

An online presence, particularly a website, can ensure a brand’s visibility and relevance to its target audience, especially in today’s landscape.
It’s true, getting up and running your own website takes more than setting up a shop and advertising on social media, which are equally great ways to promote your business online. But if done right, web pages can be a powerful means of converting leads into sales.
A website must be well designed to be effective, especially in the midst of increasingly fierce competition. For inspiration, we’ll take a look at some of the best engagement-driven web designs you can use on your own page today.
Admittedly, modern web design will require considerable investment due to its dependence on technology. 75% of consumers judge a company’s credibility based on web design alone.
All this is to say that in this digital age, your website serves as the main point of contact for customers, and as such is a valuable marketing tool. The design can tell the difference between a successful sale and an abandoned wagon.
It’s important to note, however, that modernist web design goes beyond aesthetics. A beautiful website layout can certainly attract attention, but it’s the way the elements interact on your page that grabs the user’s attention.
When it comes to creating something digital, one of the important points to keep in mind is that audiences consume content on different devices, so every modern website should have a responsive design. This basically means that images and layouts need to be able to adapt to different device specifications, be it on a desktop or laptop computer, or mobile devices like smartphones and tablets.
You certainly want to fill your website with eye-catching visuals. This will not only create better readability but also optimize your website for faster loading times and smoother transitions between sections and pages.

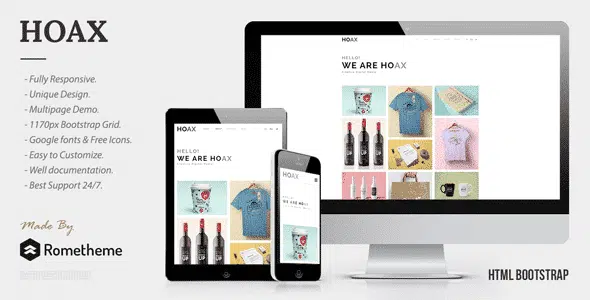
HOAX – Creative Multipurpose HTML Template
Everyone would probably agree that, when it comes to digital content, video is king. In fact, research reveals that nearly 70% of consumers prefer video over other content formats, while another 90% say that video helps with purchasing decisions. And why not? Videos are dynamic, impactful, and informative in an entertaining way.
Make the most of videos on your website, use them to illustrate abstract concepts in feature lengths, share customer reviews, or show examples of your product in action.
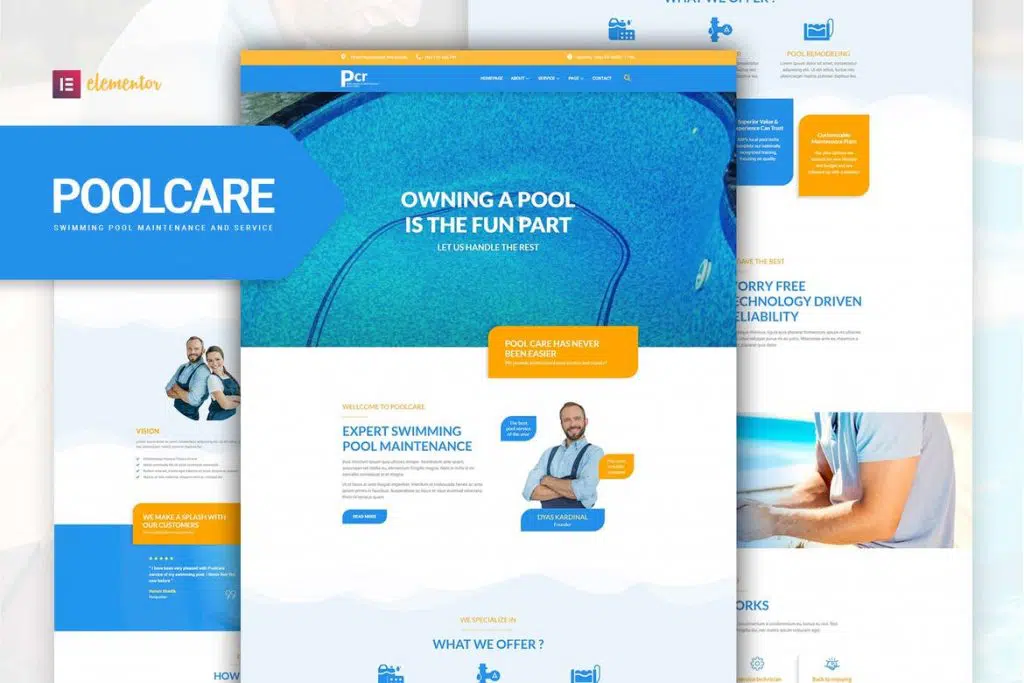
We also saw a lot of videos embedded in the header. After all, it’s the first thing visitors see when they arrive on a website, so it’s prime real estate for the media. Capture potential and attract visitors with immersive branding or product rolls on your homepage banner.

