In this post, we’ll talk about what your 404 page is and why it matters, show some real-world examples, and walk you through the steps to create your own custom WordPress 404 page using Elementor.
With Elementor Pro, you can fix that by creating a custom 404-page design that matches the rest of your website and helps your visitors get to the right place.
What is a 404 Page and Why Should You Have One?
A 404 page, also known as an “error page” is the page users are redirected to if they click on a broken or deleted link on your website.
404 Not Found is an HTTP error that basically says, “The web browser was able to connect to the website server, but could not find the specific page requested.”
You, or visitors to your website, will typically encounter a 404 Not Found error when opening a page that doesn’t exist. This may be because you or your visitors:
- Clicking on broken links
- Mistyped URL
- Etc.
The default 404 page is something plain and unhelpful like this:

However, most WordPress themes include their own 404-page template that will display.
However, with Elementor Pro, you can create your own custom 404-page using Elementor’s visual, drag-and-drop builder (which you’ll learn how to do later in this post).
The benefits of using Elementor Pro relying too much on your theme’s default 404 page is that you can create a more user-friendly 404 page, add some of your own brandings, and maybe even build a relationship with a bit of humor.
Why Should You Care About Your WordPress 404 Page?
Whatever you do, it’s almost sure that you’ll get at least a few visitors who find the 404 page on your site.
These are people who are interested in what your site has to offer, but they can’t get what they want due to following wrong links, mistyped URLs, etc.
There are two ways that this scenario could play out:
