HTML is a markup language that is generally used to compose paragraphs, headings, and links on web pages. However, even though the structure is like coding, you need to know that HTML is not a programming language.
HTML is not considered a programming language because it cannot provide dynamic functions. Today, this markup language is considered an official web standard, maintained by the World Wide Web Consortium (W3C), which is also tasked with releasing regular HTML updates.
Below we will discuss HTML that you might need to know, starting from what HTML is, how it works, as well as the advantages and disadvantages of HTML.
Understanding HTML and its History
Hypertext Markup Language or HTML is a standard markup language used to create website pages and web applications. History HTML was created by Tim Berners-Lee, a physicist at the CERN research institute located in Switzerland.
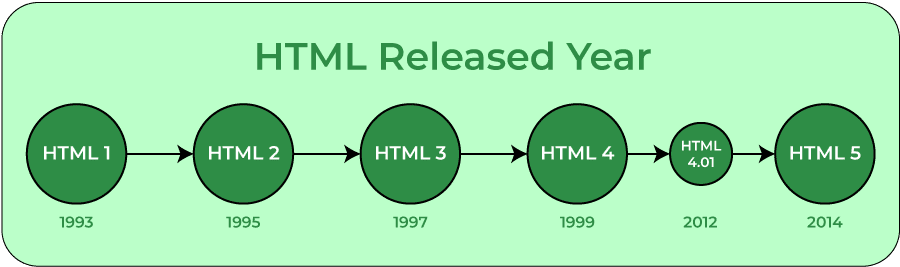
The first version of HTML was released by Tim Berners Lee in 1991, which had 18 tags. Since then, every time there is a new version, there will always be new tags and attributes (tag modifier).
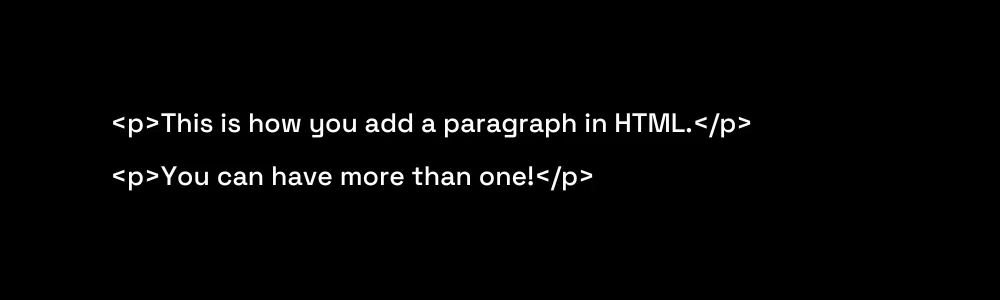
When working with this markup language, you use a simple code structure (tags and attributes) to mark up website pages. For example, you create a paragraph by placing enclosed text between the opening tag and the closing tag.

Thanks to its growing popularity, this markup language is now considered an official web standard. The HTML specification is maintained and developed by the World Wide Web Consortium (W3C). Based on the Mozilla Developer Network’s HTML Element Reference, there are currently 140 HTML tags, although some of them are no longer supported by some of the latest versions of the browser.
Then, in 2014, HTML5 was introduced. With the introduction of HTML5, there are new semantics such as <artcile>, <header>, and <footer> that clarify parts of the content.

How Does HTML Work?
The HTML file extension is .html or .htm, which can be viewed using any web browser (such as Google Chrome, Safari, or Mozilla Firefox). The browser reads the HTML file and renders the content so that internet users can see and read it.
Typically, the average website includes a number of different HTML pages. For example, the home page, ‘About Us’, and the contact page have their own documents.
Each page consists of a series of tags (can also be called elements), which are arranged to form a website page. These tags create a hierarchy that organizes content into sections, paragraphs, headings, and other content blocks.
Most of these markup language elements have opening and closing tags that use the <tag></tag> syntax.
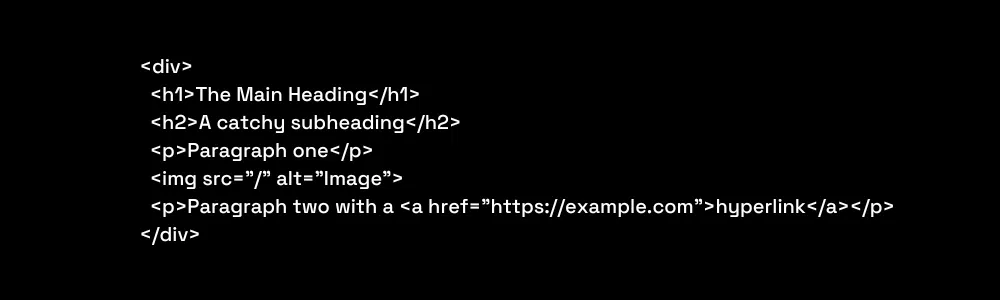
The following is an example of code from the HTML layout or structure:

• The top and bottom elements are simple divisions (<div></div>) that you can use to mark up larger sections of content.
• The above arrangement consists of a heading (<h1></h1>), subheading (<h2></h2), two paragraphs (<p></p>), and one image (<img>).
• The second paragraph includes a link (<a></a>) with an href attribute consisting of the destination URL.
• Image tags have two attributes, src for image path and alt for image description.
Additionally, some examples of common uses of HTML are:
• Web development. Developers use HTML code to design the appearance of web page elements in the browser, such as text, hyperlinks, and media files.
• Internet navigation. Users can browse and insert links between pages and related websites because HTML is widely used to embed hyperlinks.
• Web documentation. HTML can be used to organize and format documents, similar to Microsoft Word.
HTML Page Structure
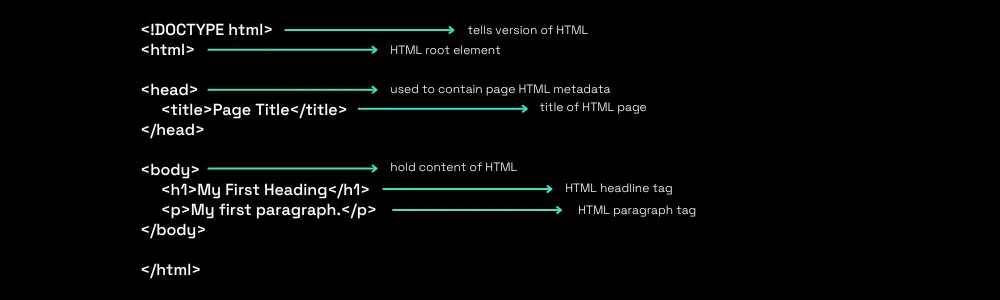
The basic structure of an HTML page is shown below. It contains the essential building-block elements (i.e. doctype declaration, HTML, head, title, and body elements) upon which all web pages are created.

- <!DOCTYPE html> – This is the document type declaration (not technically a tag). It declares a document as being an HTML document. The doctype declaration is not case-sensitive.
- <html> – This is called the HTML root element. All other elements are contained within it.
- <head> – The head tag contains the “behind the scenes” elements for a webpage. Elements within the head aren’t visible on the front end of a webpage. HTML elements used inside the <head> element include:
- <style> – This HTML tag allows us to insert styling into our web pages and make them appealing to look at with the help of CSS.
- <title> – The title is what is displayed on the top of your browser when you visit a website and contains the title of the webpage that you are viewing.
- <base> – It specifies the base URL for all relative URL’s in a document.
- <noscript> – Defines a section of HTML that is inserted when the scripting has been turned off in the user’s browser.
- <script> – This tag is used to add functionality to the website with the help of JavaScript.
- <meta> – This tag encloses the metadata of the website that must be loaded every time the website is visited. For example- the metadata charset allows you to use the standard UTF-8 encoding on your website. This in turn allows the users to view your webpage in the language of their choice. It is a self-closing tag.
- <link> – The ‘link’ tag is used to tie together HTML, CSS, and JavaScript. It is self-closing.
- <body> – The body tag is used to enclose all the visible content of a webpage. In other words, the body content is what the browser will show on the front end.
An HTML document can be created using an HTML text editor. Save the text file using the “.html” or “.htm” extension. Once saved as an HTML document, the file can be opened as a webpage in the browser.
Understanding HTML Tags and Their Functions
HTML tags have two main types: block-level and inline tags.
- Block-level elements use all available space and always create a new line in the document. Examples of tag blocks are headings and paragraphs.
- Inline elements only use space according to their needs and do not create new lines on the page. Usually, this element will format the content of the block-level element. Examples of inline tags are links and praise strings.
Block-Level Tags
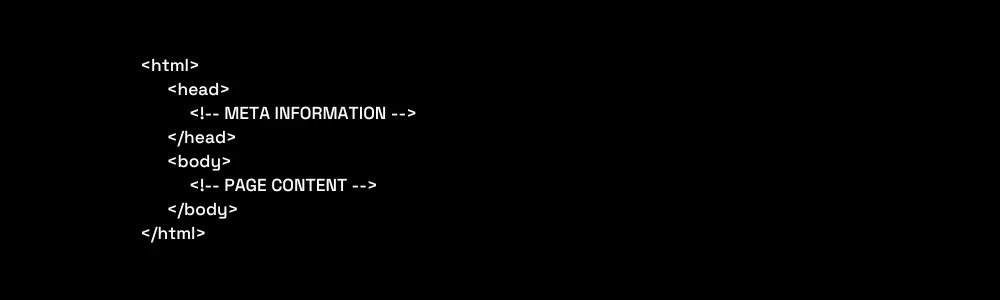
The three block-level tags that every HTML document must have are <html>, <head>, and <body>.
- The <html></html> tag is the highest-level element that includes every HTML page.
- The <head></head> tag stores meta information, such as the page title and charset.
- The tag encloses all content that appears on a page.