Click the image to see the preview.
Advances in web design have opened the door to more customization and animation opportunities. Today, almost every website layout element can be programmed to not only look a certain way but also perform a certain action. For example, text and thumbnails can change shape or color when hovering the cursor, background illustrations can turn into play when clicked, and transitions between sections and pages can be animated.
These interactive details add mystery to your content and draw visitors deeper organically by piquing their curiosity. In an era of shrinking attention spans, these moving elements are almost non-negotiable.

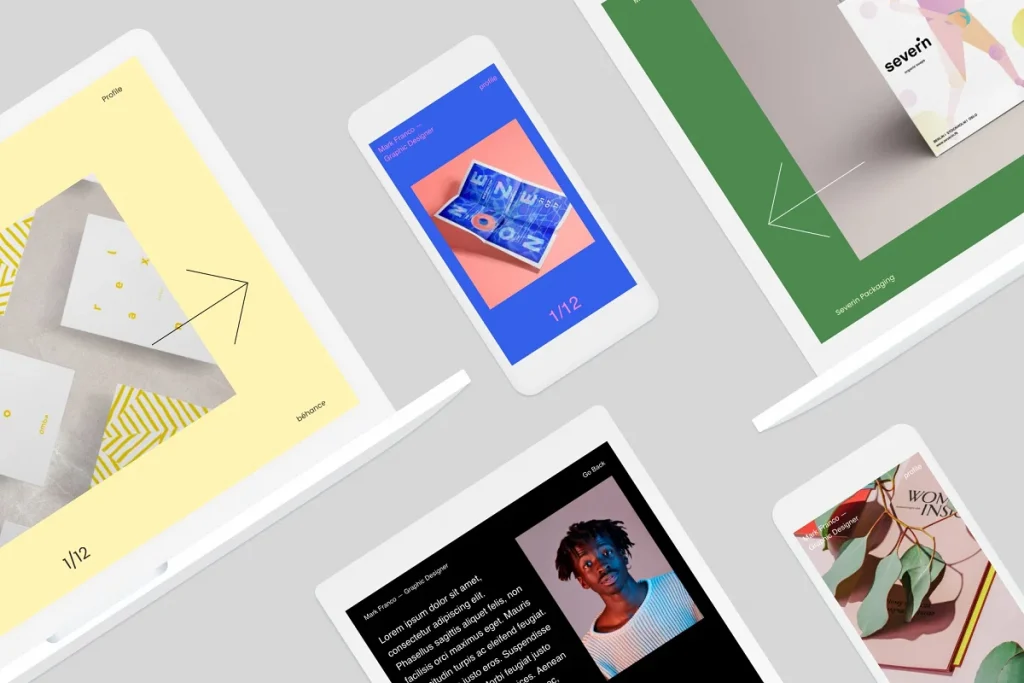
This theme from Creative Market lets you swipe left and right through the large arrows that follow the cursor as you move it around the page.
Website scrolling mechanisms are another area full of opportunities for customization and engagement-driven animation. Visitors will often browse your website as they browse your content, so you’ll want to make the experience dynamic. People are spending more and more time on the internet, so the key is to introduce more innovative experiences that can keep them engaged. That’s the reason for this design trend.
Today’s consumers are more tech-savvy and distracted, which is why modern website examples don’t skimp on free space. However, don’t get me wrong; This design trend is by no means limited to white. You can dress up your pages with any color, pattern, or texture that suits your brand, just remember to leave plenty of blank or negative space between sections to keep it clean and organized.
As well as being easy on the eyes, white space is a great way to build a visual hierarchy between your website elements and highlight easy-to-read content that will give potential customers the information they need to stay interested in your brand and products.
Some people may think that a web page with a lot of free space will be boring. On the contrary, it can look more timeless and attractive. What’s more, modern web design sees a growing arsenal of decorative elements such as custom illustrations, patterns, handcrafted graphics, and the like that can be used to enhance layouts.
Serif fonts are also making a comeback and are proving to be an easy way to give modern websites that extra oomph.

