What is HTML Editor?
An HTML editor is software that developers use to create, edit, or manage HTML code more quickly and efficiently.
One can write HTML code in any text editor and save the file with a “.html” or “.htm” extension to see how the file works.
Through the HTML editor, you can develop a website that is responsive and meets standards.
- Responsive: The HTML editor helps create designs that can be adapted to various screen sizes, so the website will look compatible with any device (desktop, tablet, and smartphone).
- Standards compliant: by following the guidelines provided by the HTML editor, it will be easier for you to understand and apply the latest industry standards in your code.
- Easy to learn: for beginners, several HTML editor options offer a user-friendly interface and provide code suggestions.
There are free and paid HTML editors on the market. In this article, we will discuss both, so you can choose which text editor is best for you.
How to Choose the Right HTML Editor
Choosing an HTML editor can be a challenge for those of you who are beginners in web development. For this reason, we provide several tips that we quoted from revou.co:
- Understand needs
Before choosing, first determine what you want to achieve. For example, do you want to learn HTML code from the basics or prefer a visual approach? The answer to this question will help determine the type of HTML editor that suits your needs.
- Try the free or trial version
Many HTML editors offer free versions or trial periods. Take some time to try out a few options and see which one is most comfortable to use. Try creating a simple page and experience using it.
- Consider ease of use
For beginners, an easy-to-use interface can be an important factor. Consider an HTML editor such as WYSIWYG that offers visual displays and drag-and-drop features because they are easier to understand.
- Find out about support and learning resources
See if the HTML editor you want to choose has complete documentation, tutorials, or an active community. Support can be very helpful in the learning process or if you encounter problems during use.
Why do you need an HTML editor?
Know first why you need an HTML editor:
1. Easier to Learn-Practice
For those of you who have just learned HTML, you certainly don’t understand all the HTML code well. Well, if you just use a regular text editor, you will have problems if you forget the code you need.
By using an HTML editor you will be helped by the autocompletion or autosuggestion features that almost all HTML editors have. So, your HTML learning process can be more effective because it is accompanied by direct practice.
2. Faster in completing work
When coding you will certainly make some mistakes. However, if you can spot the error quickly, you can fix it straight away. With this condition, your work can be completed quickly.
HTML editors help you with syntax highlighting to show the code you are working on. This can prevent you from typing errors. Then, you can also see the results of the temporary coding that you did via the live preview feature.
3. Many free versions can be used
An HTML editor has more features than a regular text editor. However, that doesn’t mean you have to pay money to use it. Of course, you have to adjust it to your budget and needs. there are many HTML editors that you can download and use for free.
Types of HTML Editors
There are various types of HTML editors that can be used, depending on your needs and preferences. Here are some popular types of HTML editors:
1. Plain text editor (plain text editor)
Plain text editors such as Notepad or Sublime Text allow you to write HTML code from scratch without the help of additional features. Despite their seeming simplicity, plain text editors are still frequently used by professional developers because of their complete control over the code.
2. WYSIWYG Editor (What You See Is What You Get
WYSIWYG editors, such as Adobe Dreamweaver, help you design web pages in a visual way, similar to traditional word processing. You can drag and drop elements without needing to write code. This type of editor is very suitable for beginners or for those who want to work quickly without getting too deep into the code. This type of editor also allows programmers to “peek” at coding results via live preview.
3. IDE (Integrated Development Environment) based editor
IDEs like Visual Studio Code or Atom provide advanced features that help in web development, such as syntax highlighting, auto-complete, and integration with other development tools.
The IDE is suitable for large-scale projects and building collaboration in teams.
4. Online Editor
There are also web-based HTML editors such as JSFiddle or CodePen that allow you to write, edit, and run HTML code directly from the browser. This type of editor is very useful for learning, experimenting, or sharing code with others.
5. Drag-and-drop editor
Some tools like WordPress offer drag-and-drop editors that can create websites by dragging elements to the desired location. This type is suitable for someone who does not have a technical background but wants to make their website look professional.
On the other hand, HTML editors are also divided into online and offline. There is no difference in function. The online editor allows you to code through the browser directly. Meanwhile, the offline editor requires you to install it first.
