If you’ve encountered issues with Elementor’s full-width feature, fear not! This guide will walk you through resolving the problem step by step. Elementor, a powerful page builder for WordPress, occasionally poses challenges with its full-width settings. In this article, we’ll explore common problems and provide detailed solutions to ensure a seamless full-width experience.
Understanding the Issue
Common Causes of Full Width Not Working. Explore the underlying reasons behind Elementor’s full-width glitches. From theme compatibility to plugin conflicts.
How To Fix Elementor Full Width Not Working
Unveiling practical solutions to tackle the issue head-on. Follow these steps to troubleshoot and restore Elementor’s full-width feature effortlessly.
1. Update Elementor to the Latest Version
Keeping your Elementor plugin up-to-date is crucial. Learn why updates matter and how they can resolve full-width discrepancies.


2. Check Theme Compatibility
Not all themes play nice with Elementor’s full-width settings. Discover how to ensure your theme is compatible and explore alternative themes if necessary.

3. Deactivate Conflicting Plugins
Plugins can sometimes clash with Elementor, causing full-width issues. Identify and deactivate conflicting plugins to regain control over your page layouts.
4. Clear Cache and Browser Cookies
Cached data can interfere with Elementor’s display. Learn how to clear cache and cookies to eliminate obstacles hindering full-width functionality.
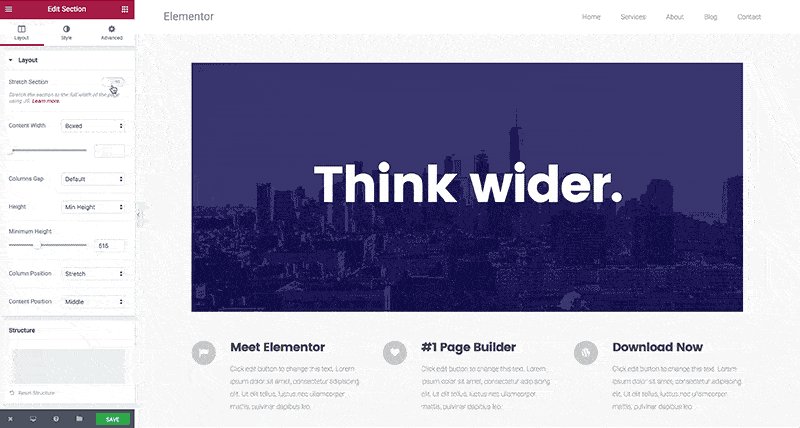
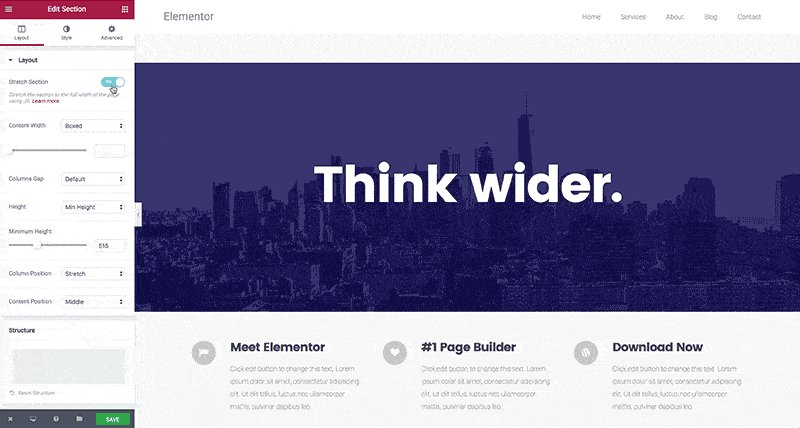
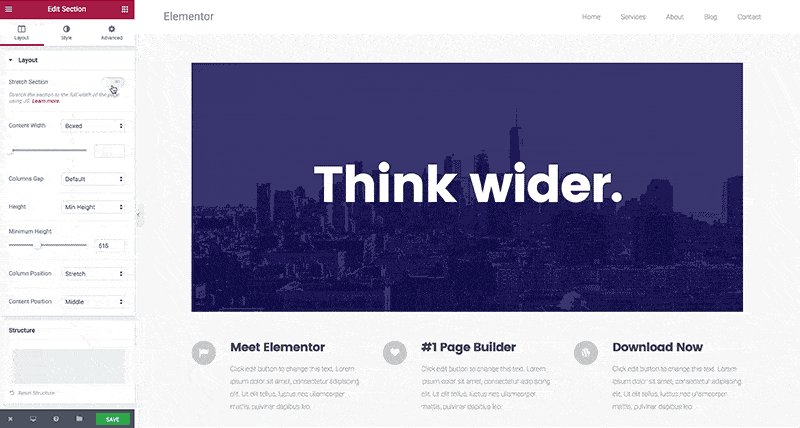
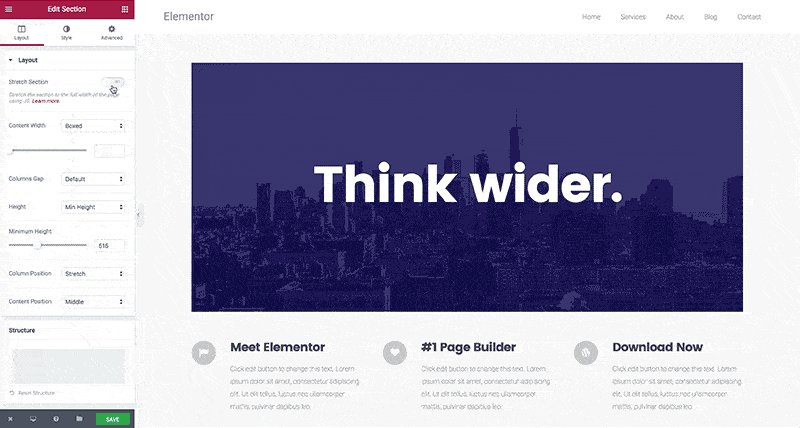
5. Adjust Elementor Settings
Fine-tune Elementor settings for optimal performance. Explore recommended configurations to enhance the full-width experience. We recommend watching the following video from Elementor:
6. Seek Professional Support
