In the competitive world of web design, standing out from the crowd is essential. Customizing ELEMENTOR KIT TEMPLATES can help you achieve this uniqueness. This article will guide you through the process, providing insights and tips to create a website that leaves a lasting impression.
Understanding the ELEMENTOR KIT TEMPLATE
Before we dive into customization, let’s briefly understand what an ELEMENTOR KIT TEMPLATE is. ELEMENTOR is a popular WordPress page builder plugin that simplifies website creation. It offers pre-designed templates known as KIT TEMPLATES, which you can customize to suit your brand and vision.
Why Customization Matters
Customization is the key to making your website unique. It allows you to align your website with your brand, audience, and goals. A customized ELEMENTOR KIT TEMPLATE sets you apart from competitors who might be using the same templates, giving you a distinct online identity.
The Customization Process
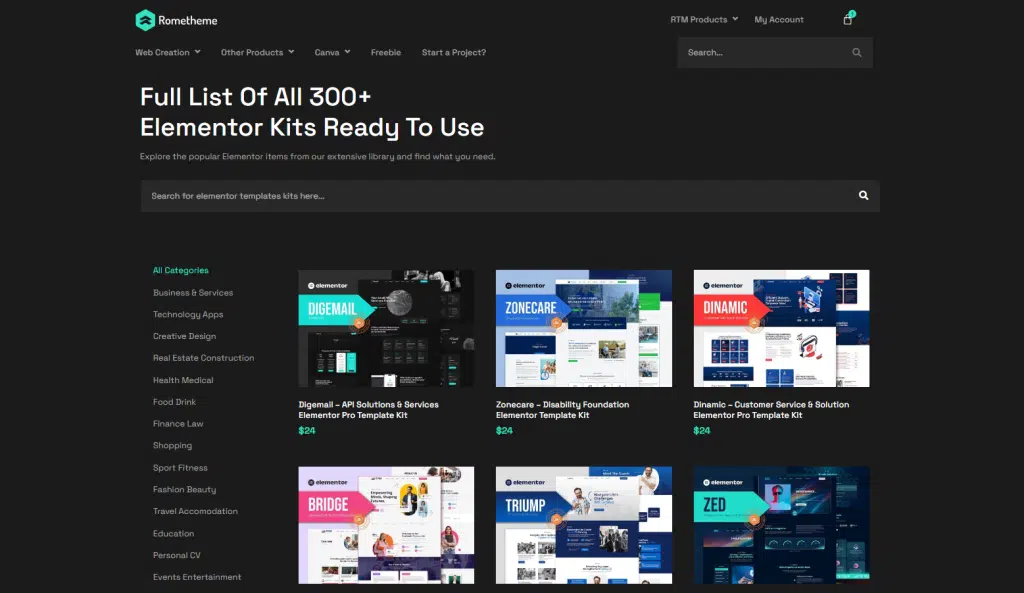
1. Choose the Right ELEMENTOR KIT TEMPLATE
The first step in customizing your website for uniqueness is selecting the right KIT TEMPLATE. Ensure it aligns with your industry and overall theme. Remember, it’s easier to modify a template that already resonates with your vision.
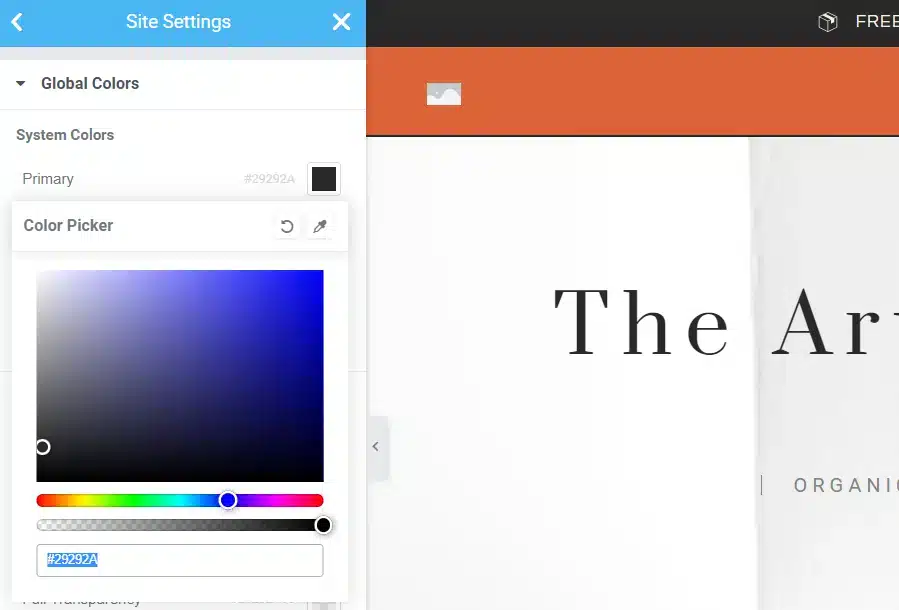
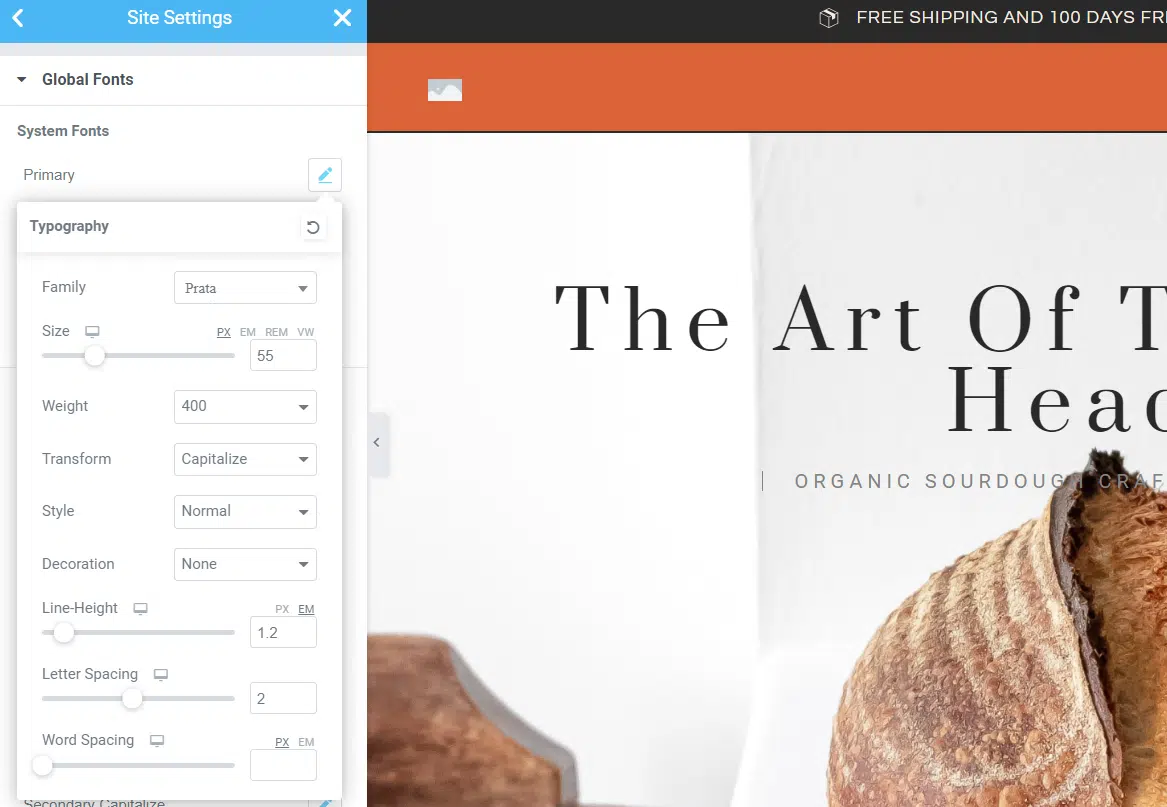
2. Customize Colors and Typography
One of the most noticeable aspects of your website is its color scheme and typography. Customize these elements to match your brand identity. ELEMENTOR makes it easy to change fonts and colors with just a few clicks.
3. Create Unique Layouts
ELEMENTOR provides a drag-and-drop interface for creating layouts. Experiment with different arrangements of elements to make your website visually appealing. A unique layout can significantly impact user engagement.
4. Add High-Quality Images and Media
Visual content is crucial for user engagement. Invest in high-quality images and media that reflect your brand’s personality. ELEMENTOR allows easy integration of multimedia elements.
5. Personalize Content
Customize the text and content to convey your brand’s message effectively. Ensure that the language and tone resonate with your target audience.
