Your law firm’s website is one of your most important marketing tools. Besides offering great service that leads to referrals, your website helps attract and convert potential clients. With the legal industry becoming more competitive, having a professional, easy-to-navigate, and visually appealing website can be crucial to standing out and growing your firm.
To make the best impression on potential clients, you need to continuously update and improve your website’s design and content. Regular updates can help your website perform better in search engines, which can lead to more visibility and more clients. Below are some key aspects to consider when designing a law firm website:
1. Service Structure

The services you offer should shape how your website is structured. For example, a law firm specializing in civil law (dealing with individuals) will have a different tone and design compared to one focused on corporate law (serving businesses). It’s important to map out what services you offer and prioritize them based on what your clients need most.
2. Understanding Your Target Audience

Think about who you’re trying to reach with your website. Are your clients individuals, businesses, or both? Do they come from a local or international background? Understanding this will help you tailor your website’s design and messaging to connect with your ideal clients.
3. Firm Presentation

The “About Us” page is crucial for giving potential clients an idea of your firm’s size and professionalism. You can decide whether you want to highlight that you are a large, established firm or a smaller, more personal one. Photos of your team, whether they’re more formal or casual, will also set the tone for how people perceive your law firm.
4. Showcasing Success Stories

For firms that deal mostly with corporate clients, showcasing big-name clients or testimonials on your homepage can add credibility. On the other hand, for firms serving individuals, sharing success stories (for example, how you helped with a tricky legal case) can connect with potential clients facing similar issues. These stories not only build trust but also help improve your SEO when they’re linked to specific services.
5. Easy Contact and Appointment Booking

Once a potential client is convinced, they should find it easy to book an appointment. Many law firms charge for the first consultation, but offering a free or low-cost initial visit can be a great way to attract clients and show them what you have to offer.
6. Multiple Office Locations

If your firm has more than one office, it’s a good idea to create separate pages for each location. These pages should include information such as office hours, maps, and contact details. This also improves your local SEO, making it easier for nearby clients to find you.
7. Blog

Having a blog can be a powerful tool if you have the time and resources to keep it updated. A blog helps you answer common legal questions and showcase your expertise in various legal matters. It can also help your site rank higher on Google for related searches.
Template Solution for Your Website
If you’re looking to build or improve your law firm’s website, we recommend using our Rometheme HTML templates for quick and easy solution! Perfect for law firms and other professional businesses, these templates are modern, customizable, and ready to use. Just pick your favorite design, and make it your own.
Here are a few standout options to get started:
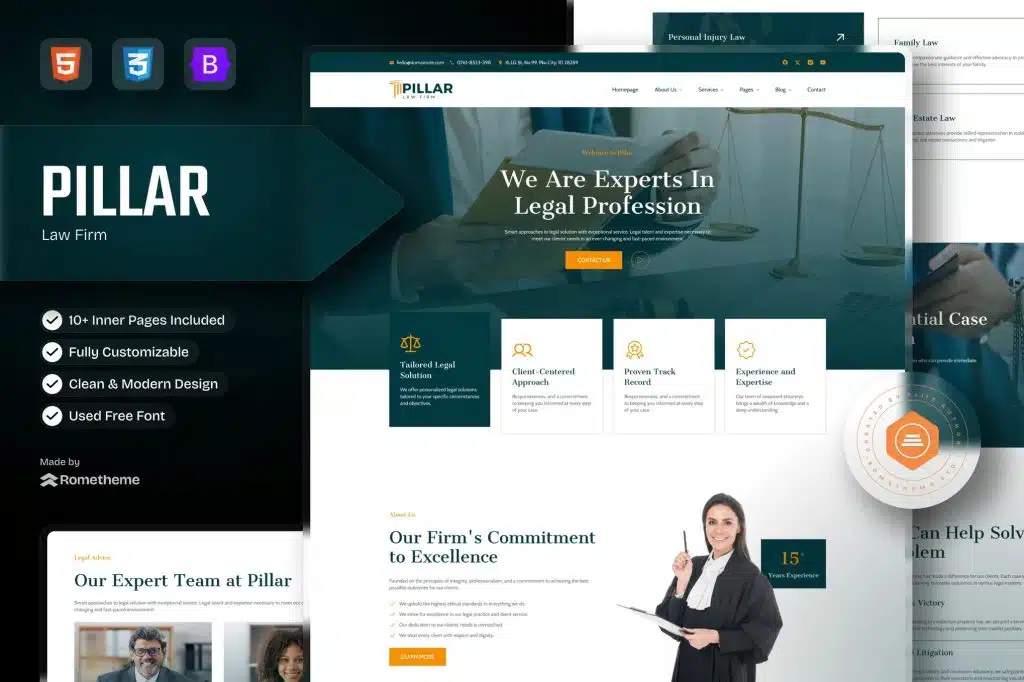
1. Pillar – The Ultimate HTML Template for Lawyer & Attorney Websites