1. The visitor remains frustrated and leaves your site.
2. Your 404 page helps guide them to the right place, and they can enjoy your website, either by finding what they’re looking for or finding other content that interests them.
What to Include on Your 404 Page? How do you use your 404 page to guide visitors to the right place?
Typically, you’ll want to include some or all of the following elements:
1. An explanation of what went wrong and why visitors are not seeing the content they expect. Most people don’t know what a “404” means, so you want to use human-friendly language to explain why they aren’t seeing the content they expected.
2. A search box to help visitors find the content they are looking for.
3. Links to your site’s most important content. Or, you can make sure to keep your site’s standard navigation instead of hiding it like some websites do.
Many websites will go a step further and also try to incorporate some humor and branding into their 404 page. This allows you to turn a negative situation (404 error) into a way to strengthen your brand and maybe even market your product/service.
So, How do Create a 404 Page With Elementor?
To create a 404 page with Elementor, you’ll need Elementor Pro so that you can access Theme Builder.
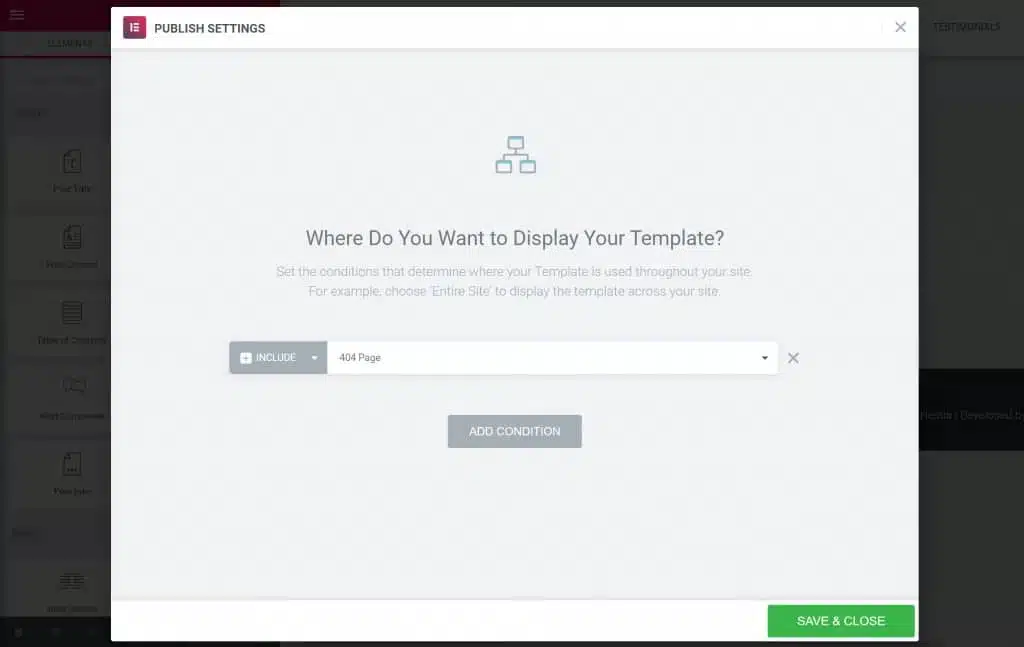
1. Create a New 404 Page Template
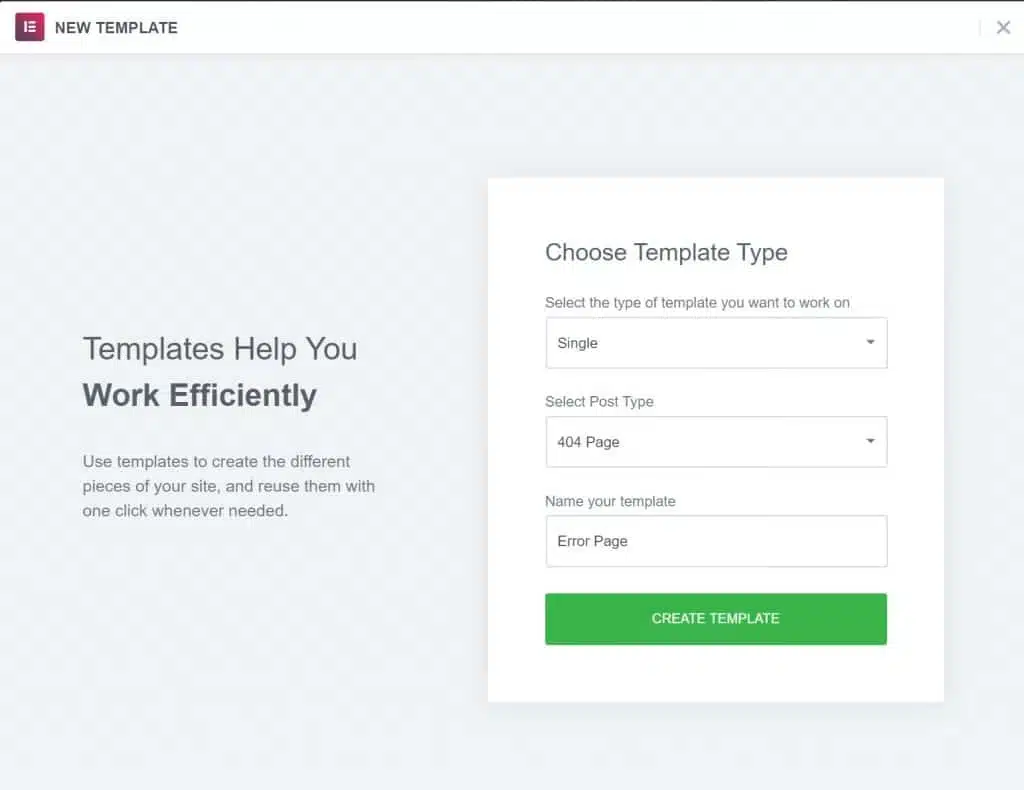
Once you have Elementor Pro installed, go to Templates → Theme Builder → Add New.
First, use the drop-down to select Single for the template type. Then, use the Select Post Type drop-down to select 404 Page.
You can also enter a name to help you remember your template. One note here, though – do not use “404” as the name for your template, as it causes issues with WordPress permalinks. You can name it something like “Error Page” instead.
