Choosing the right font for our design can be a game changer. Good typography not only makes your message easy to read but can also define your brand’s personality.
That said, you don’t need to limit your choices to the preset fonts available in Figma. Increase your creativity by adding unique fonts to your designs.
By default, Figma includes Google Fonts in Figma design files. To use different fonts, you can install them on your computer and access them in your Figma design files.
How to Add Fonts to Figma in 3 Steps!
Want to know how to add fonts to Figma? It’s actually easier than you think. Follow these three steps and get creative with your designs:
Choose Your Font and Install It
First thing before learning how to add fonts to Figma, you should find the font you want to use.
You can download them for free from sites like Google Fonts. Or you could look for something unique in the font library on Envato Elements.
Fonts are usually collections of OpenType (.OTF) or TrueType (.TTF) files. Each font can have multiple styles, and each style has its own file. For example, using Inter Regular, Inter Bold, and Inter Extra Light requires three font files.
To use a font, it must be installed in your computer’s font manager:
– On Mac, the font manager is called Font Book. Apple provides a guide for installing and validating fonts in Font Book on Mac. As a general rule, if you can see your font in Font Book, it means it is installed on your computer.
– In Windows, you can install fonts by adding font files to the Fonts folder. Check here to Add fonts
Working with unique fonts can add a sense of personality to your web design. It doesn’t matter if you’re designing from scratch or working with a Figma template. Typography is one of the main design elements to consider.
Note:
- Figma only supports .TTF and .OTF font files.
- Figma doesn’t support local fonts for devices running ChromeOS or Linux. Chromebook and Linux users can only use Google fonts, which are the default fonts in Figma.
Download The Figma Font Installer
Now, to learn how to add fonts to Figma, we need to download the font installer.
If you use Figma in a web browser, you need to install the Figma installer, otherwise known as font helper, before you can add your own fonts to your Figma design files.
After installation, reload all open files in your browser to start using your fonts.
Download here: https://www.figma.com/downloads/
Once the Figma Agent is installed, you will be able to use local fonts in web applications.
Note:
- If you are using the desktop app, you can skip this step. The desktop app includes the Figma font helper.
Refresh and Start Using Your Font!
It’s time to see the magic happen. This is how to add fonts to Figma
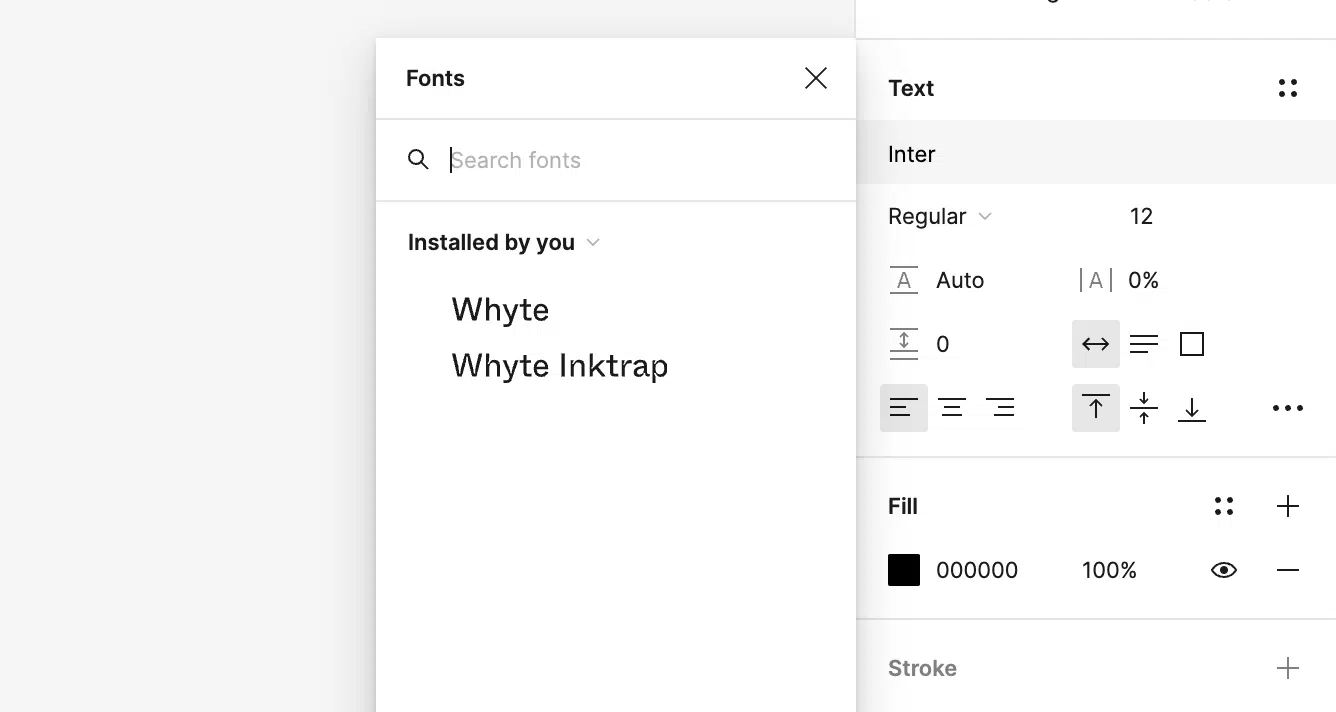
To find and use your font:
- From a Figma design file, select or create a text layer.
