So you just bought an HTML template and now you have to customize it before it goes online. But you’re inexperienced with code so you’re not sure how to do it. Don’t worry, because in this tutorial we will guide you on how to edit HTML templates.
We’ll work under the assumption you’ve never seen a line of HTML before, let alone edited it, so no matter how new you are to working with code, you’ll be shown exactly what to do at every step.
Get Yourself a Code Editor
Yes, it’s definitely possible to edit HTML in Notepad or a similar program, but things will go much smoother if you use the right code-editing application. One of the main reasons is that you will get colored highlights on your code, as you will soon see, which will make it easier to read and edit. we will use Sublime Text.
Download and View Your HTML Template
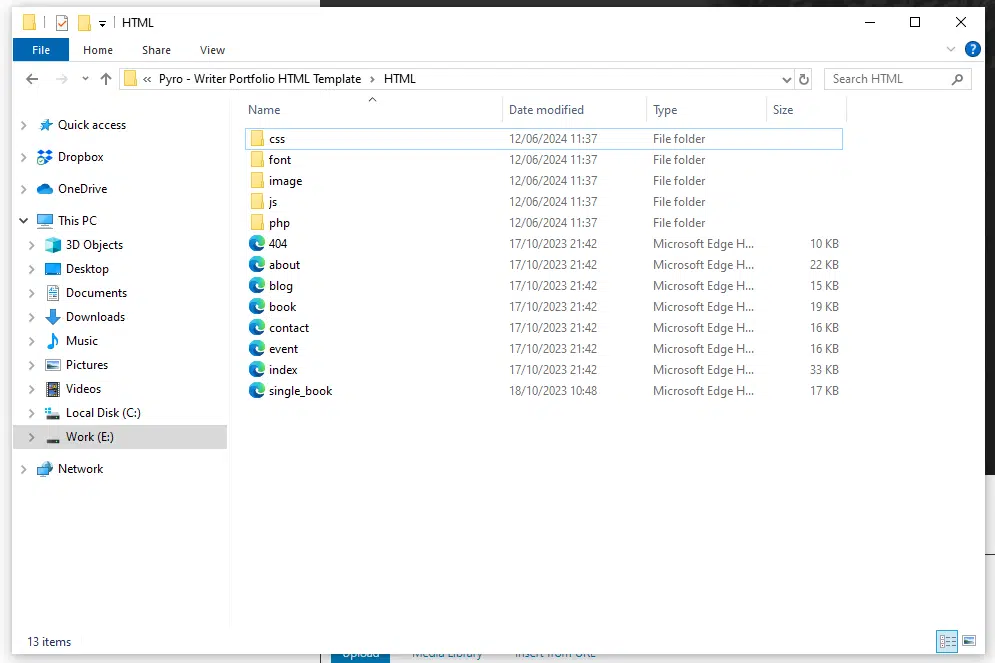
After selecting the HTML template you want to customize and downloading it, then extract the file (Most HTML templates come in a ZIP file). Then open the folders in it until you find the file “index.html” or “index.htm”.
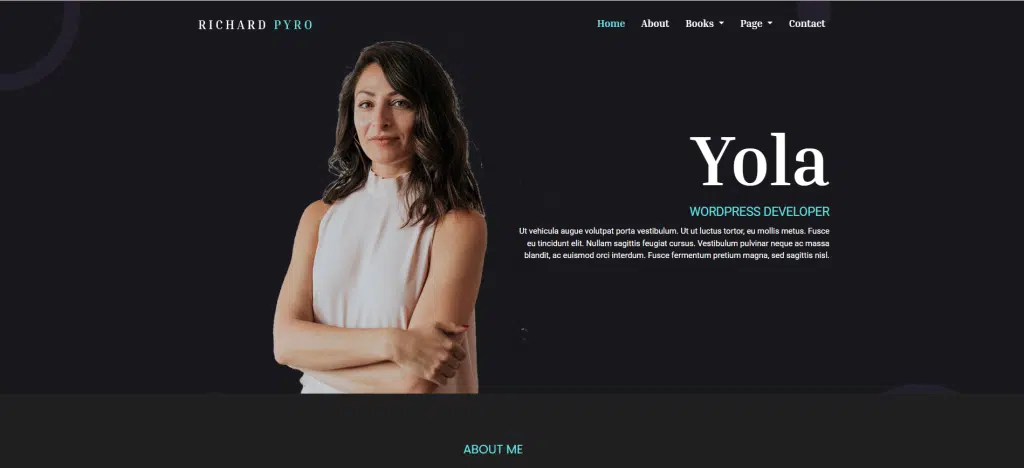
In this article, we use Rometheme’s HTML template, namely Pyro – Writer Portfolio HTML Template. You can get it here.