When all else fails, consulting with Elementor experts can provide tailored solutions. Learn how to reach out for assistance and resolve complex full-width challenges.
FAQs (Frequently Asked Questions)
Q: Why is my Elementor full width not working after updating?
A: Updates may cause compatibility issues. Ensure all plugins and themes are updated, or consider rolling back Elementor to a stable version.
Q: Can a child theme affect Elementor’s full-width functionality?
A: Yes, poorly coded child themes may interfere. Check your child theme for errors, or switch to the parent theme temporarily to identify the issue.
Q: Are there specific browsers known to cause full-width problems with Elementor?
A: While Elementor is generally browser-friendly, outdated browsers may pose challenges. Update your browser or try a different one for optimal performance.
Q: How do I know if a plugin is conflicting with Elementor?
A: Deactivate plugins one by one and check Elementor after each deactivation. Identify the conflicting plugin by the changes observed.
Q: Can custom CSS cause full-width issues in Elementor?
A: Yes, incorrect CSS code can disrupt full-width settings. Review and correct custom CSS to ensure it aligns with Elementor’s requirements.
Q: Is Elementor’s full-width feature compatible with all WordPress themes?
A: Not necessarily. Some themes may require additional adjustments or have limitations on Elementor’s full-width capabilities. Ensure theme compatibility for optimal results.
Conclusion
In conclusion, troubleshooting Elementor’s full-width issues is a manageable task. Armed with the insights provided in this guide, you can navigate through challenges and unlock the full potential of Elementor’s page-building capabilities.
Visit our website to browse our stuff and follow our Instagram for great content!
Website: www.rometheme.net
Instagram: rometheme_studio