What are website templates?
A website template is a website where you don’t have to design everything from scratch. You only need to choose an existing element or theme to be able to immediately have a website.
The website template itself is widely used as a solution for making websites that are easy, fast, and affordable for business people. This is of course not a problem, it’s just that many business people do not understand the weaknesses and strengths.
Advantages of Using Website Design Templates
1. Relatively Cheap Cost
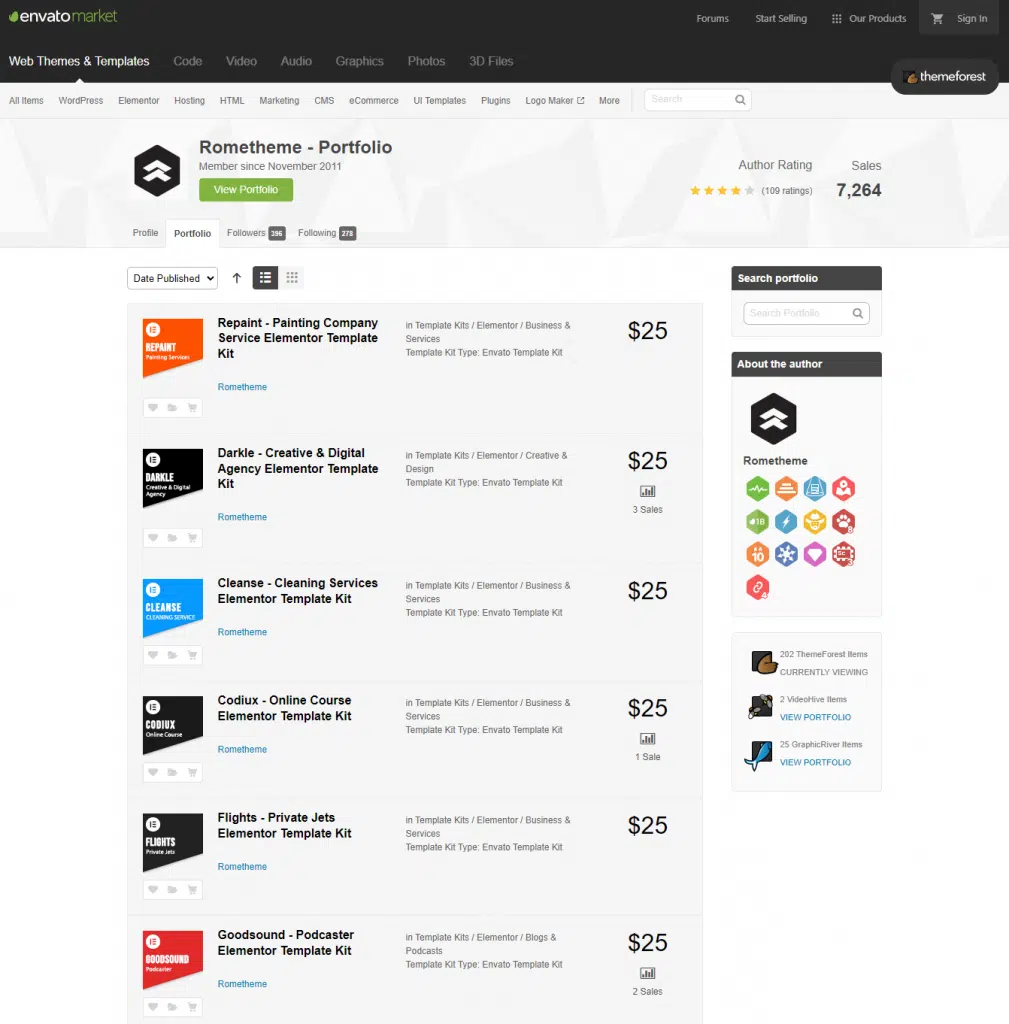
You can get a website design that is attractive, looks professional, and fits your line of business for only $30 – $65. It’s different when building a custom website through an agency or web developer, the costs may be up to tens of millions. As shown below, the web template offered by Rometheme only costs $25-$29.

2. Quick Build Process
Everything you need is presented in one design template framework. You only need to change some website design elements such as colors, images, logos, and so on according to your wishes. Having a website built from scratch can take months. With templates, you can get them quickly and ready to run in a few days.
3. Lots of choices
There are thousands of templates available on websites selling website template designs on the internet, ranging from paid ones to free web templates. All you need to do is find the one that suits your company/business needs. You can modify all the available website templates from colors, and typography to the website features you need for your business.
Disadvantages of Using Website Design Templates
1. Less Unique and Exclusive
Keep in mind, that there are other people who have purchased the template before you and they still have the right to use it. So they are not exclusive and unique to your company.
2. Limited Customization
Without web page coding skills, you still have to spend more time and money learning how to code web pages even if you have to hire a developer to help you.