Then, click Create Template:

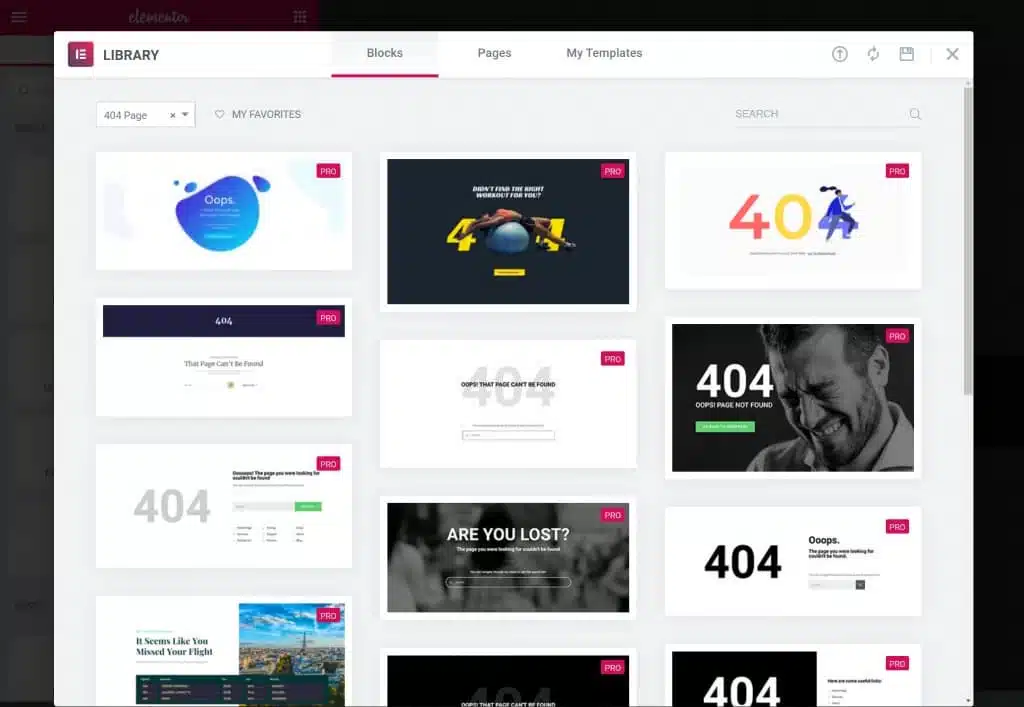
2. Choose Pre-Made Template or Start From Scratch
From there, you’ll see a list of 404-page templates. The easiest way to get started is to just pick one of these templates and then customize it to your needs:

3. Design and Customize Your 404 Page
No matter whether you start from one of the pre-made templates or build your design from scratch, you’ll be able to use the regular Elementor interface and all of the widgets to design your page.
For example, to add a search box to your 404 page, all you need to do is include the Search Form widget.
If you want to create something similar to the Elementor 404 page, you can use the Media Carousel widget.

And that’s it! You just created your own custom WordPress 404 page using Elementor.
Awesome Examples of 404 Pages
Over time, pages can be deleted or moved to a new URL without a permanent redirect. If a user tries to access this link, they will be sent to a ‘404 page’ informing them that the link they are trying to access is broken.
When this happens, it’s important not to lose the user completely, but you should try to keep them engaged with the site and ideally direct them to the right links. Some companies get really creative when designing 404 pages, by incorporating animations, illustrations, and interactive elements.
That’s all great, but there’s no doubt that the most effective and memorable 404 pages are the funny ones. That’s why we decided to put together the funniest examples of 404 pages on the web.