These seemingly inconspicuous accents, when combined, can create a more visually appealing layout and greatly enhance the personality of a page.
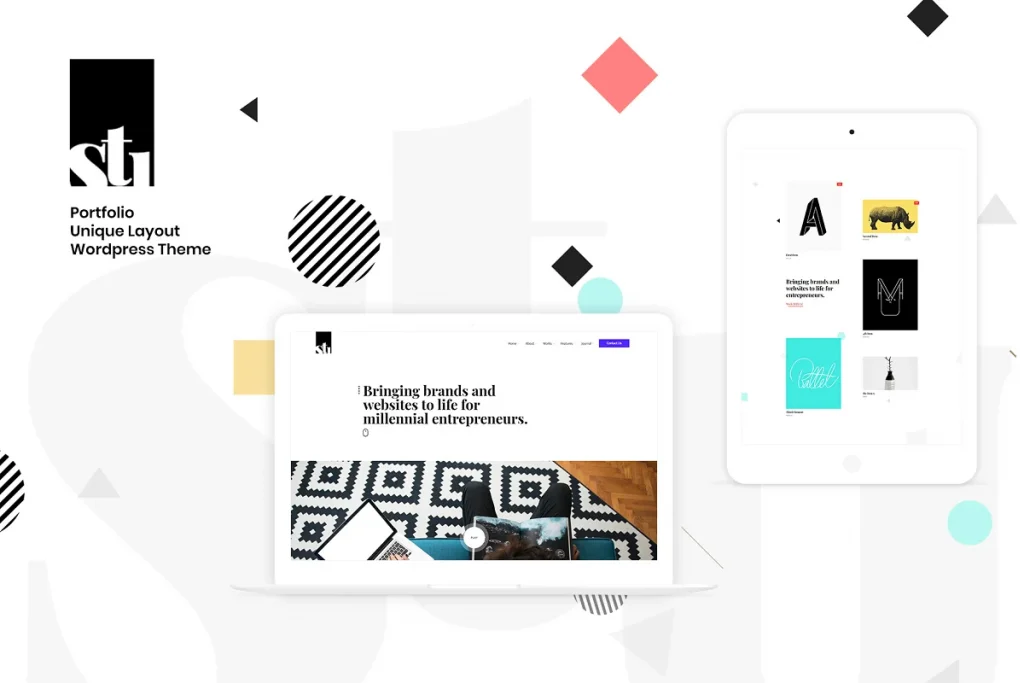
Typography is arguably one of the most powerful tools in modern website design. It’s a smart and simple way to make an impact in no time. Big and bold types can simultaneously streamline the layout of a web page while effectively communicating important ideas or details about a product or brand.
With all the font options available today, typography is also a great way to express your brand’s personality and add flavor to any part of your site. Use it to anchor a landing page, introduce a hero product, or break up text-heavy sections.
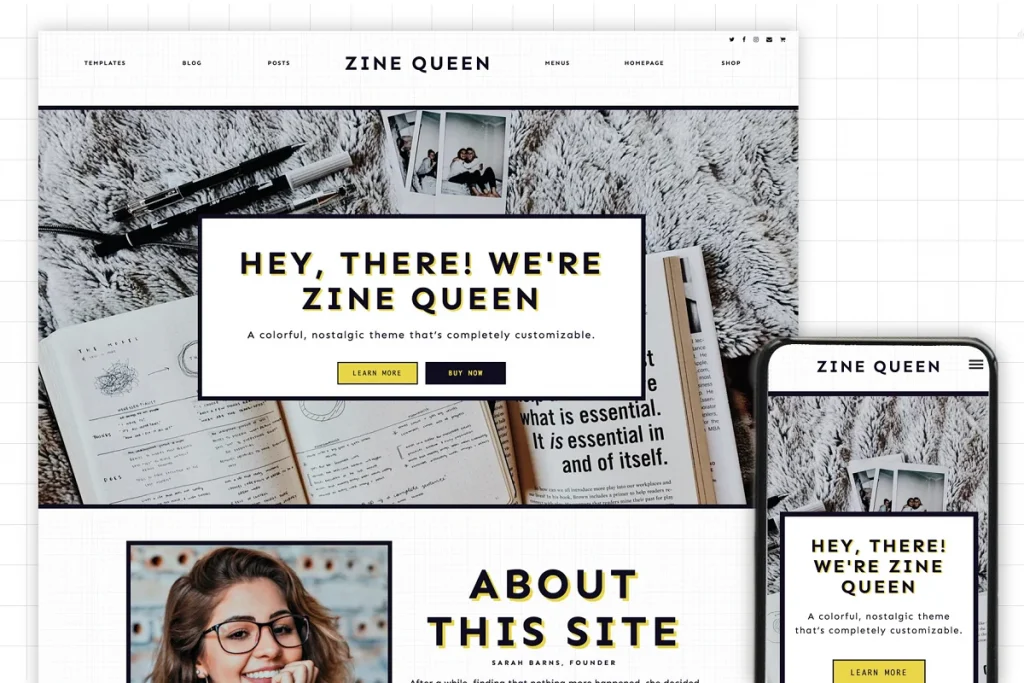
The wave of nostalgia sweeping across the globe is palpable even in the world of web design. Clean and straightforward minimalism has been a habit for so long, now web designers are shaking things up by bringing back the vibrant and unrestrained aesthetics of the past few decades.
Retro-style website designs can take inspiration from design trends from the ’40s to the early ’90s. They usually feature bold colors, vintage fonts, and visible borders or table layouts and are very unique and expressive. A great choice for businesses that want to stand out.