HTML Editor Recommendations
There are many HTML editor options available, including:
1. Notepad++

Notepad++ is a simple but powerful free text editor. With syntax highlighting and support across multiple programming languages, Notepad++ is a great choice for beginners who want to understand the basics of HTML.
2. Adobe Dreamweaver

Dreamweaver is a professional WYSIWYG editor that provides a drag-and-drop interface as well as a live preview feature. This editor is suitable for those of you who want a visual approach in website creation.
3. Visual Studio Code
Developed by Microsoft, Visual Studio Code is an open-source editor that offers advanced features such as autocompletion, syntax highlighting, and Git integration. for developers, VSCode is famous for its flexibility.
4. Sublime Text
Known for its clean and responsive interface, Sublime Text provides features such as GoTo Anything which makes it easier to navigate code. With a variety of packages that can be added, this tool is a flexible and easy-to-use option.
5. Atom
Developed by GitHub, Atom is a fully customizable, open-source HTML editor. The real-time collaboration feature allows you to work in teams. Meanwhile, syntax highlighting and auto-completion make it easier to write code.
6. Brackets
Focusing on front-end development, Brackets provides a live preview feature that allows you to see changes to the browser in real time. This tool is light and intuitive, making it suitable for someone just starting out in web development.
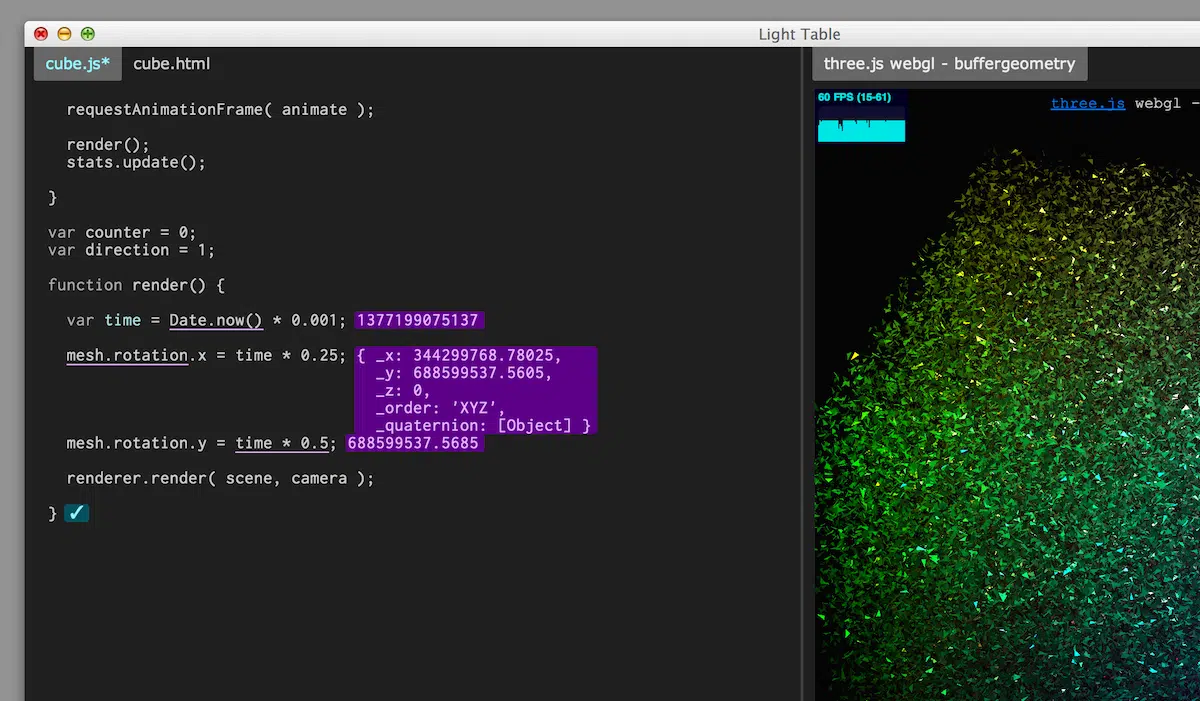
7. Light Table

Light Table is an HTML editor created for all operating systems. As the name suggests, Light Table is a lightweight editor with a neat appearance.
