

Do you know about Image Optimizer from Elementor? A new plugin from Elementor to easily resize, compress, and convert images to WebP that will improve the performance of your WordPress website. As you know, the level of website performance will affect user satisfaction with your website. Learn this plugin to get a new experience with your web images.
In an ever-changing world, where the appearance of your website has tremendous impact and significance, the need for speed and optimal performance is non-negotiable. One of the things you should pay attention to is the images on your website. Don’t speed up until your website images hinder your website from loading. Main actors? Image size. Large images contribute to slow loading, an issue we’ll address in detail soon.
Understanding the root cause of a slow-loading website is critical. This is where speed tests come into play in uncovering the complexity of your site’s performance issues. Elementor brings the solution, namely Image Optimizer by Elementor which introduces powerful compression and cliche features, smooth integration, and improved performance.
Larger images, while visually appealing, are often the cause of slow loading times, disrupting the user experience. Enter Elementor’s Image Optimizer to balance stunning visuals with optimal performance.
Elementor’s extensive design capabilities empower users to display images easily, often without careful consideration of their size and weight.
This new, easy-to-use WordPress plugin simplifies the process of compressing, resizing, and optimizing images. With support for popular formats such as JPEG, PNG, WebP, and GIF, this plugin ensures your website visuals maintain the best quality while reducing file size significantly.
Once you install them, let their default settings work for your website. Just install, connect, and let optimization do its job without requiring any additional effort from the user.

This plugin offers flexibility in managing media assets, allowing you to optimize one image at a time or in batches. You can also compress images as desired or automatically when uploading images. This plugin can also perform mass optimization on images in your library, ensuring that your website performance remains at its peak.

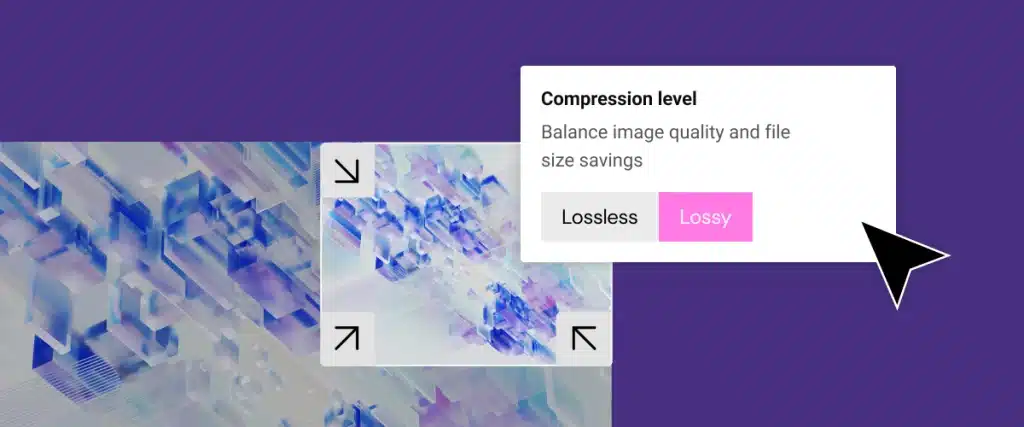
Implementing compression techniques achieves the delicate equilibrium between minimizing file sizes and preserving optimal image quality. We provide two distinct types of compression methods, ensuring an ideal blend of compression efficiency and image excellence.
Lossless Compression: Reduces image file sizes without compromising the integrity or quality of your images. This method works by eliminating redundant or unnecessary data, ensuring that no vital image details are lost in the process. Consequently, you can achieve a reduction in file size while retaining the original quality of your image.
Lossy Compression: Maximizes compression to produce lightweight images with smaller file sizes. This technique achieves reduction by eliminating image data that is generally imperceptible to the human eye, minimizing any compromise in image quality. The result is a streamlined image size without significant perceived differences, ideal for optimizing storage and enhancing web performance.

Resizing larger images involves adjusting the dimensions or pixel size of images that exceed certain predefined thresholds. This process is particularly relevant for larger images that might strain server resources or contribute to slower loading times on a website. Users can select the maximum pixel width for images, preventing overload on server resources. The default value is set to 1920px.
The flexibility to choose the maximum pixel width, as provided in the Image Optimizer by Elementor, empowers users to tailor image dimensions based on specific preferences or the requirements of their website.

Convert to WebP refers to the process of transforming image files into the WebP format, which is a modern and highly efficient image compression format developed by Google. WebP employs advanced compression techniques to reduce file sizes significantly while maintaining a high level of image quality. The key advantage of WebP is its ability to offer substantial savings in terms of file size compared to traditional formats like JPEG and PNG. This results in faster loading times for web pages, contributing to an enhanced user experience and improved website performance.