6. Implement Advanced Customizations
For a truly unique website, consider using advanced customization options such as custom CSS or JavaScript. These can help you achieve specific design elements that set your site apart.
The Elementor Editor allows you to add Custom CSS at three different levels:
- Site Level: adding custom CSS here will affect your entire site
- Page Level: adding custom CSS here will only affect a specific page
- Element Level: adding custom CSS here will only affect a specific element
FAQ
Q: How long does it take to customize an ELEMENTOR KIT TEMPLATE?
The time required depends on the complexity of your customization. Basic changes can be done in a few hours, while more intricate designs may take several days.
Q: Can I switch ELEMENTOR KIT TEMPLATES after customization?
Yes, you can switch templates, but keep in mind that it might require additional customization to maintain a consistent look and feel.
Q: Are there any limitations to customization with ELEMENTOR?
While ELEMENTOR offers extensive customization options, some limitations may require coding expertise for advanced features.
Q: Can I use ELEMENTOR for e-commerce websites?
Yes, ELEMENTOR is suitable for e-commerce websites. Many e-commerce plugins are compatible with it, allowing you to create stunning online stores.
Q: Is it essential to have design experience to customize ELEMENTOR KIT TEMPLATES?
No, you don’t need design experience. ELEMENTOR’s user-friendly interface makes it accessible to beginners, and there are plenty of tutorials available online.
Q: Are ELEMENTOR KIT TEMPLATES mobile-responsive?

Yes, ELEMENTOR ensures that your customized templates are mobile-responsive, providing a seamless experience across devices.
Conclusion
Customizing your ELEMENTOR KIT TEMPLATE is a powerful way to make your website stand out in the crowd. By following the steps outlined in this guide, you can create a unique and engaging online presence that leaves a lasting impression on your visitors. Embrace customization, and watch your website shine.
Visit our website to browse our stuff and follow our Instagram for great content!
Website: www.rometheme.net
Instagram: rometheme_studio