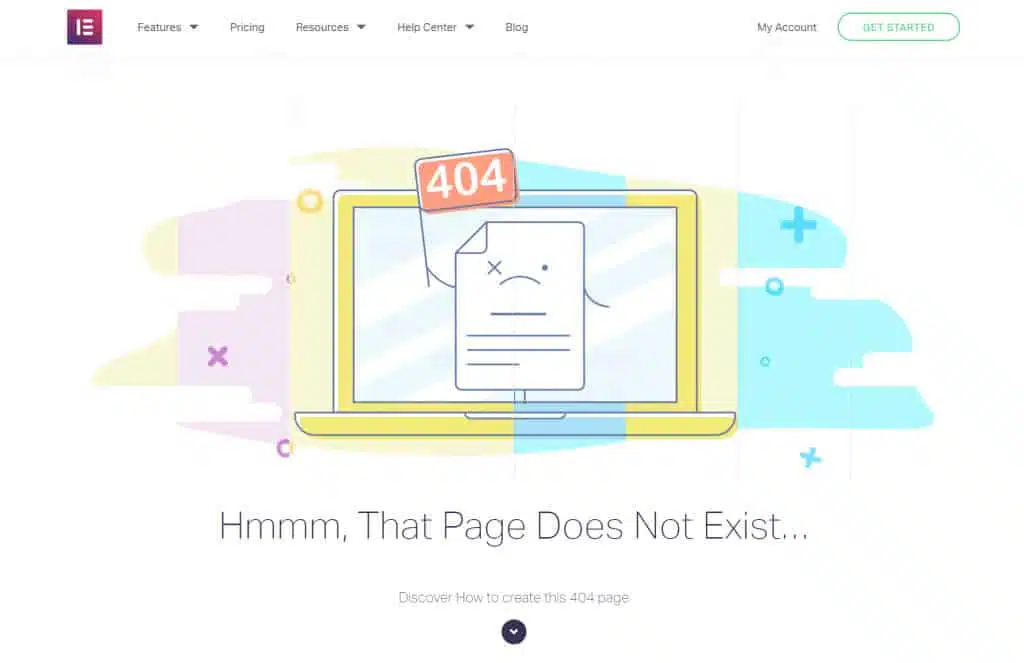
Elementor

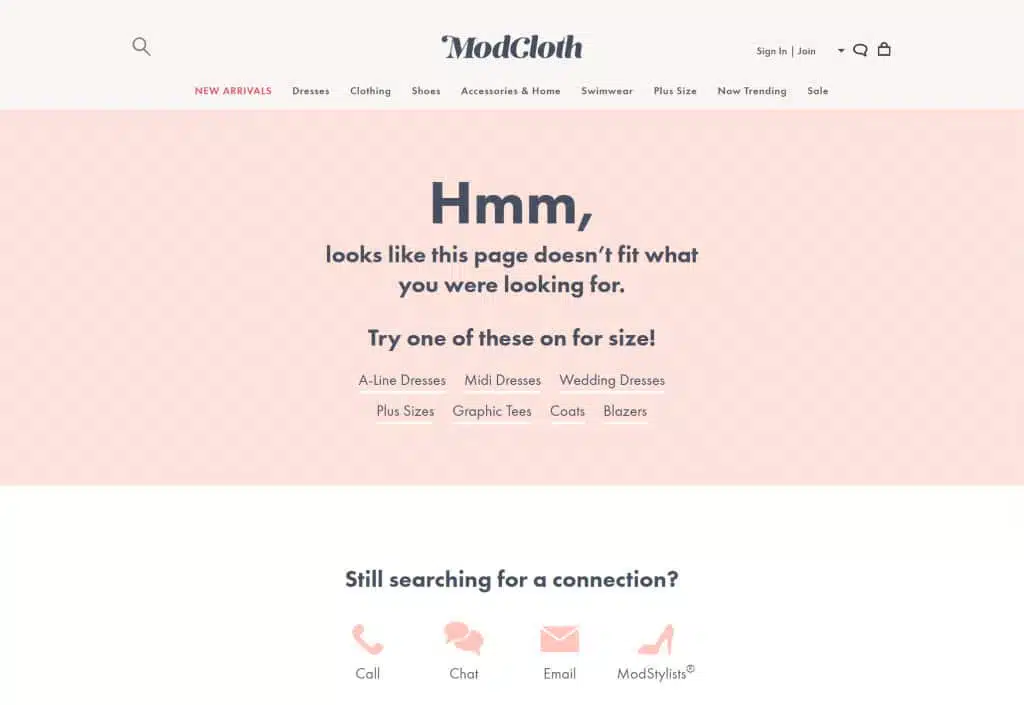
ModCloth

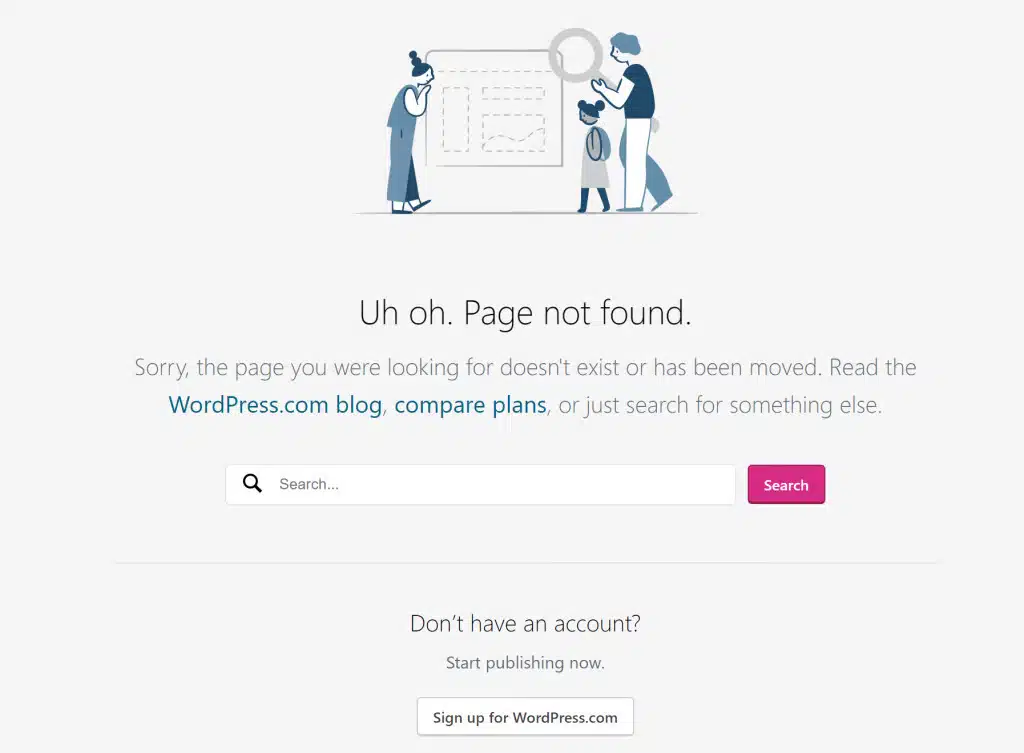
WordPress.com