In the example we are using, the file “index.html” is found in the “HTML” folder.

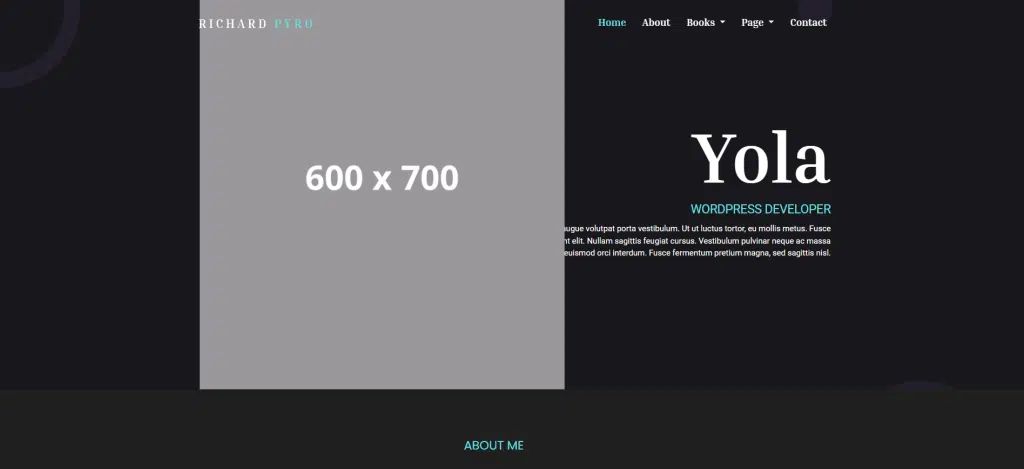
Now, open that file in Chrome because we’ll be working there.
Identify the Parts You Want to Change
This time we will only provide a few simple changes so that those of you who are using an HTML template for the first time can easily understand it.
To start, look at your template in Chrome and figure out which written elements and images on the page you need to change. If you want, you can set up a list so you can go through and check off each item as you make edits.
In the case of our CV template, we want to change:
- Name
- Profession
- Personal picture
Now that we have a list of items to change, we can set the appropriate HTML tag locations in the code. Let’s start with the name.
Find the Tag in the Inspector
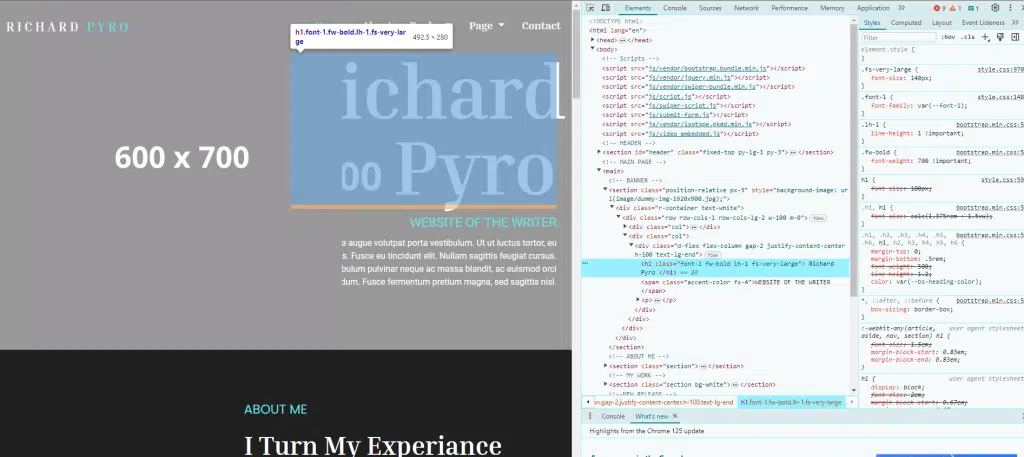
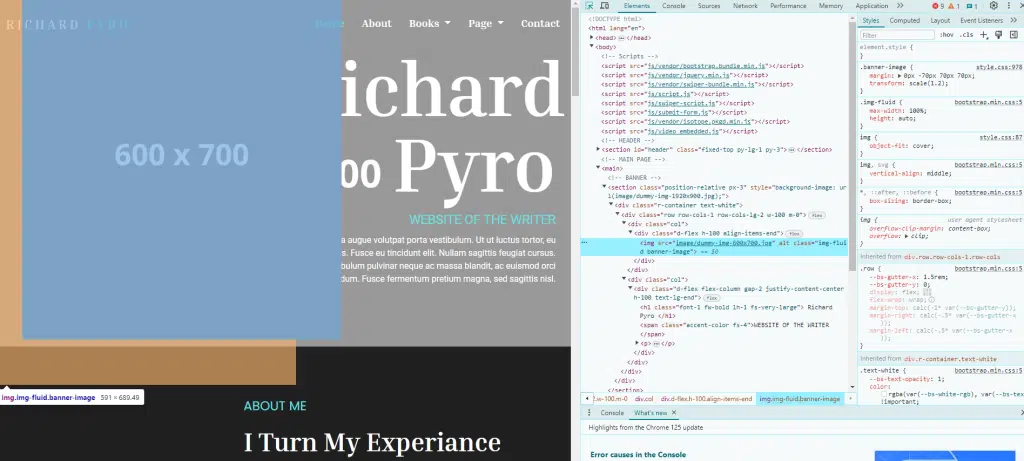
Right-click on the name, and select Inspect. A panel like this should open in your browser:

This panel gives you an interactive way of viewing the code. Hover your mouse over the line showing <h1>…</h1> and you will see the template name section highlighted as you can see in the image above.
By hovering your mouse over different lines of code and seeing which areas of the page light up, this panel helps you know which code corresponds to which element. You simply hover over different lines of code until the section you’re looking for lights up.
Edit the Tag in HTML
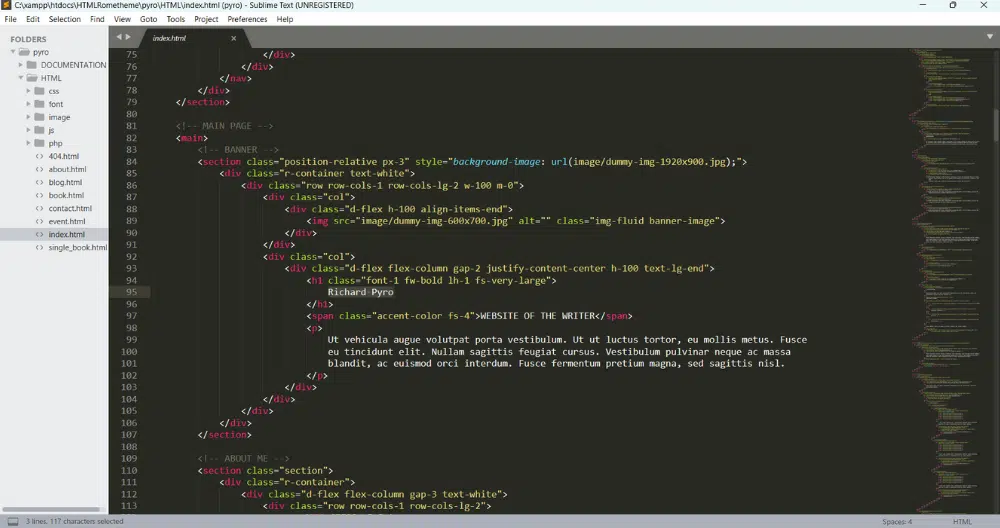
Now it’s time to open your HTML file for editing. Open the “index.html” file in Sublime Text and you will see something like this:

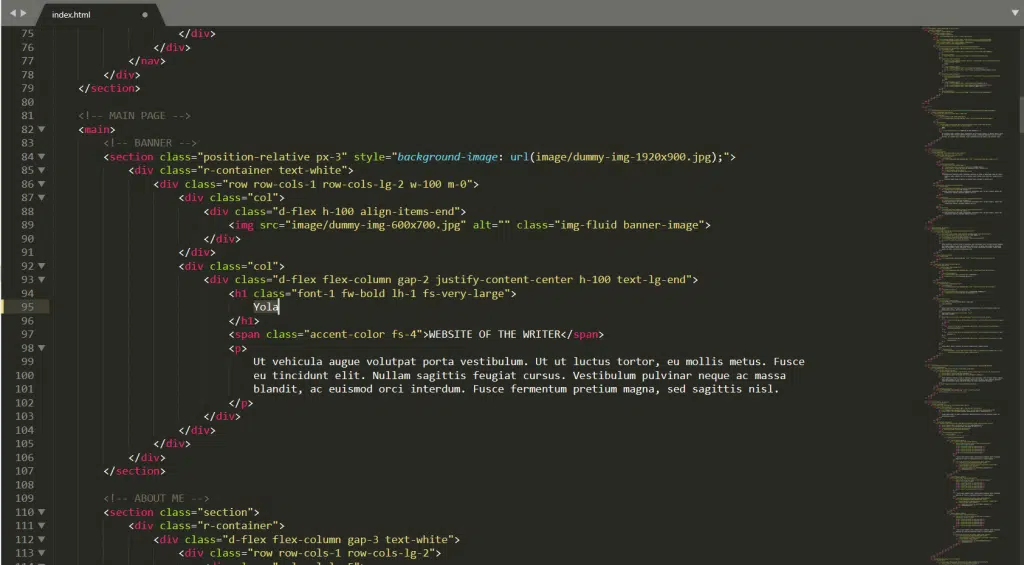
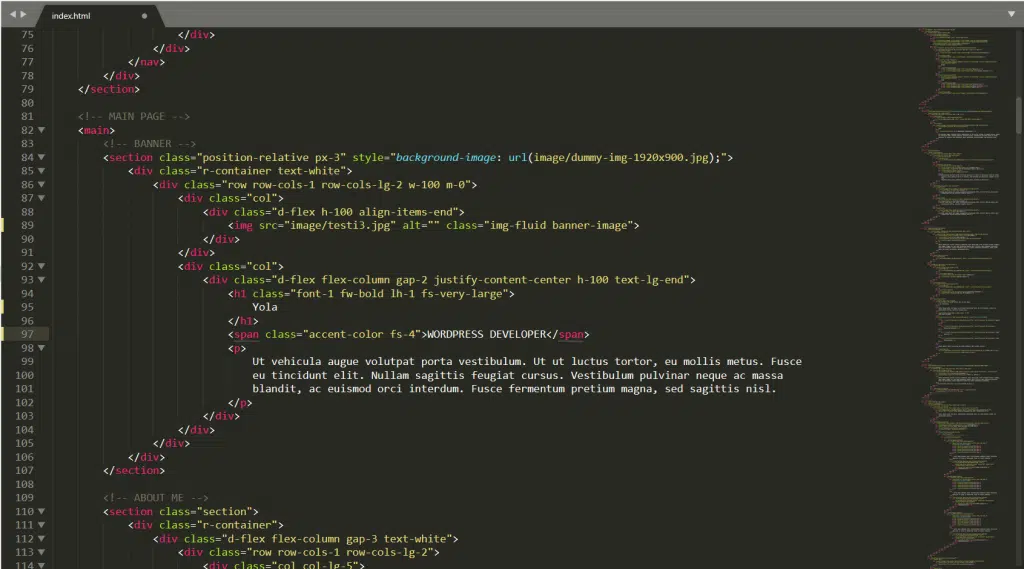
Scroll until you find code here that matches what you see in the Chrome inspector. Now you can edit the content between the tags to change the name and profession to your own.



