

As a website designer, it is essential to create a website that is not only visually appealing but also user-friendly. Designers must ensure that the website they create meets the needs of the users and can be accessed easily. To help you achieve this, we have compiled nine essential rules that every designer must know.
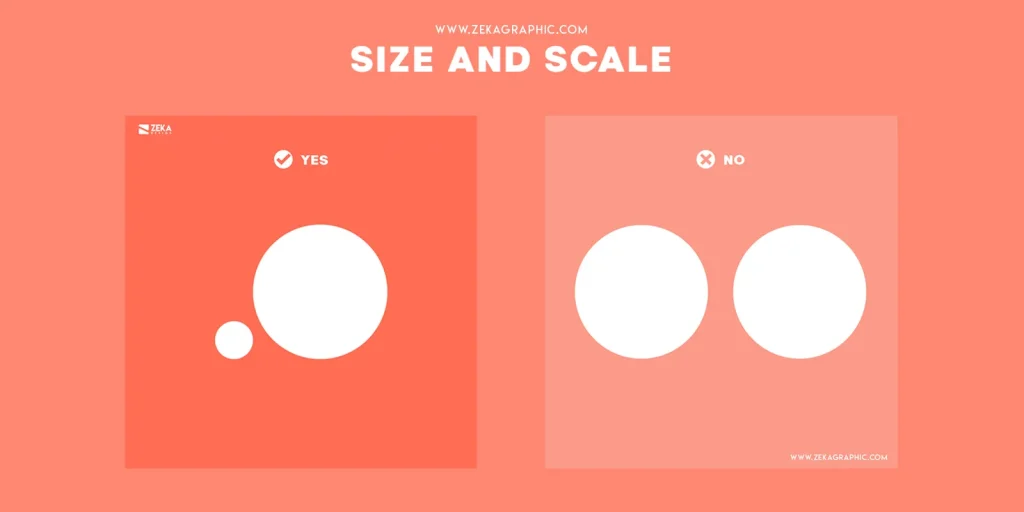
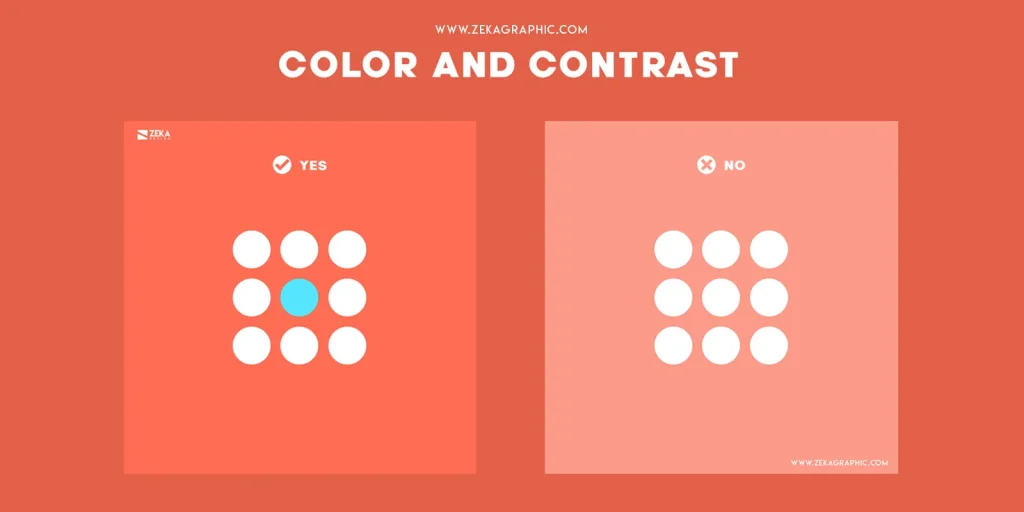
Visual hierarchy refers to the arrangement of visual elements in a design in order of importance. This involves using size, scale, color, and contrast to ensure that the most important elements stand out. A good designer must prioritize visual hierarchy to ensure that users can quickly find the information they are looking for.


White space, also known as negative space, refers to the empty space around design elements. Effective use of white space can improve the visual appeal of a website and make it easier for users to read and navigate. White space can also be used to draw attention to important elements and create a sense of balance in the design.
Simplicity is key when it comes to web design. A cluttered and complex design can confuse users and make it difficult for them to find what they are looking for. A good designer must keep the design simple and focused on the most important elements.
Images play a crucial role in web design. High-quality images can make a website more visually appealing and engaging for users. A designer must use high-quality images that are relevant to the content and context of the website. Images can also be used to break up text and make it easier to read.

Readability refers to how easy it is for users to read the content on a website. A good designer must ensure that the text is legible, well-organized, and easy to understand. This involves using appropriate font sizes, spacing, and contrast to ensure that the text is easy to read.
Consistency is essential in web design. A good designer must use consistent design elements, such as colors, fonts, and styles, throughout the website. This creates a sense of unity and helps users navigate the website more easily.
In today’s world, it is essential to design websites that are mobile-friendly. A good designer must ensure that the website is optimized for mobile devices, such as smartphones and tablets. This involves using a responsive design, which automatically adjusts the layout of the website to fit the screen size of the device.
Here is How to Make a Mobile-Friendly Website.
Calls to action are essential elements in web design. A good designer must use calls to action, such as buttons or links, to guide users toward the desired action, such as making a purchase or filling out a form. Calls to action must be prominent and clearly visible.
First, know the Three Design Principles Of Button Design, then define the button style you want to use, we have summarized it here: Common Styles Of Buttons In UI.
Web design is an iterative process. A good designer must continuously test and iterate the design to ensure that it meets the needs of the users. This involves gathering feedback, analyzing data, and making adjustments as necessary.
In conclusion, web design is a complex and multifaceted discipline. Designers must balance aesthetics and functionality to create a website that meets the needs of the users. By following the nine essential rules outlined in this article, designers can create a website that is visually appealing, user-friendly, and optimized for search engines. Remember to prioritize visual hierarchy, use white space effectively, keep the design simple, use high-quality images, ensure readability, use consistent design elements, optimize for mobile devices, use calls to action, and test and iterate.
Visit our website to browse our stuff and follow our Instagram for great content!
Website: www.rometheme.net
Instagram: rometheme_studio