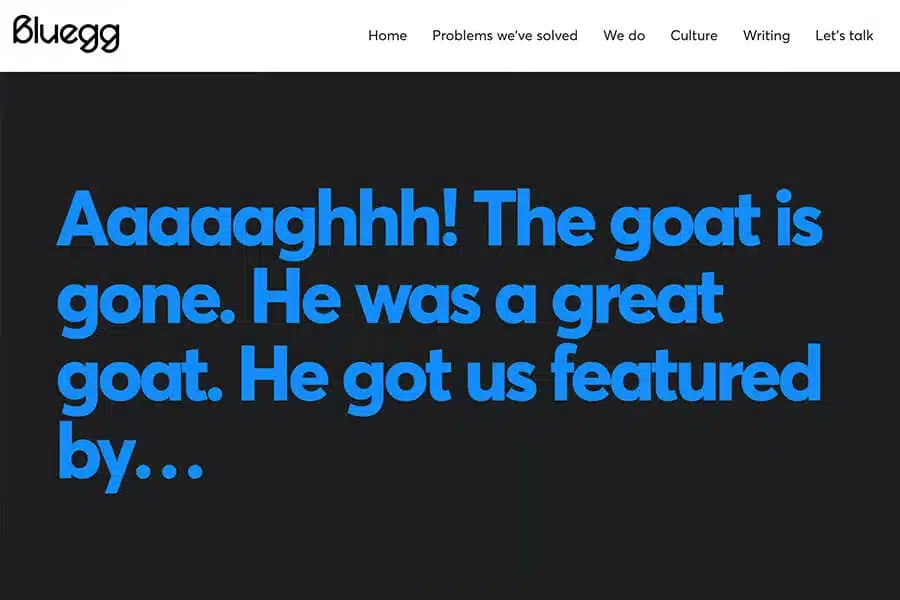
Bluegg – A Play on Words

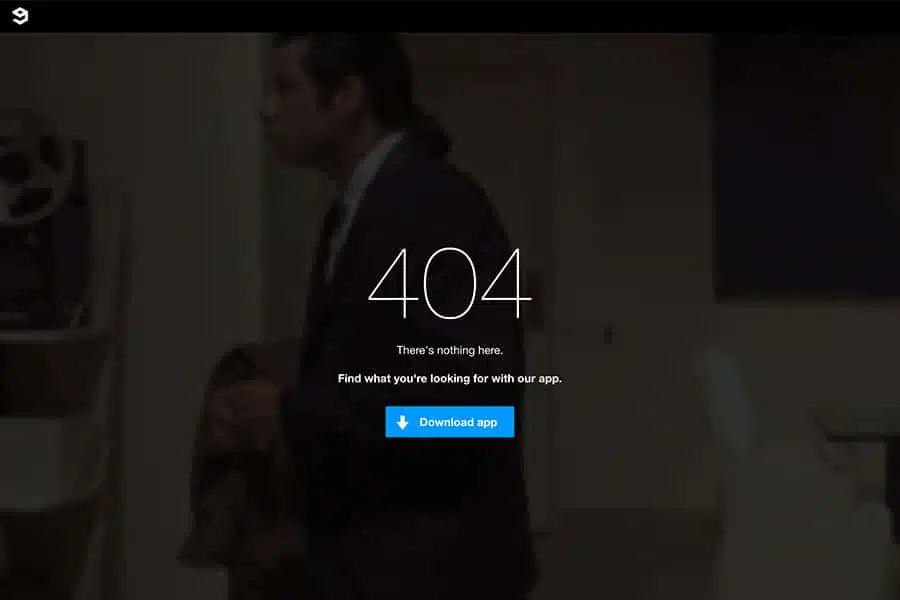
9Gag – Incorporate Absurd assets

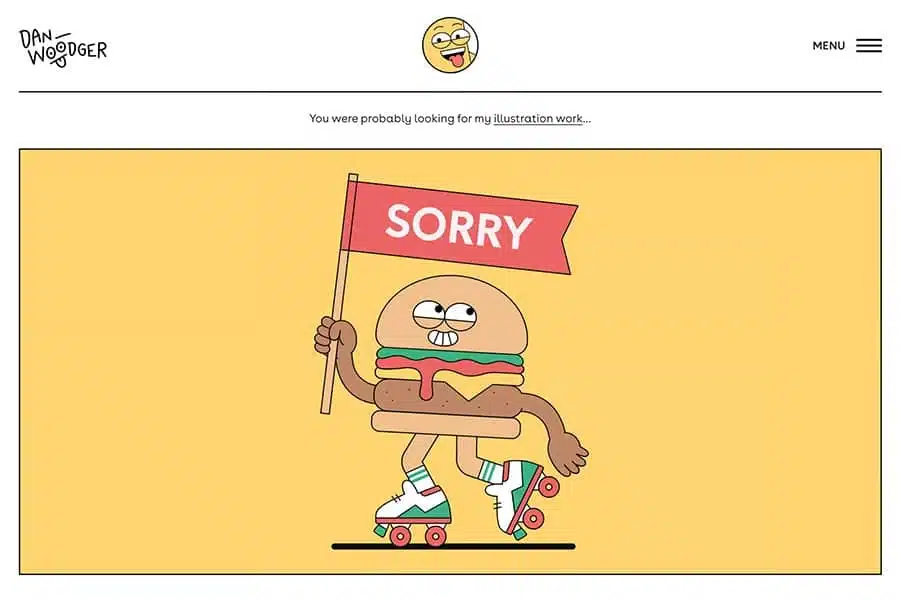
