If you’re looking to showcase your products or services in an engaging and visually appealing way, pricing tables can be a game-changer. With Elementor, a popular drag-and-drop page builder plugin for WordPress, creating stunning pricing tables has never been easier. In this article, we’ll explore the power of pricing table widgets for Elementor and how they can help you effectively communicate your pricing plans to your audience. Whether you’re a business owner, marketer, or web designer, this guide will equip you with the knowledge to create eye-catching pricing tables that convert.
Why Choose Pricing Table Widgets for Elementor?
Elementor is renowned for its user-friendly interface and powerful features, making it a top choice for website design. Regarding pricing tables, Elementor offers a wide range of widgets that enable you to customize every aspect of your tables effortlessly. Let’s dive into the key benefits of using pricing table widgets for Elementor:
1. Seamless Integration: Elementor seamlessly integrates with your WordPress website, allowing you to leverage its capabilities without hassle.
2. Drag-and-Drop Interface: With Elementor’s intuitive drag-and-drop interface, you can easily arrange and customize your pricing table elements in real time, saving you precious hours of coding.
3. Flexible Customization: Elementor pricing table widgets offer many styling options, giving you the freedom to match your pricing tables with your brand’s aesthetics.
4. Responsive Design: Elementor ensures that your pricing tables look great on any device, automatically adapting to different screen sizes and resolutions.
5. Interactive Features: With Elementor, you can add interactive elements like buttons, tooltips, and hover effects to make your pricing tables more engaging and user-friendly.
Now that we’ve highlighted the advantages of using pricing table widgets for Elementor, let’s explore some of the popular widget options and how you can leverage them to create impactful pricing tables.
Essential Pricing Table Widgets for Elementor
1. Basic Pricing Table
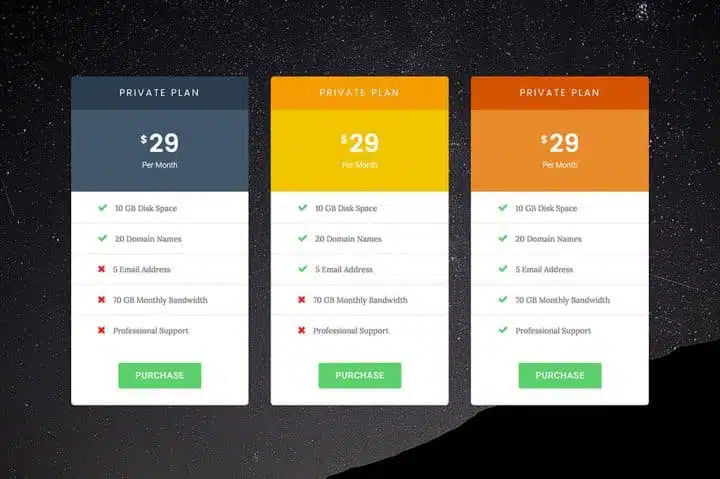
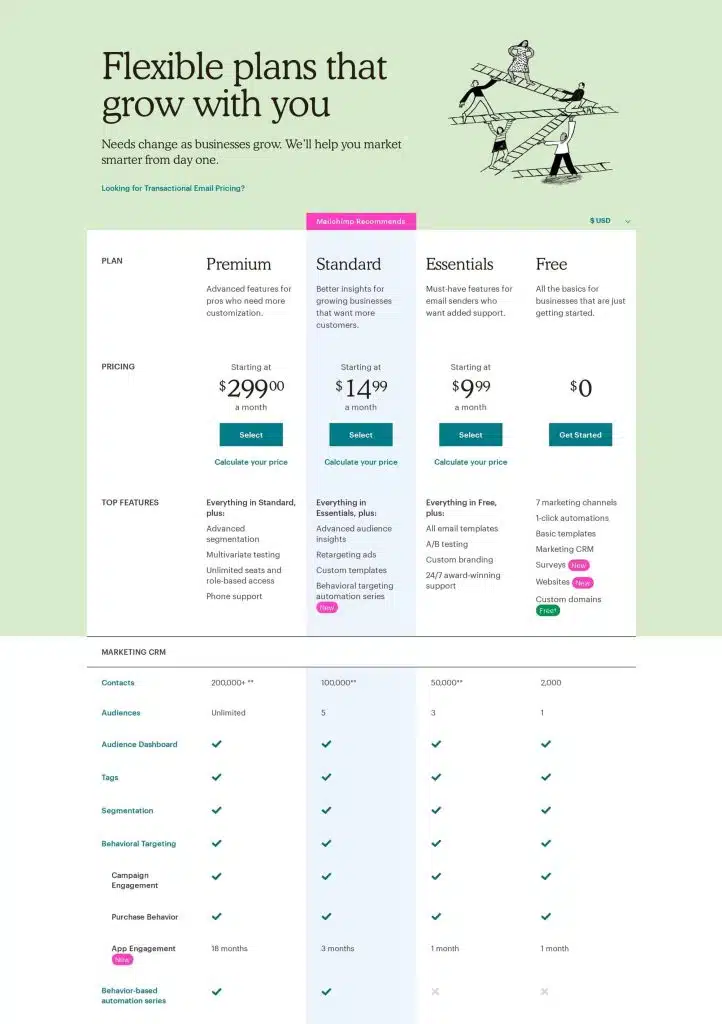
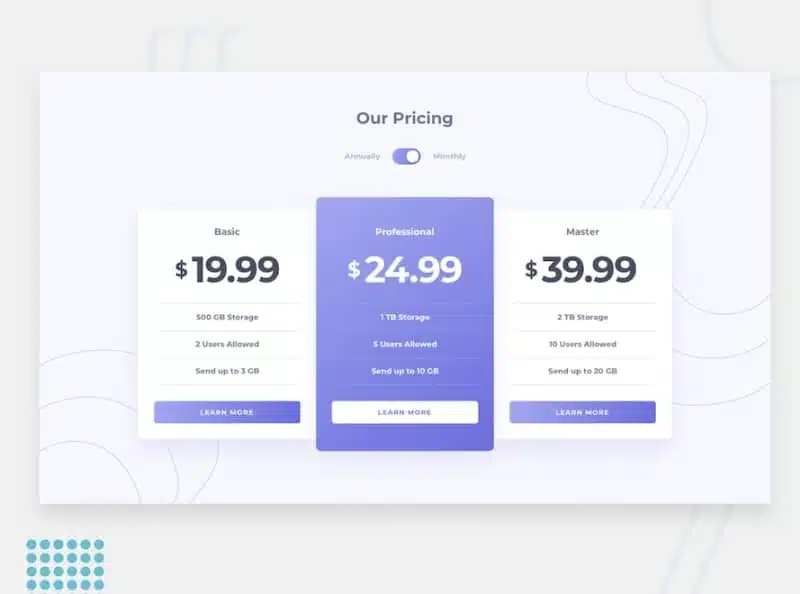
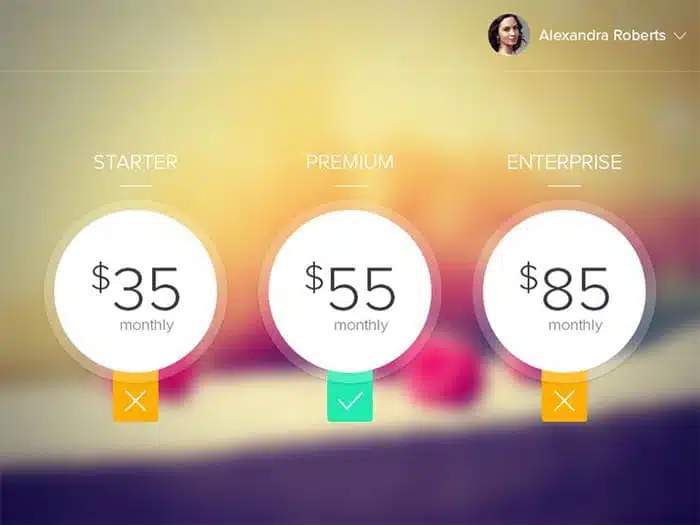
The Basic Pricing Table widget is the foundation of any pricing table design. It allows you to create simple yet effective tables to showcase your pricing plans. You can easily customize the layout, colors, typography, and content of each table column. Want to highlight a specific plan? Simply apply a different color or add a prominent “Recommended” badge.