TIPS:
- Choose a template that supports a visual composer to make it easier for you to design a website just by drag & drop.
- Use the Free Elementor Plugin as well as the visual composer to design a WordPress website with drag & drop no coding.
3. Not All Website Templates are SEO-Friendly
Most of the website templates are not optimized for search engines. Keep in mind that search engines are more interested in words than images.
A website template with lots of graphic effects and animations may look attractive, but it will take longer to load content. This will also affect the performance of your website.
TIPS:
- Use a template that supports SEO-Optimized
After considering the advantages and disadvantages of a website template. We will provide several ways that you can apply in choosing a website template.
1. What Kind of Site Do You Want To Build?
A website template determines your site’s structure, function, and appearance. Are you building a simple one-page website or do you need multiple pages that include a gallery, map, or video?
You should also keep your industry and topic in mind to choose the best site template. Templates created with photographers are not suitable for accounting businesses and vice versa.
2. What Kind of Layout and Design Suit Your Needs?
Layout and design determine how the information will be structured when you create a website. There are five key design and usability points to consider when it comes to choosing the right website template:
– Content wide design
– Header layout
– Navigation design
– Logo placement
– Usability and overall user experience
Content Width Design
Most website templates today offer two types of content width: full width and box width.
A full-width design is when the background image spans the entire width of your computer screen. The full-width layout is very popular and works well for mobile responsive templates and heavy web graphics. In general, they are considered more creative and modern.
Grid width is when your content has visible frames to the left and right of the screen. This type of layout is better suited for business-oriented websites because it feels more traditional and professional.
The header is usually the first thing visitors will see when they visit your site. There are many types of header layouts and they range from a simple logo image and main navigation to headers containing slideshows, videos, images with text overlays, and so on.
Choosing the right type of header is goal-oriented rather than a design decision.
Using captivating images to create a great visual experience works well for businesses like hotels, restaurants, or spas.
If on the other hand, your type of business might be difficult to describe with images alone, we recommend choosing a header design that includes an image with a text overlay. Be sure to include your main title, supporting paragraph or tagline, and a call to action (CTA).
Likewise, if your business offers more than one service or if you cater to different audiences, using a slideshow script can be a great way to showcase everything you have to offer in an organized manner.
Headers featuring videos, on the other hand, can work wonders for most small business owners when done right. They can be a great marketing tool, give your brand a more personal feel, and explain your business mission in an engaging way.
Navigation Bar Design
Your navigation is the main tool that will guide your visitors around your site. Your navigation bar should be clean and simple, with a background color that’s easy on the eyes. Your pages should be placed in order of importance from left to right and include only the important pages. Support pages should be added in the drop-down menu item rather than included in the main menu.
The position of your navigation bar is also important. The top horizontal navigation menu is a classic design and one that most people use.
If your page is very long, then you should consider using a menu bar that is permanently placed at the top of the page no matter how far your visitors scroll.
If your site is going to be graphic heavy, consider using a vertical navigation bar which is especially effective if your menu items have long titles or if you have multiple tabs.
Another option for graphics-heavy sites is a horizontal bottom navigation menu that places the focus primarily on the content and eliminates visual distractions. This type of menu also works well if the main purpose of your website is a Call to Action such as registering an email or shopping at your online store.
Logo Placement
The placement of your logo speaks volumes about your business goals. The same logo placed with your main navigation works well for businesses that are more focused on their products and services and less concerned with branding. It is especially suited for companies serving the business-to-business (B2B) market.
A centered logo, below or above the main navigation, works well for businesses focused on creating brand identity and is most popular with retail businesses.
Overall Usability and User Experience
Last but not least, you should consider the overall usability and user experience of the website template. Keeping the things mentioned above in mind, the website template of your choice should not only have an attractive design but also suit your needs. More importantly, it should include a responsive and mobile-friendly design, load fast, and include SEO optimization.
3. Features and Customization
Most modern site templates allow for some customization to blend in with the existing brand. Customization options range from choosing colors and fonts and adding your company logo along the way to adding multimedia and creating custom layouts.
Keep in mind that website template customization should enhance the template without requiring a complete redesign.
Website templates also offer a variety of very specific features, from including a reservation form or photo gallery to very general features that can be used across a wide range of topics.
Consider what features you need from your website template and eliminate all templates with features that you don’t need and will never use.
4. Customer Support and Budget Considerations
No matter how “easy to use” or “easy to update,” websites claim, they should be backed by a template developer who offers support if you run into problems. Choose a template whose designer clearly states that they offer customer support by phone, email, or online chat so you can easily upload your site and have it ready for viewing as quickly as possible.
We hope that after reading this article, you can choose a website template that fits your needs well. No need to be confused about where you can get the templates you want, in the next article we will provide recommendations for sites that sell the best website templates that you can choose from.
Source: niagahoster.co.id, businesstutsplus.com