Save your file then refresh the template in Chrome. You should see your changes appear like so:

Repeat to Edit Other Content
Now you have the basic process down:
- Inspect the content you want to change.
- Identify the corresponding tags.
- Locate those tags in your HTML file.
- Edit the code to suit.
Let’s repeat the process to edit the rest of the content we want to customize.
Add Your Own Image
Next, we will add our own image. Right-click the image examine it, and note the appropriate tags:

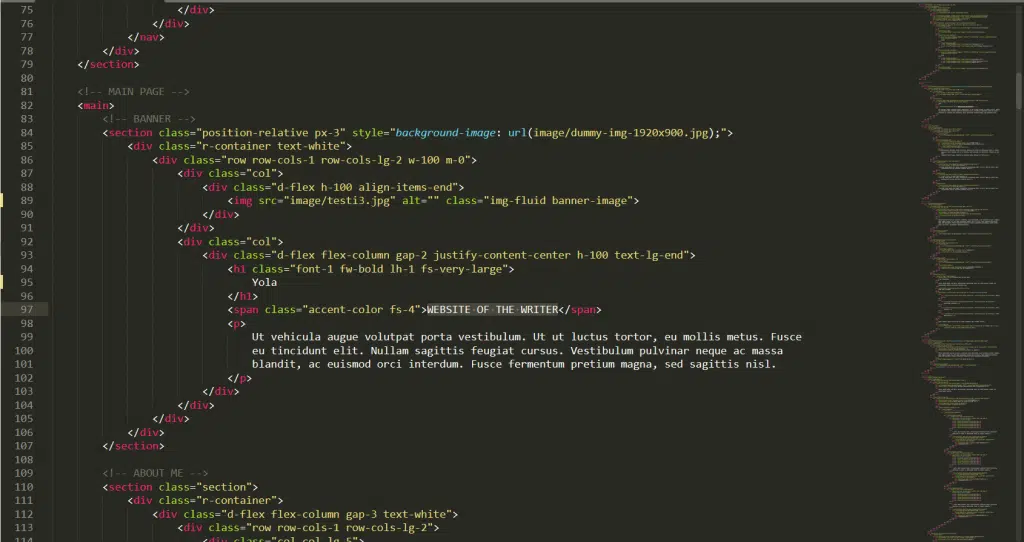
After knowing the tag that contains the image, go to sublime and change the image code to the name of the file to be replaced. Previously, make sure the photo file is in your HTML folder.


Save your file, refresh Chrome, and you should see your new picture show up:

Don’t forget to always save the files you have changed so that the content can be up to date.
Now You Know How to Edit HTML Templates
Easy isn’t it? Now you understand how to edit HTML and can adapt HTML templates to your own content. Don’t hesitate to make adjustments to the code. If an error occurs, you can view information and help online.
You can also get other HTML templates from rometheme here.

Source:
Visit our website to browse our stuff and follow our Instagram for great content!
Website: www.rometheme.net
Instagram: rometheme_studio