

Welcome to the world of Elementor, where creativity meets functionality in crafting stunning websites. In this comprehensive guide, we’ll delve into mastering Elementor, specifically focusing on valuable tips and tricks for users navigating the Kit Templates. Whether you’re a novice or an experienced designer, there’s always more to explore and enhance within Elementor.

Elementor Kit Templates are pre-designed sets of sections and pages, streamlining the website creation process. These templates serve as a foundation, providing a head start for your design projects.
Uncover the secrets of efficiently utilizing pre-designed sections within Kit Templates. Learn how to seamlessly integrate these sections into your projects and customize them to suit your unique style and brand identity.
Master the art of customization by exploring advanced tips on tailoring Kit Templates to your specific needs. From adjusting colors and fonts to incorporating custom elements, this section guides you through the process of making each template truly your own.
7 Rules for Choosing A Website Color Scheme by Elementor
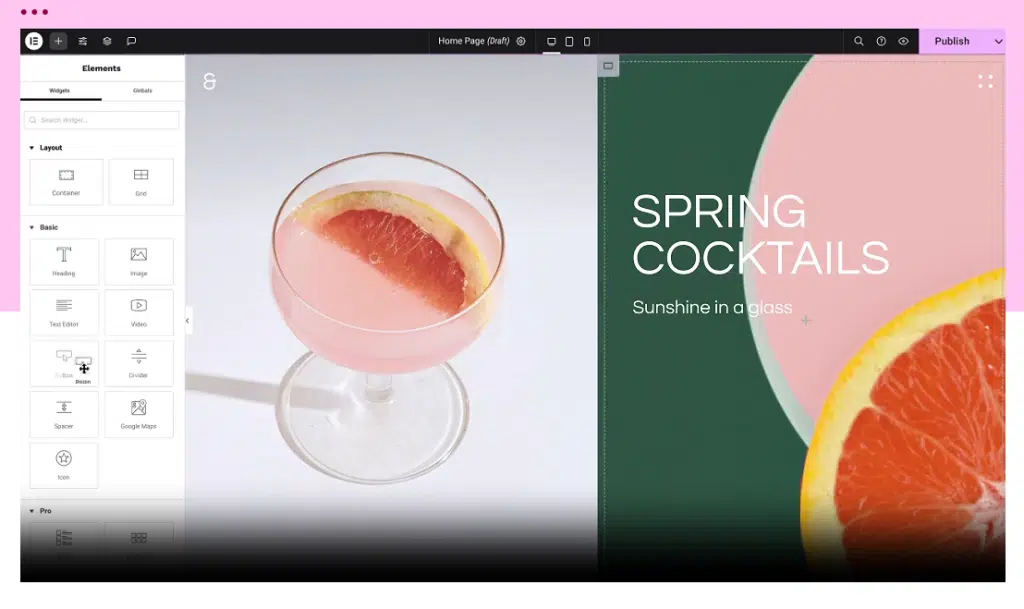
Embark on a journey through the Elementor interface, understanding the key elements and functionalities. Navigate with confidence as we break down the various tools and options available at your fingertips.
Explore the intricacies of crucial Elementor elements. From sections and columns to widgets and templates, gain a comprehensive understanding of how each element contributes to the overall design.
Elevate your design game by incorporating animations and interactions. Discover how to add dynamic elements to captivate your audience and create a memorable user experience.
Unlock the potential of dynamic content integration. Learn how to connect your designs with dynamic data sources, ensuring your website stays fresh and relevant.