You can download and use Light Table for free and get a variety of amazing features. One of them is watches. This feature allows you to observe every change in the HTML code value that you want.
Apart from that, you will find a command palette feature that makes it easier for you to execute commands and a fuzzy finder that allows you to search quickly.
Not only that, but Light Table will also not bother you with manually updating the program. Because this program is equipped with an auto update feature.
8. Bluefish
Another multiplatform HTML editor with complete features, namely Bluefish. Actually, Bluefish is intended for advanced programmers or web developers. However, beginners can also try out the capabilities of this simple editor.
Besides common features like auto-completion and auto tags, Bluefish also boasts its search-and-replace and full-screen editing features. If you are worried about losing your work, this editor has equipped itself with autosave and autorecovery options.
9. Aptana Studio
Make no mistake, Aptana Studio is not your ordinary HTML editor. Aptana Studio can be used to code other programming languages such as JavaScript, Ruby, and Python.
Aptana Studio is multiplatform. This editor has a ton of features that you can rely on to build websites easily. You also don’t need to pay money to use Aptana Studio, it’s free. Some of Aptana Studio’s superior features include CodeAssist which shows the level of support for popular browsers. Apart from that, you will also be spoiled with Git Integration and other customizations that make your work easier.
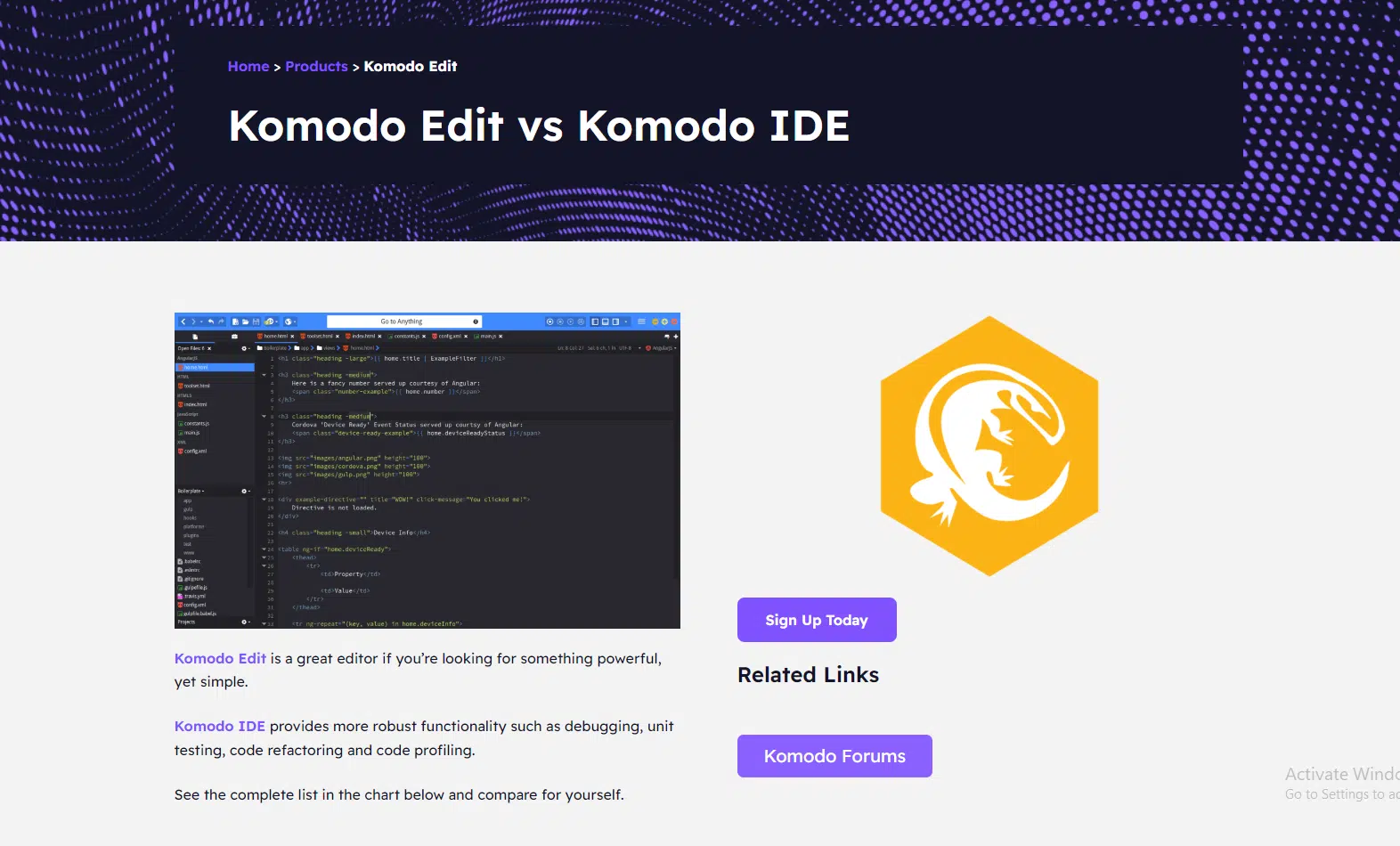
10. KomodoEdit

KomodoEdit is one of the best HTML editors that deserves to be on our list. Because, apart from being able to be downloaded for free and supporting multiple platforms, KomodoEdit has many very useful features.
Various features that you can enjoy from this free HTML editor include Autocompletion and Calltips which make it easier for you when coding. Then, you can also use Multiple Selection to edit HTML more quickly. If you want to know what changes have been made, the Track Changes feature will be very useful.
KomodoEdit is part of KomodoIDE which offers more features for professionals such as live preview, clipboard manager, and Slack sharing.
5 Best Online HTML Editors for You
Unlike the previous examples, the online HTML editor does not require installation. When you open the website, you can immediately use it. Even though the features provided may not be as complete as an offline HTML editor, this alternative tool is also worth trying.