- Heading has 6 levels. These levels vary, starting from <h1></h1> to <h6></h6>, where h1 is the highest heading level and h6 is the lowest level. Paragraphs open and close with the <p></p> tag, while blockquotes use the <blockquote></blockquote> tag.
- Divisions are larger sections of content and usually consist of several paragraphs, images, sometimes blockquotes, and other smaller elements. We can create a markup using the <div></div> tag. Inside the div element, there are also other div tags.
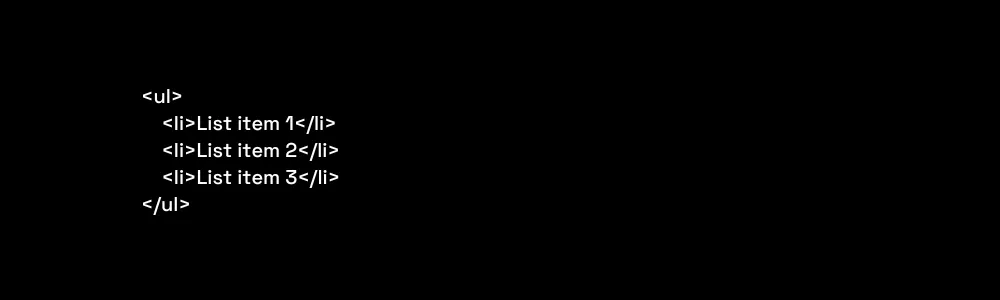
- You can also use the <ol></ol> tag for ordered lists and <ul></ul> for unordered lists. Each list item must be opened and closed with the <li></li>.
For example, below is what a basic unordered list looks like in HTML:

Inline Tags
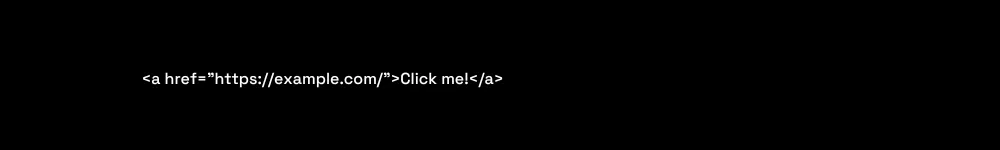
Mostly inline tags are used to format text. For example, the <strong></strong> tag will render the element in bold format, while the <em></em> tag will display it in italic format. Hyperlinks are inline elements that require the <a></a> tag and href attribute to indicate the link destination:

Image (image) is also an inline element. You can add a single image using <img> without having to add a closing tag. However, it is recommended that you use the src attribute to determine the image path, for example:

HTML uses predefined tags and elements that tell the browser how to display content. HTML elements include an opening tag, some content, and a closing tag.

Remember to include a closing tag. If omitted, the browser will apply the opening tag effect to the end of the page.
Advantages and Disadvantages of HTML
Just like other technical things in the web world, this markup language also has its advantages and disadvantages.
The following are the advantages of HTML:
- Widely used and has many resources and a large community.
- Runs natively in every web browser.
- Easy to learn.
- Open-source and completely free.
- Neat and consistent.
- Became an official web standard, maintained by (W3C).
- Easy integration with backend languages, such as PHP and Node.js.
Then, the disadvantages of HTML are:
- Generally used for static web pages. For dynamic features, you can use JavaScript or a backend language, such as PHP.
- It cannot run logic. As a result, all web pages must be created separately even though they use the same elements, such as headers and footers.
- New features may not work quickly in some browsers.
- Browser behavior can sometimes be difficult to predict. For example, older browsers can’t always render newer tags.
Conclusion
HTML is not a programming language but a markup language used to create the structure and appearance of content on web pages. HTML does not have the ability to create dynamic functionality. You can manage and format documents statically like Microsoft Word. The basic structure of HTML consists of elements grouped in tags. Each tag has a specific function and can wrap different content. With HTML, we can create attractive and informative web pages for users.
Source:
- HTML Introduction
- Apa Itu HTML? Fungsi dan Cara Kerja HTML
- HTML Introduction
- What Is HTML? Hypertext Markup Language Basics Explained
- HTML Elements
Visit our website to browse our stuff and follow our Instagram for great content!
Website: www.rometheme.net
Instagram: rometheme_studio