Gestalt is a German word meaning ‘form’ or which translates to ‘unified whole’.
In visual arts and psychology, the aim of gestalt principles is to find some common elements & introduce structural order into the chaotic and noisy human environment. According to Gestalt psychologists, these principles exist because the mind’s intrinsic tendency is to see patterns in stimuli based on rules. Gestalt psychology was founded by German psychologists Max Wertheimer, Wolfgang Kohler, and Kurt Koffka.
1. Law of Similarity
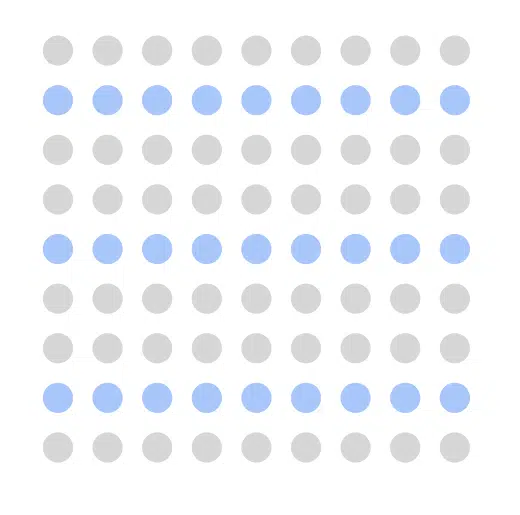
Elements that have a similar visual appearance appear to be more related. In the image below, you might see a grouping of colored circles as rows, not just a collection of individual circles.

Elements can be grouped visually if they have a visual similarity. It is possible to create similarities using size, color, and shape.
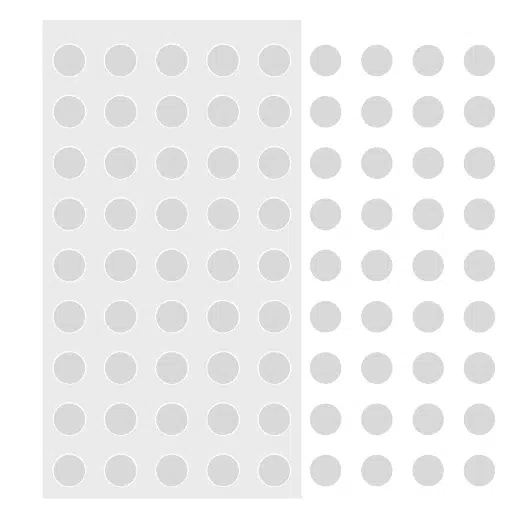
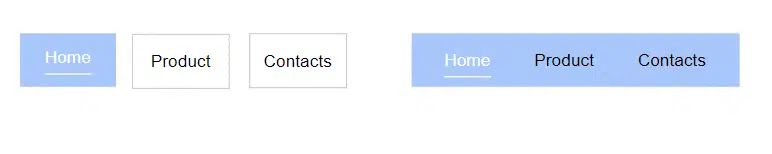
2. Law of Symmetry
Our minds like symmetrical objects because symmetry creates a sense of stability and order.
When you set up UI Elements to make them symmetrical to each other, you simplify the scanning process for users. For example, symmetrical navigation menus tend to be considered more stable than asymmetrical menus.

