Are you looking to enhance the navigation experience on your Elementor-powered website? Look no further! In this article, we will explore the best menu navigation widgets for Elementor that can elevate the user experience and make navigation a breeze. Whether you’re a web developer, designer, or business owner, these widgets will help you create stunning menus that are both visually appealing and highly functional.
Regarding website navigation, a seamless and intuitive menu is crucial for engaging visitors and guiding them through your content effectively. Elementor, a popular page builder for WordPress, offers a wide range of menu navigation widgets that can be easily integrated into your website.
Why Choose Elementor for Menu Navigation?
Elementor is a powerful tool that empowers website creators to build visually stunning and highly functional websites without any coding knowledge. With its drag-and-drop interface and extensive widget library, Elementor provides flexibility and customization options for designing menus that align with your brand identity.
Now, let’s dive into the best menu navigation widgets for Elementor:
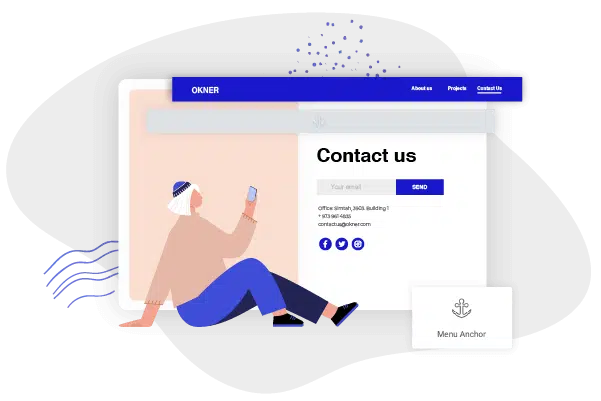
1. Menu Anchor
The Menu Anchor widget allows you to create smooth scrolling navigation within your website. By assigning anchor links to specific sections or elements on a page, you can create a one-page scrolling experience. This widget is perfect for long-scrolling websites or landing pages with multiple sections.

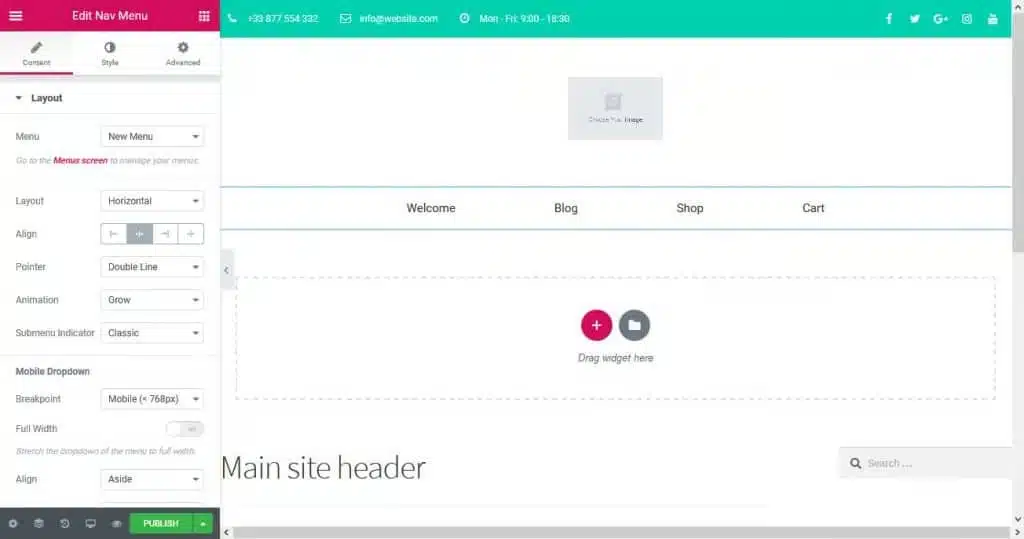
2. Nav Menu
The Nav Menu widget is a versatile option for creating horizontal or vertical menus. It offers various customization options, such as choosing menu layouts, adding icons, and applying animations. With the ability to customize every aspect of your menu, you can ensure it perfectly matches your website’s design.
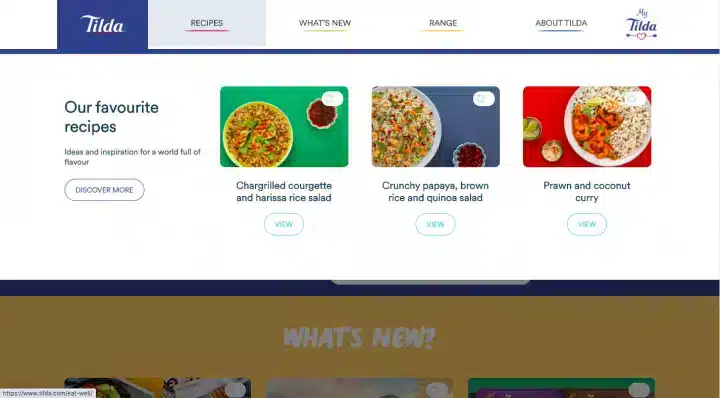
3. Mega Menu
If you have a website with a complex structure or extensive content, the Mega Menu widget is your best bet. It allows you to create dropdown menus with multiple columns, images, and even widgets. With the Mega Menu widget, you can organize your content in a user-friendly and visually appealing manner.