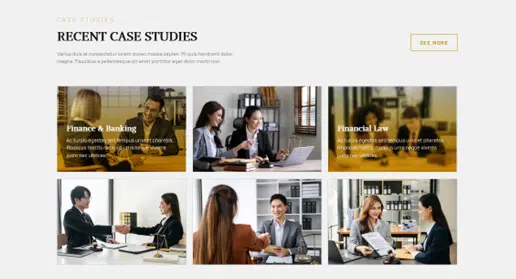
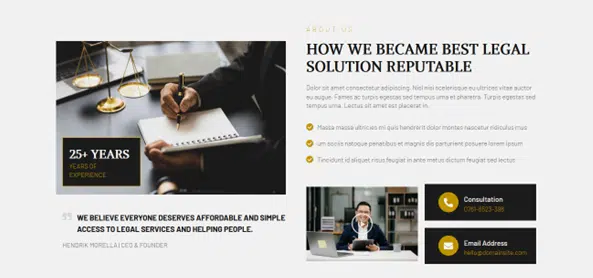
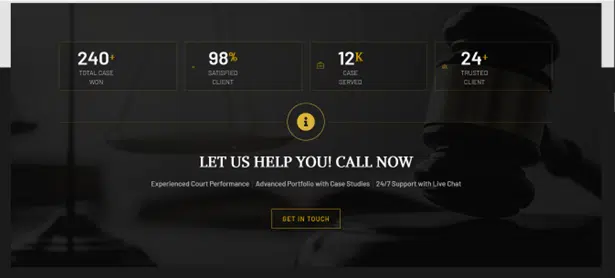
Pillar is a modern, fully responsive HTML template designed specifically for businesses in law, advocacy, and other legal services. It’s built using Bootstrap, making it easy to customize and optimize for SEO. The template includes various essential pages like About Us, Services, Case Studies, and more, giving you all the tools you need to create a professional-looking website. Plus, Pillar is also available as a Figma template, allowing you to design and customize with ease. Check out Pillar – Lawyer & Attorney Figma Template here
Key Features:
- Bootstrap 5.X Integration
Experience the latest in responsive design with Bootstrap 5.X. Utilize its extensive components and utilities to create stunning, mobile-first websites effortlessly. - W3 Validated Code
Ensure your website adheres to the highest standards with W3C-validated code, promoting better compatibility, improved SEO, and a more robust user experience. - Google Fonts Support
Enhance your website’s typography with access to a vast library of Google Fonts. Easily customize your text to align with your brand’s identity and aesthetics. - Modern & Clean Design
The Template boasts a sleek and contemporary design, emphasizing clarity and visual appeal. Impress your visitors with a professional and polished online presence. - Fully Responsive Layout
Deliver a flawless user experience across all devices with a fully responsive layout. Whether on desktop, tablet, or mobile, your website will look and perform beautifully. - Comprehensive Documentation
Access detailed and easy-to-follow documentation to guide you through every aspect of using this template. Our documentation ensures you can make the most out of all features and functionalities. - Lifetime Free Updates
Benefit from continuous improvements and new features with lifetime free updates. Stay ahead of the curve with a template that evolves alongside web development trends.
Templates includes:
- Homepage
- About Us
- Team
- Services
- Service Detail
- Case Studies
- Case Details
- Pricing Plan
- FAQs
- 404 error
- Blog
- Single Post
- Contact Us
What’s Inside the Package?:
- Fully responsive HTML files
- CSS & JavaScript assets
- Documentation to guide you through setup and customization
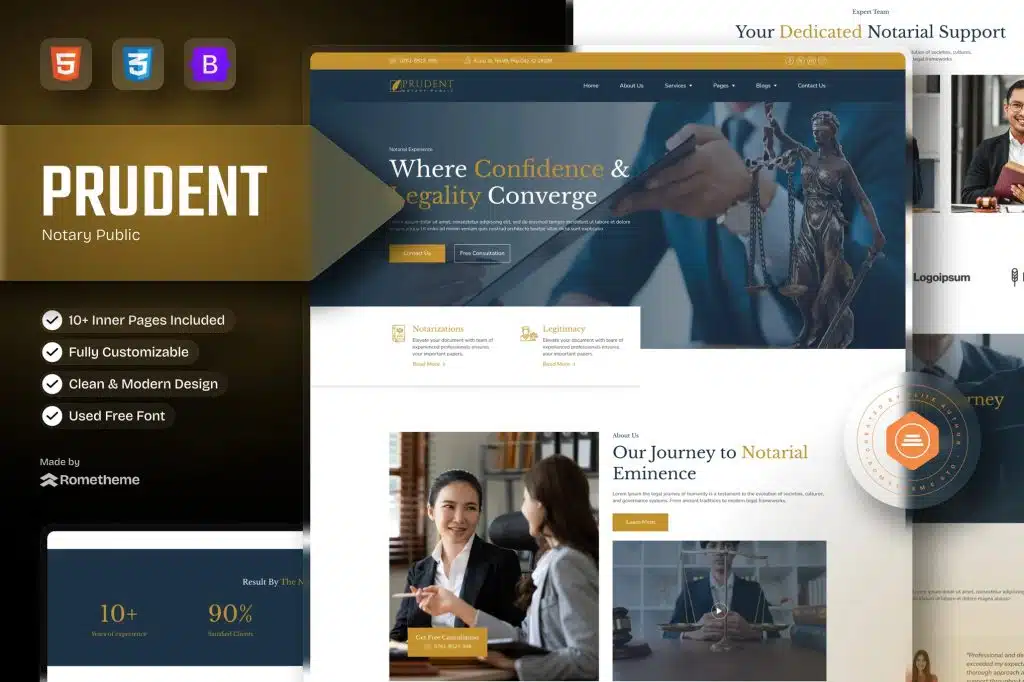
2. Prudent – Notary Public & Legal Services HTML Template