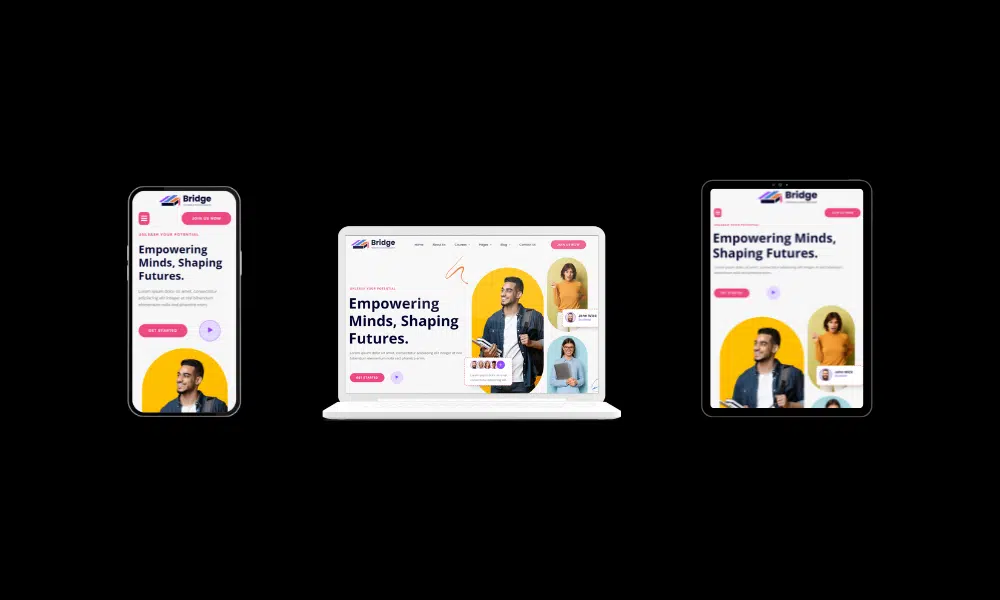
In today’s diverse device landscape, responsive design is paramount. Uncover strategies to ensure your Elementor creations look and function seamlessly across various screen sizes.
Delve into the importance of web accessibility and how to implement best practices within your Elementor designs. Make your websites inclusive and user-friendly for everyone.
Boost your website’s visibility with Elementor’s SEO capabilities. Dive into effective practices for optimizing your content and improving your site’s search engine rankings.
Discover how Elementor’s built-in SEO features can enhance your optimization efforts. From meta tags to schema markup, leverage these tools to make your website search engine friendly.
Elementor & Yoast SEO integration: All you need to know by Elementor
Efficiently collaborate with your team using Elementor’s collaborative features. Streamline your workflow, from design conception to the final implementation, ensuring a smooth and productive process.
Collaborate with customers and team members by Elementor
Uncover time-saving tips and tricks to enhance your overall workflow within Elementor. Maximize your efficiency without compromising the quality of your designs.
Troubleshoot performance issues effectively, ensuring your Elementor-powered websites load swiftly. From image optimization to caching strategies, explore ways to optimize your site’s performance.
Navigate through common compatibility challenges seamlessly. Learn how to troubleshoot and resolve issues that may arise when using Elementor with various themes and plugins.
Explore advanced strategies for harnessing the full potential of Elementor Kit Templates. Learn how to choose the right templates for your projects and modify them to align with your creative vision.
Jumpstart Your Website Creation with Fully Designed Website Templates by Elementor
Discover the art of combining different elements within Elementor creatively. Unleash your imagination as you merge widgets, sections, and templates to craft unique and visually stunning designs.
Browse All Elementor Features by Elementor
A: Installing a Kit Template is a breeze. Simply navigate to the Elementor editor, go to the Templates library, choose your desired Kit Template, and click “Insert.”
A: Absolutely! Elementor is compatible with most WordPress themes, providing you with the flexibility to choose a theme that suits your preferences.
A: Kit Templates offer a time-saving solution, jumpstarting your design process. They also provide a cohesive design structure, ensuring a professional and polished look.
A: Yes, Elementor Kit Templates are designed with mobile responsiveness in mind. They adapt seamlessly to various screen sizes, delivering a consistent user experience.
A: If you encounter loading issues, check your internet connection, clear your browser cache, and ensure Elementor and WordPress are updated to the latest versions. If issues persist, reach out to Elementor support.
A: Certainly! Elementor’s versatility makes it an excellent choice for designing e-commerce websites. Integrate it with compatible e-commerce plugins to create visually appealing product pages and storefronts.
In conclusion, mastering Elementor is an empowering journey that opens doors to limitless design possibilities. Armed with the tips and tricks shared in this guide, you’re well-equipped to elevate your Elementor experience and create visually stunning websites that leave a lasting impression.
Visit our website to browse our stuff and follow our Instagram for great content!
Website: www.rometheme.net
Instagram: rometheme_studio