1. SoloLearn
SoloLearn will probably be the online HTML editor you like the most. Featuring a simple interface design, you can directly use the code playground. There are three panels in SoloLearn. One each for HTML, CSS, and JS. Beside it, there is a tab to display the output. What’s even more exciting is that SoloLearn also provides interesting features. The display can be set in light or dark mode. There are also courses and examples of scripts shared by other people.
2. CodePen
For beginners who want to learn a lot about HTML, CodePen is the best alternative code editor. You can get various conveniences. Here, you are free to build and test the code that has been created. If you feel the code can inspire others, CodePen allows you to join as a teacher or present it to the front-end community.
3. Dabblet
Unlike the other examples, Dabblet divides its display into two tabs. The top panel is for writing scripts, while the bottom panel is for displaying results. This means that Dabblet provides separate worksheets for working on HTML, CSS, and JS. So, you get a wider view and increase your focus.
4. JSBin
Using JSBin, you can organize active panels as you wish. Presenting a spacious and clear user interface, your fresh ideas will flow into impressive syntax. Moreover, JSBin provides five complete panels containing HTML, CSS, JS, Console, and Output.
5. Froala Online HTML Editor
If you are more interested in a colorful appearance rather than being too plain, use Froala Online HTML Editor. With an interface polished with bright colors, coding will feel more fun. What’s special is that Froala Online HTML Editor is able to provide functions in reverse. You just paste the paragraph, and this tool will display HTML code that you can use immediately. So, Froala Online HTML Editor is very suitable for those of you who are just starting to learn HTML.
Conclusion
After we explain why it is important to use an HTML editor and what HTML editors you can use, we recommend that you choose an HTML editor that suits your needs and coding skill level.
If you are a beginner, you can choose a free HTML editor because it will certainly be sufficient for your coding needs. On the other hand, if you are already advanced, using a textual HTML editor is certainly more appropriate. Because you can manage your coding more freely.
Source:
- 6 HTML Editor Terbaik dan Cara Memilih yang Tepat
- Editor HTML
- 19 Editor HTML Terbaik yang Bisa Anda Coba!
Visit our website to browse our stuff and follow our Instagram for great content!
Website: www.rometheme.net
Instagram: rometheme_studio