Prudent is designed specifically for notary public and legal services. It’s easy to use and comes with several key features that make it simple to set up a professional website for your firm. It’s fully responsive, SEO-friendly, and built using Bootstrap. Plus, it’s available as an Elementor Template Kit, making customization simple and intuitive with drag-and-drop functionality. Check out Prudent – Notary Public & Legal Services Elementor Template Kit here.
Main Features:
- HTML, CSS, and JS:
- Bootstrap
- jquery
- Font Awesome
- SwiperJS
- Maps Google
Templates includes :
- Homepage
- About Us
- Services
- Service Detail
- Team
- Pricing Plan
- Cases
- Case Detail
- FAQs
- 404 error
- Blog
- Single Post
- Contact Us
3. Lawe – Lawyer and Attorney HTML Template

Lawe is a clean and modern template designed for law firms, advocates, and other legal services. Built with Bootstrap and SEO-friendly, Lawe offers a flexible and easy-to-use design that works perfectly for any law firm looking to create an impressive online presence. Available as an Elementor Template Kit for effortless customization. Check out LAWE – Lawyer and Attorney Template Kit here.
Main Features:
- HTML, CSS and JS:
- Bootstrap
- jquery
- Font Awesome
- Magnific Popup
- Owl Carousel
- Maps Google
Conclusion
Creating a successful law firm website requires careful planning. It’s important to strike a balance between professionalism and approachability while clearly showcasing your services. Making it easy for potential clients to connect with you is key to building trust and visibility.
With Rometheme templates, you can achieve all of this effortlessly. Our professionally designed templates not only look polished but are also easy to customize to match your firm’s identity. A well-designed website can help you grow your client base and make your law firm stand out. Our template provide a wide range of options for different types of businesses and projects, different formats like Elementor, Figma, and HTML, so no matter what platform you prefer, you’ll find a design that fits your needs.
Check out our latest article