The grid, blocks, fonts, and colors of this template are very reminiscent of ’90s pop television and Trapper Keepers, don’t you think?
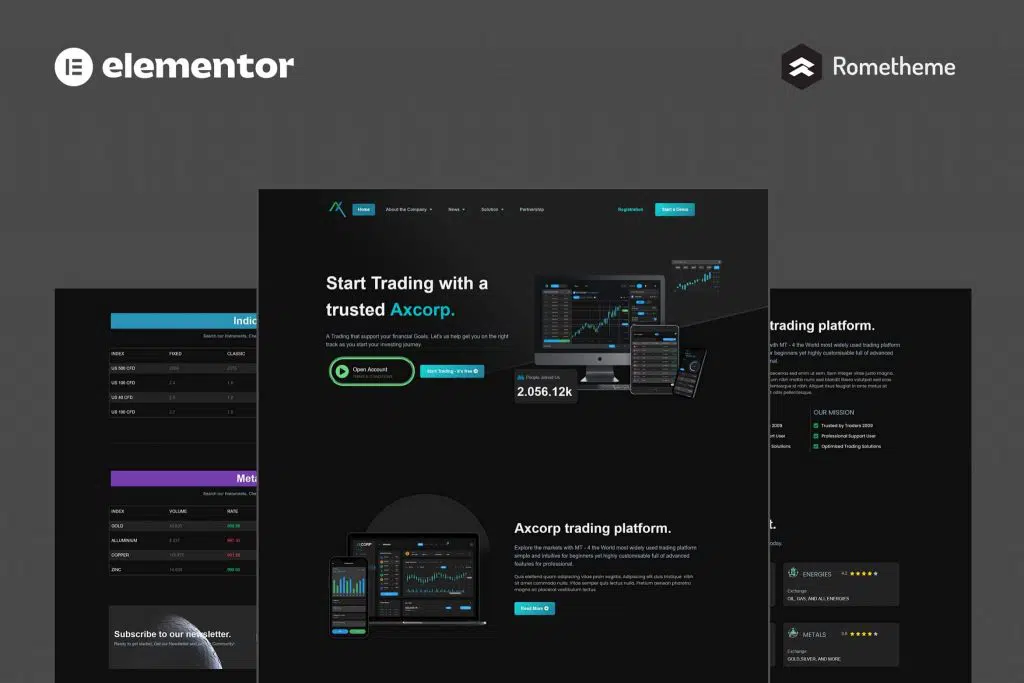
As you may have noticed, many modern web design trends deviate from the old design ideas that have endured for so long. Nothing can stop the advancement of technology, and as a result, people are spending more and more time online. The internet is no longer new, so the focus has shifted to innovating browsing experiences to inspire a new appreciation for the digital space.
Enter dark mode and low light palette. Simply put, this design trend, as the name suggests, uses shades of black or gray as the main page color. Dark colors reduce eye strain, creating a more enjoyable browsing experience that encourages consumers to stay on your website longer.

Brutalism is an architectural style from the ’50s characterized by geometric checkered shapes with a rough, heavy-looking finish. In web design, this translates to plain colors and asymmetrical layouts with an eye-catching raw quality. It skips refinements and opts for a tougher appearance with bare, overlapping elements.
Brutalist web design is, in a way, a modified version of minimalism. It pairs well with other trends like typography, white space, and interactivity. Organize it well and these web design trends can make your brand stand out.
Remember again, web pages can be a powerful tool for converting leads into sales. Therefore, determine your website design well so that customers feel at home browsing your website.
Source: creativemarket.com