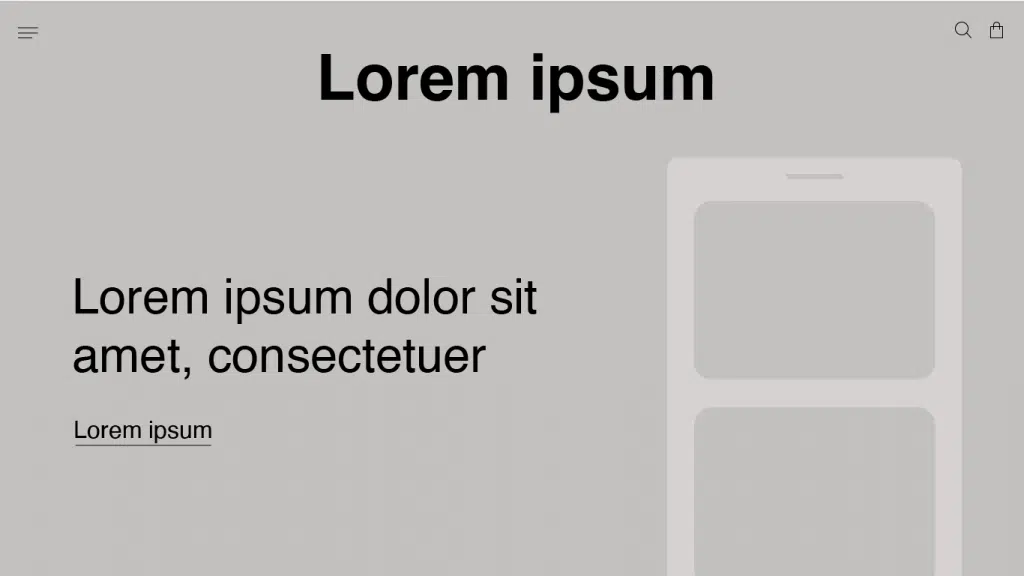
3. Law of Common Region
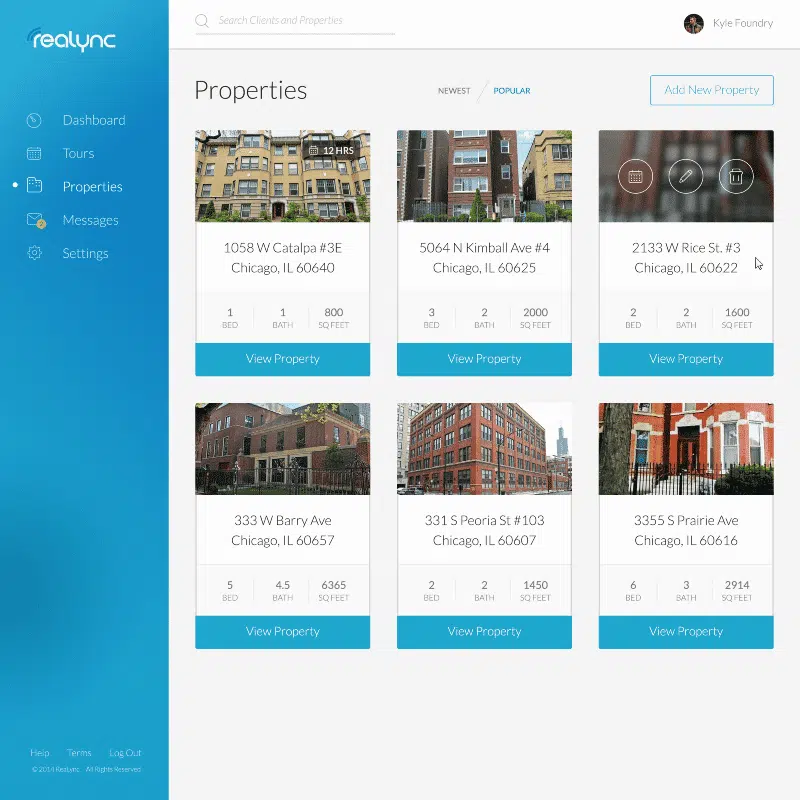
Elements tend to be grouped if they share a well-defined area.
By adding a border around an element (or group of items), you separate it from the surrounding elements. Check the card in the image below. Subtle shadows and clearly visible borders create the impression of individual objects.


4. Figure-Ground
The figure-ground principle refers to the human ability to visually separate objects on different focal layers. We know which elements are placed in the foreground and which elements are in the background intuitively.
There are several techniques for differentiating focus plans: You can use semi-transparent overlays, shadows, or blur elements in the background.
The relationship between foreground and background is complementary. The human eye tends to distinguish two different colors in an illustration as foreground and background. Usually, the object or focal point is considered the foreground, and the rest is the background.
When designing for a page/screen layout, the design needs to establish a constant foreground and background relationship to avoid confusing the user.