Dan Woodger – Sometimes a cute illustration is all it takes

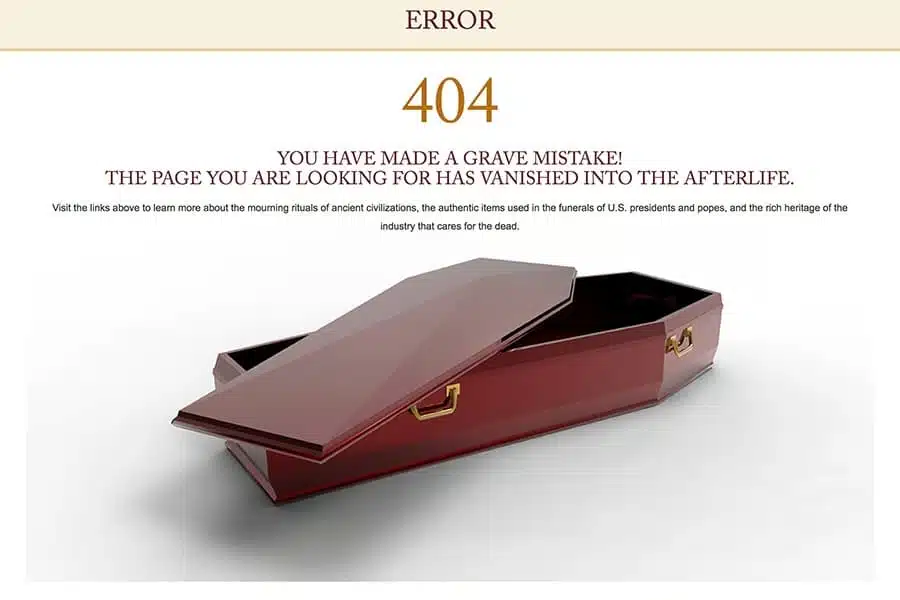
NMFH – Dark humor at its best

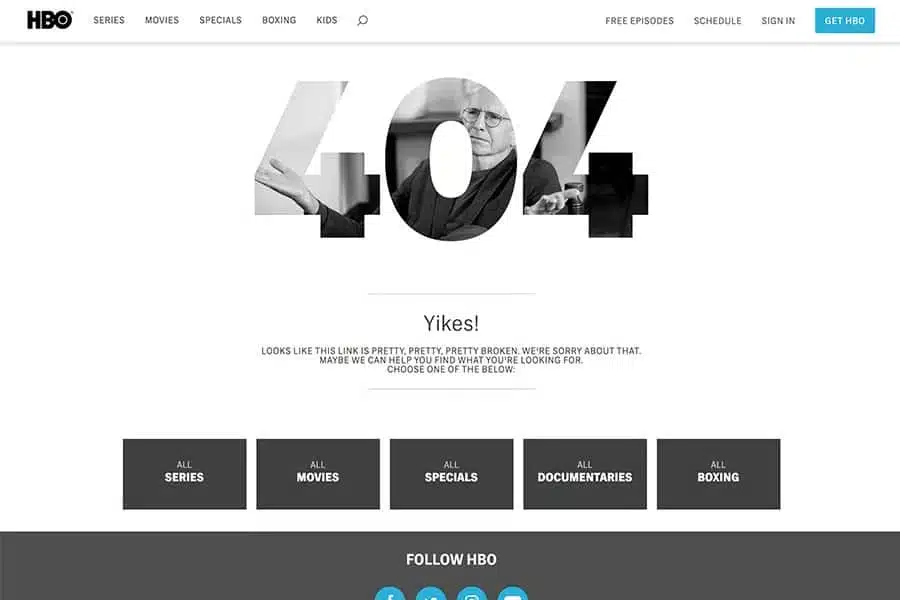
