if you want to create a color palette based on a specific image. While other tools offer similar options, Canva is very easy to use: you upload an image and the generator returns the five main color palettes built into it. You can click the color you like and copy the HEX value to your clipboard.
Unfortunately, this is where the usefulness of this offering ends. You cannot customize the resulting palette colors. The only other options you have are to copy the given hex value or upload another photo. Or, you can use Canva’s color wheel to manually create custom palettes.

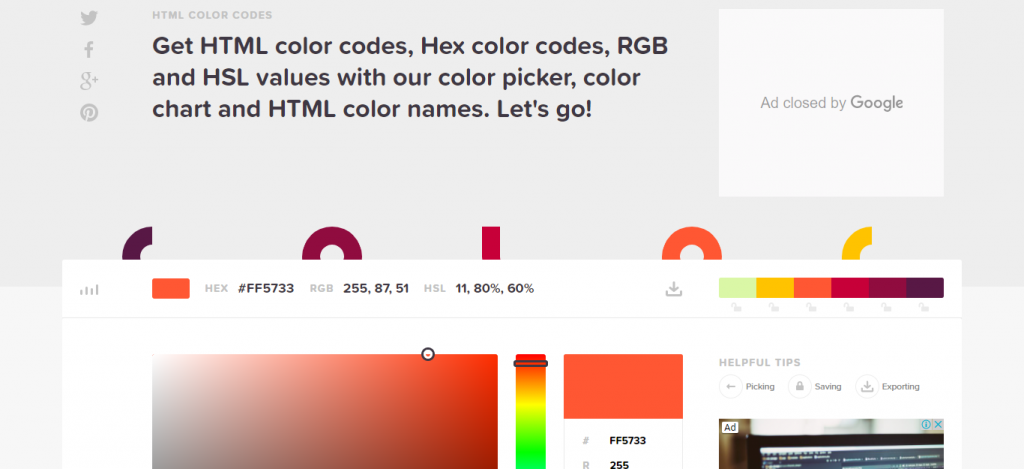
11. HTML Color Code
The site offers tutorials and other resources for web designers, and the option to export the results from the tool as HEX code, HTML, CSS, and SCSS styles. The tool also features a series of color charts featuring flat design colors, Google Material design schemes, and a classic web-safe color palette; and a list of standard HTML names and color codes.

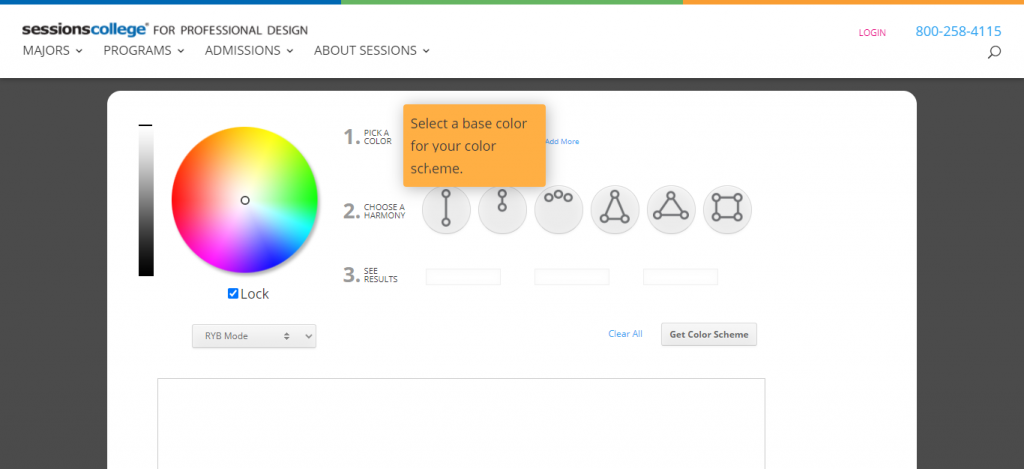
12. Color Calculator
Sessions College’s Color Calculator is super easy: you choose color and color harmony options. In return, you get back the results of your recommended color scheme. What’s nice about this site, however, is that it also goes into quite a bit of detail about color theory and how it relates to your color choices.

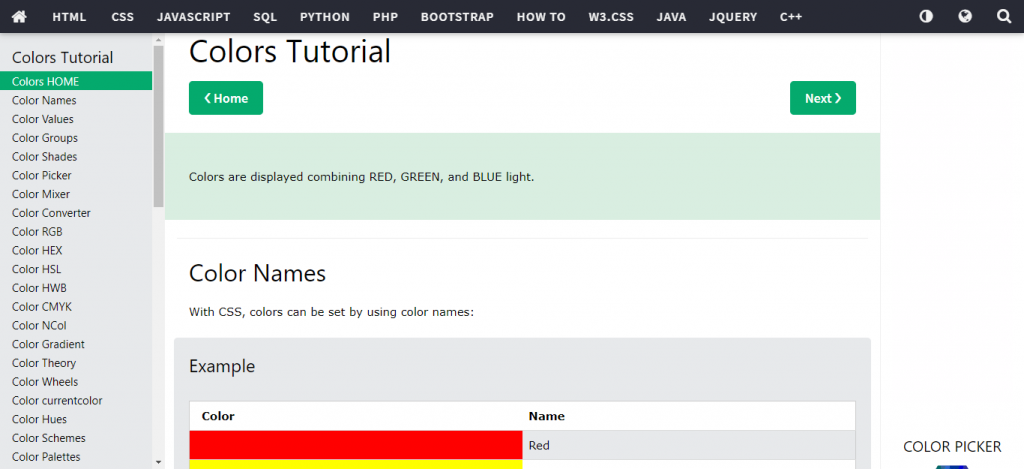
13. W3School: Colors Turotial
With this tool, you can not only learn color theory, the color wheel, and color hues, but you can also use the other tools it has, such as the Color Converter. With this tool, you can convert any color to and from names, HEX codes, RGB, HSL, HWB, and CMYK values.

14. Digital Color Meter
For mac users With your machine’s built-in Digital Color Estimator tool, you can ‘pick up’ a color from anywhere on your screen, then get a value for that color as a decimal, hexadecimal, or percentage. Plus, you can even ‘copy’ the selected color as text or image.

The colors we choose can have a psychological impact on the viewer so it is important that we do it right.
How do you know which colors work well together? Luckily, you don’t have to be an expert in color theory to put together a workable palette. To help with the important task of choosing colors, you can choose from the list of 14 web design tools above.
Source: Creativebloq.com