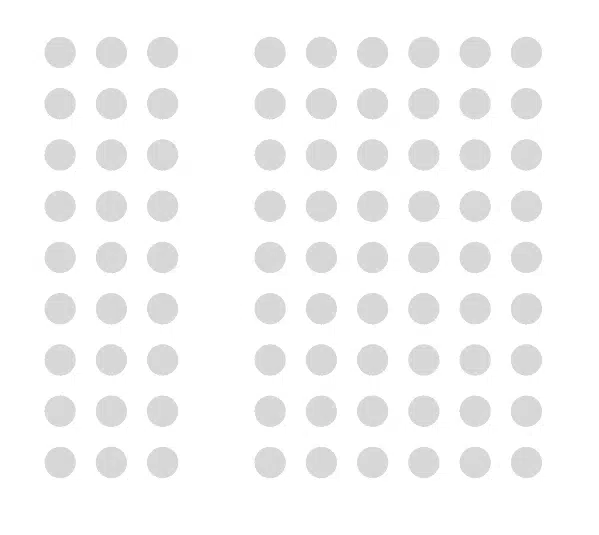
5. Law of Proximity
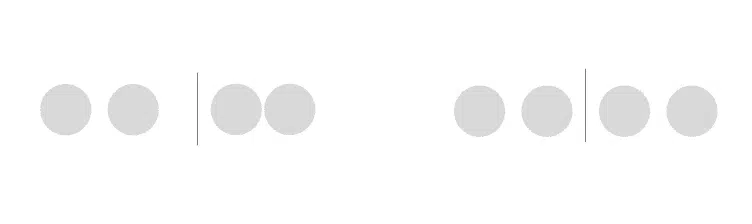
Objects that are close together appear to be grouped together.
Spaces play an important role in principle. In the following figure, the circle on the left appears to be part of one group, while the circle on the right appears to be part of another group.

The proximity principle helps designers to make content more comfortable for users to view. Place related objects close to each other to make connections.
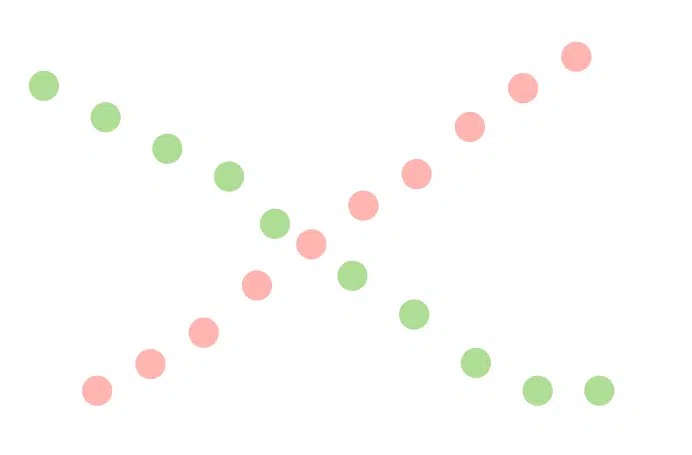
6. Law of Continuity
Our perception tends to see objects arranged in lines or curves as connected or grouped together. This is because objects connected by straight or curved lines appear to follow the smoothest trajectories.
The law of continuation explains how the human mind subconsciously follows lines or visual elements grouped together as an established direction. This psychological theory explains how our brain fills in certain elements and helps us see the whole picture and not just the separate parts and creates a ‘continuity’.
The law of continuity helps in establishing a hierarchy in the design by allowing the user to navigate the page/layout. This allows the designer to subtly direct the user to a specific destination while significantly influencing the user.
In the image below, the lines made of circles look like they belong together.

Guide the user’s eye by making visual connections between items. Use this principle when you design your menu.

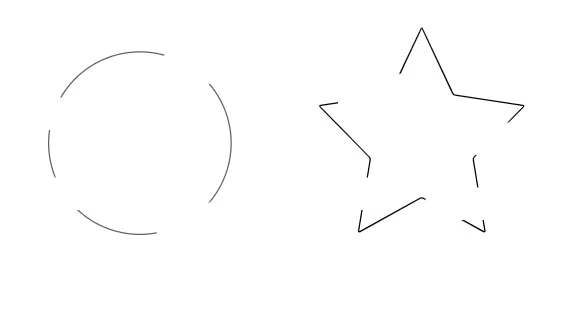
7. Law of Closure
Our brains tend to fill in information gaps.
In the image below, you may see two objects (a circle and a star) as your brain fills in the missing gaps to create a meaningful image.

Whenever you design a loading indicator or progress bar, keep the law of closure in mind.
8. Common Fate Principle
The Law of Common Fate is a gestalt law of grouping which states that elements moving together tend to be considered as a unified group.
When elements move in the same direction, our brain perceives them as being part of the same group.

Source: medium.com, uxpro.cc, smashingmagazine.com