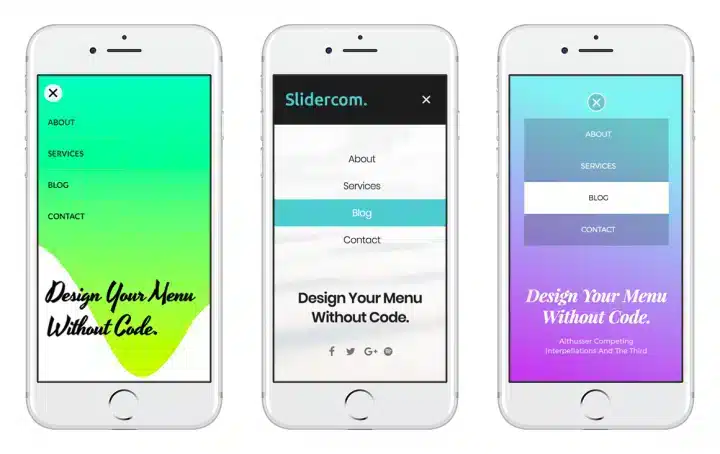
4. Off-Canvas
The Off-Canvas widget provides an alternative navigation option for mobile devices or websites with limited screen space. It allows you to create a hidden menu that slides in from the side when triggered, providing a clean and clutter-free navigation experience.
5. Breadcrumbs
Breadcrumbs are a navigation aid that helps users understand their current location within a website’s hierarchy. The Breadcrumbs widget in Elementor simplifies the process of adding breadcrumbs to your website, improving the overall user experience and making navigation more intuitive.

6. Mobile Menu
With the Mobile Menu widget, you can create a fully responsive menu specifically designed for mobile devices. This widget ensures that your menu looks great and functions seamlessly on smaller screens, enhancing the mobile user experience.

Now that we’ve covered some of the best menu navigation widgets for Elementor, let’s address some frequently asked questions related to menu navigation:
FAQ
1. How can I add a menu to my Elementor-powered website?
To add a menu to your Elementor-powered website, follow these steps:
1. Create a new page or edit an existing one using Elementor.
2. Drag and drop the desired menu navigation widget onto your page.
3. Customize the widget settings, such as layout, style, and content.
4. Save your changes and preview the page to see the menu in action.
2. Can I use custom icons in my menu?
Yes, Elementor allows you to use custom icons in your menu. You can either choose from the extensive icon library provided by Elementor or upload your own custom icons.
3. Are these menu navigation widgets compatible with all WordPress themes?
Yes, the menu navigation widgets in Elementor are designed to be compatible with all WordPress themes. However, the appearance and functionality may vary depending on your chosen theme. It’s always recommended to test your menus across different devices and browsers to ensure optimal performance.
4. Can I create a sticky menu with Elementor?
Absolutely! Elementor offers a sticky header feature that allows you to create a fixed menu that remains visible even when scrolling down the page. This feature enhances navigation convenience for users and ensures your menu is always accessible.
5. Are there any performance considerations when using menu navigation widgets?
While Elementor is known for its performance optimization, it’s essential to use menu navigation widgets judiciously to prevent any impact on loading times. Avoid using excessive animations or heavy content within your menus to maintain a smooth browsing experience.
6. Can I translate my menus into different languages?
Yes, Elementor is compatible with popular translation plugins like WPML and Polylang, allowing you to translate your menus into different languages. This feature is particularly useful for multilingual websites or businesses targeting diverse audiences.
Conclusion
Enhancing menu navigation on your Elementor-powered website is crucial for improving user experience and engagement. By utilizing the best menu navigation widgets for Elementor, you can create visually appealing and highly functional menus that align with your brand identity. Whether you’re looking to create a mega menu, implement smooth scrolling, or optimize mobile navigation, Elementor offers a variety of widgets to suit your needs.
So, why settle for ordinary menus when you can create extraordinary ones with Elementor? Explore the widgets mentioned in this article and take your website navigation to the next level!
Visit our website to browse our stuff and follow our Instagram for great content!
Website: www.rometheme.net
Instagram: rometheme_studio