- Open the font selector in the right sidebar.
- Open the filter dropdown and choose Installed by you.

Caution:
- If you use your own fonts in a Figma design file, anyone you share the file with will not be able to preview the font without installing it on their computer. They may see errors related to managing missing fonts.
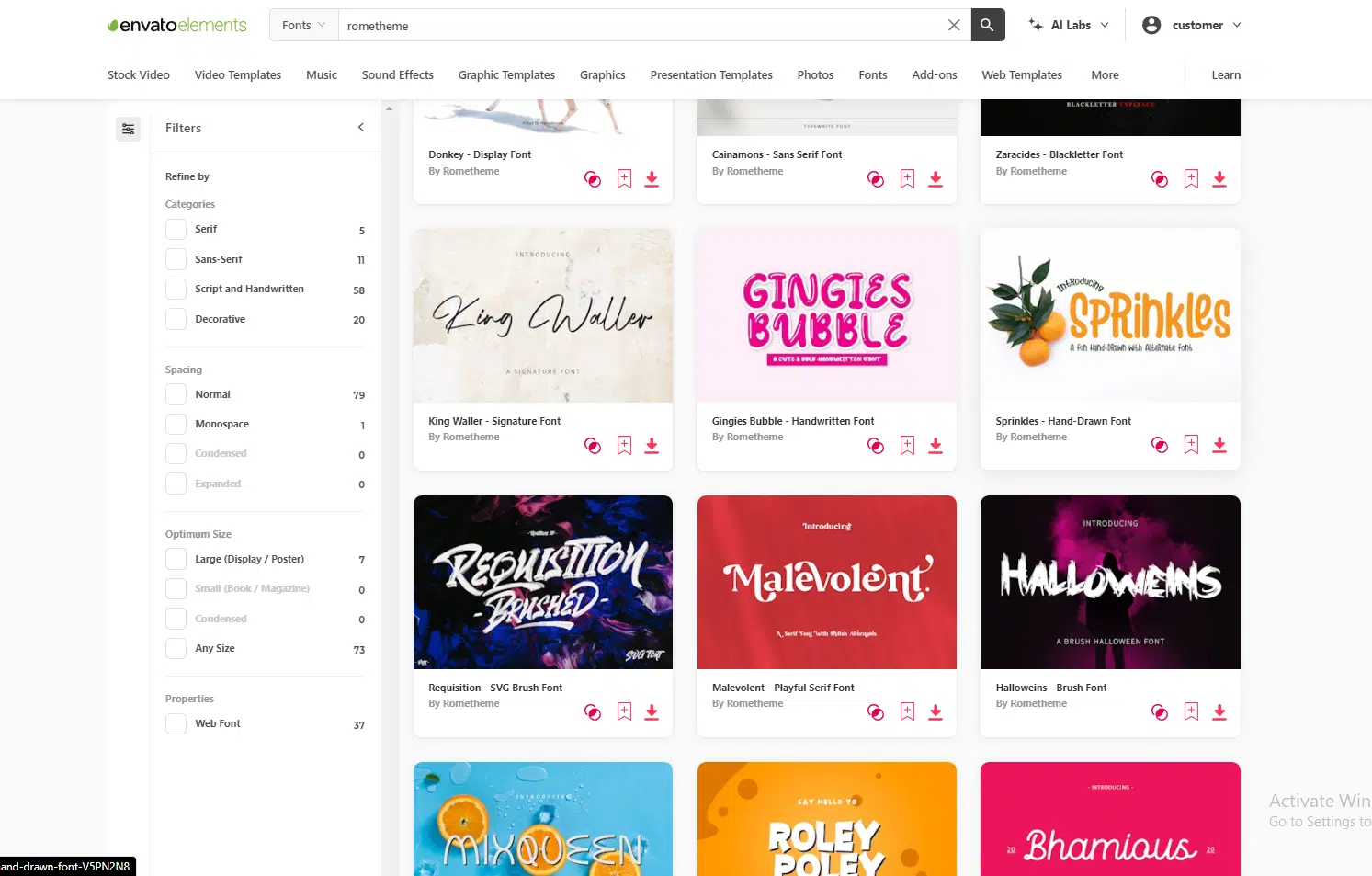
Head over to Envato Elements and find the best Rometheme fonts for your Figma design projects: https://elements.envato.com/fonts/rometheme/sort-by-popular

Source:
Visit our website to browse our stuff and follow our Instagram for great content!
Website: www.rometheme.net
Instagram: rometheme_studio