Besides having to follow trends, the designs that we make must also have meaning to be conveyed, but it also cannot be separated from the basic elements that make up the design.
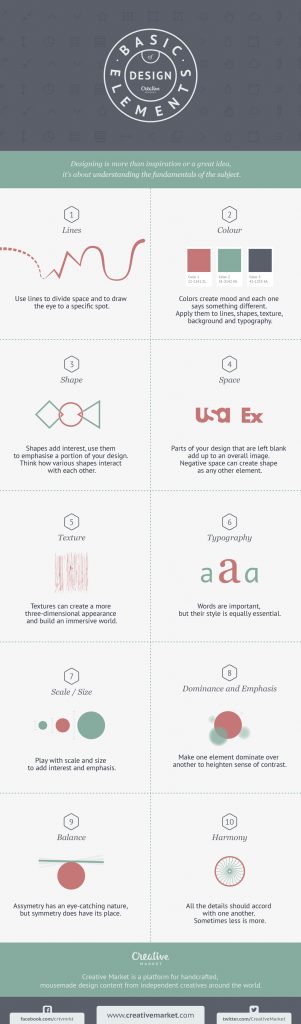
1. Line
The first and most basic design element is the line. In drawing, a line is the stroke of a pen or pencil but in graphic design, it is two connected points. Lines are useful for dividing space and drawing eyes to specific locations. There are various kinds of lines that designers can use to create a work such as Vertical Lines, Horizontal Lines, Curved Lines, Broken Lines, Oblique Lines, Wavy Lines.
2. Color
Color is one of the most obvious design elements, to both the user and the designer. It can stand alone, as a background, or be applied to other elements, such as lines, shapes, textures, or typography. Each color has a meaning that can affect emotions, thoughts and feelings which is commonly called color psychology.
3. Shape
The shape will also affect the meaning of your design to those who see it, even the shape will be a representation of your brand and become an icon of your brand to consumers.
4. Space
Quoted from vanseo design, space can be used to separate and connect elements in a design. The wider space separates the elements from each other and the narrower space connects the elements to reveal the relationship between them. The overlapping elements maximize their relationship.
5. Texture
One of the reasons why textures are so effective in web design is because they can give the illusion of depth if you don’t use a flat design. Texture can affect other visual elements, namely point clarity, line quality, breadth of field and space, and color intensity.
6. Typography
Perhaps the single most important part of graphic and web design is typography. The font you use will reflect or tell the reader the nature of your business. For that there is what is called typographic psychology, as your reference in determining the font for your brand.
7. Scale/Size
Size, scale and proportion are all related concepts. Let’s define one by one:
Size: the physical dimensions of an object
Scale: the relative size of different objects or objects by a common standard
Scale is used in many design principles. That’s one way we can show the contrast between different elements as well as show the similarities within groups of elements.
8. Domination and Emphasis
Emphasis elements have more to do with objects, colors, or styles that dominate something else to increase contrast.
9. Balance
There are two streams of balance: symmetry and asymmetry. While most designers, artists, and creative people prefer asymmetry because of its eye-catching nature.
10. Harmony
Harmony is what you get when all the parts work together and nothing should be overdone.