2. Feature Highlight
The Feature Highlight widget enables you to emphasize the unique features and benefits of each pricing plan. You can add icons, checkmarks, or custom images to draw attention to the most valuable offerings. Utilize compelling copy and persuasive call-to-action buttons to encourage your visitors to take action.

3. Toggle Pricing
Do you offer multiple pricing options under a single plan? The Toggle Pricing widget is perfect for such scenarios. It allows you to showcase various pricing tiers within one table column, giving your visitors a clear overview of the available options. Users can toggle between different plans to compare prices and feature effortlessly.

4. Pricing Badge
If you want to create a sense of urgency or highlight limited-time offers, the Pricing Badge widget comes in handy. You can display discounts, special promotions, or even free trials using eye-catching badges. Grab your visitors’ attention and increase conversions with this attention-grabbing widget.

5. Testimonials and Reviews
Adding social proof to your pricing tables can significantly enhance credibility and trust. The Testimonials and Reviews widget allows you to showcase customer feedback, ratings, or testimonials alongside each pricing plan. Leverage the power of positive reviews to convince potential customers to choose your products or services.
6. FAQ Accordion
Addressing common customer questions directly in your pricing tables helps reduce friction and enhances the user experience. The FAQ Accordion widget lets you create collapsible sections for frequently asked questions. By providing quick answers to common queries, you can streamline the decision-making process for your visitors.

FAQs
1. Can I use pricing table widgets for Elementor on any WordPress theme?
Absolutely! Elementor pricing table widgets are compatible with most WordPress themes. They seamlessly integrate into your website design and offer full flexibility and customization options.
2. Can I display pricing tables on multiple pages of my website?
Certainly! Elementor allows you to create pricing tables once and reuse them across multiple pages of your website. This saves you time and ensures consistency throughout your site.
3. Are pricing table widgets mobile-friendly?
Yes, they are! Elementor’s responsive design ensures that your pricing tables look great on all devices, including smartphones and tablets.
4. Can I change the styling of the pricing tables to match my brand?
Absolutely! Elementor pricing table widgets provide extensive styling options, allowing you to customize colors, typography, spacing, and more. You can effortlessly match your brand’s visual identity.
5. Can I add custom CSS code to pricing tables?
Yes, you can! Elementor provides a custom CSS option, enabling advanced users to apply custom code and achieve even more unique designs for their pricing tables.
6. Are pricing table widgets for Elementor SEO-friendly?
Definitely! Elementor is designed with SEO best practices in mind. You can optimize your pricing tables by adding relevant meta tags, alt attributes for images, and utilizing proper heading hierarchy.
Conclusion
Pricing table widgets for Elementor empower you to create stunning and conversion-focused pricing tables for your website. With an array of customizable options and seamless integration with Elementor’s page builder, you have the tools at your fingertips to captivate your audience and drive more sales. Embrace the power of Elementor pricing table widgets and make your pricing plans shine. Start creating visually impressive pricing tables today and witness the impact they have on your business!
Visit our website to browse our stuff and follow our Instagram for great content!
Website: www.rometheme.net
Instagram: rometheme_studio