HBO – Use Inside Jokes

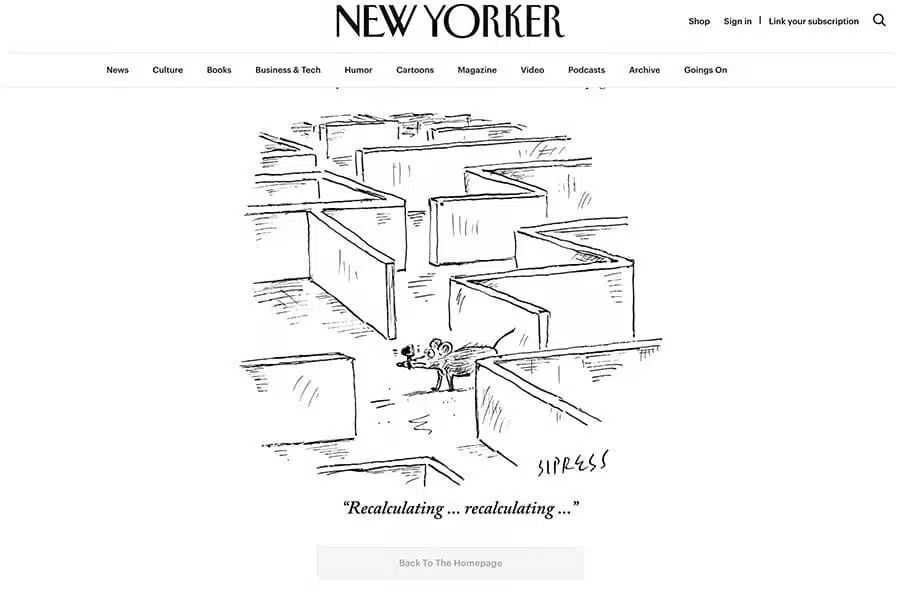
The New Yorker – Take advantage of what already works

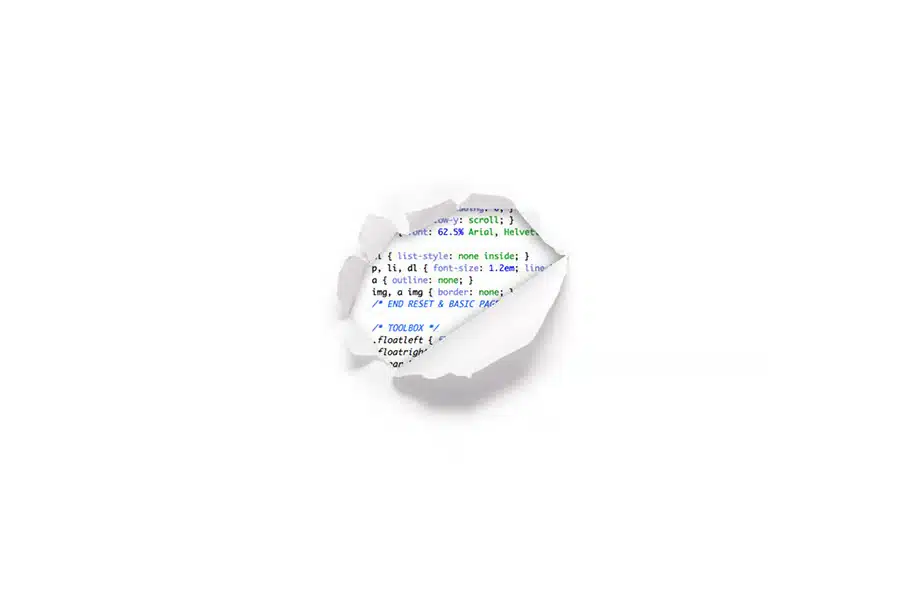
CSS-Tricks – less is more laughs

Source: How to Create a Custom WordPress 404 Page With Elementor by elementor.com, 20+ Awesome Examples of 404 Pages by elementor.com