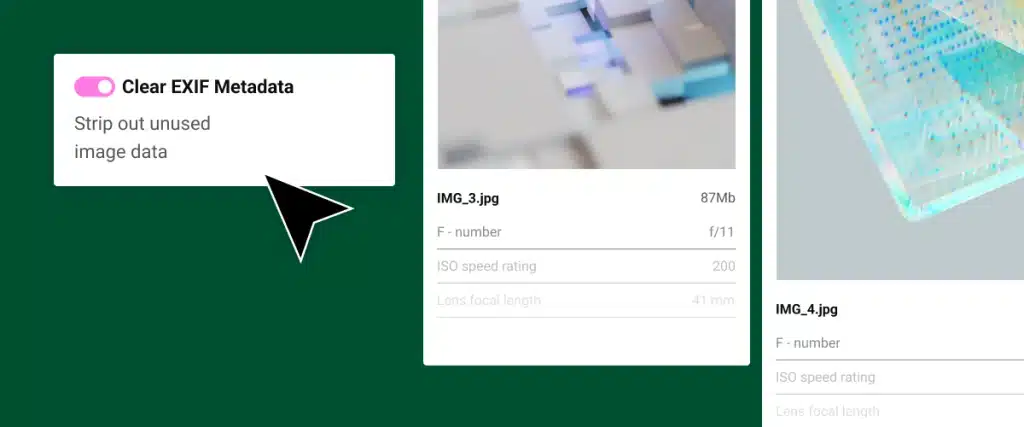
EXIF (Exchangeable Image File Format) metadata is a set of information embedded within an image file that provides details about the camera settings, conditions, and other technical aspects at the time the photo was taken. This metadata includes valuable information such as the date and time of capture, camera model, shutter speed, aperture, ISO, and geolocation data, offering a comprehensive snapshot of the circumstances surrounding the creation of the image. While EXIF metadata is instrumental for photographers and enthusiasts in analyzing and learning from their shots, it also plays a role in website optimization. In the context of image optimization, selectively clearing EXIF metadata can further reduce the file size without compromising image quality, contributing to improved speed and faster loading times.

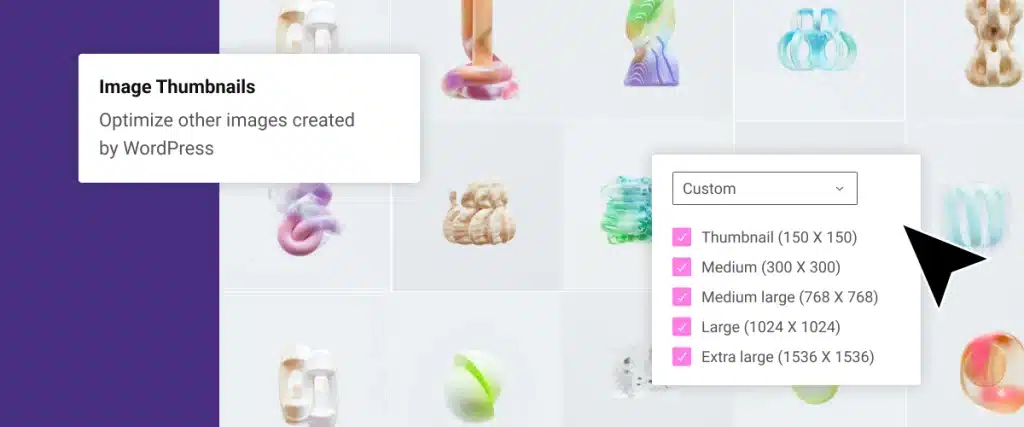
Resize all image sizes by default, allowing users to choose specific sizes based on WordPress-registered thumbnail dimensions. By default, the plugin automatically resizes all image sizes, including thumbnails, to optimize their dimensions. This default setting ensures that your website benefits from a streamlined visual presentation, contributing to faster page load times and an overall improved user experience.
Still skeptical about the transformative impact of image optimization? Let’s unpack the numerous benefits of this seemingly minor yet impactful adjustment:
Optimized images open the path for fast page load times, delivering an unparalleled user experience.
A fine tuned, optimized site translates to an improved Google PageSpeed score, signaling to search engines the efficiency and user-friendliness of your digital domain.
Google rewards optimized sites with higher search engine rankings, expanding your online visibility and reach.
Faster-loading pages translate to a lower bounce rate, tempting visitors to stay, longer and explore your content.
Optimized images demand less storage on servers, easing resource demands and resulting in significant long-term cost savings.
Reduced data consumption for optimized images means cost savings for both you and your visitors on mobile data plans.
Source: Image Optimizer by Elementor Plugin by Elementor
Visit our website to browse our stuff and follow our Instagram for great content!
Website: www.rometheme.net
Instagram: rometheme_studio




