While it’s packed with features and functions that make designing easier, there are a few shortcuts that can help speed up the design process and make you feel like a professional.
Let me show you Figma tricks and tips. This will be very helpful, especially if you are just starting to use Figma for UI and web design.
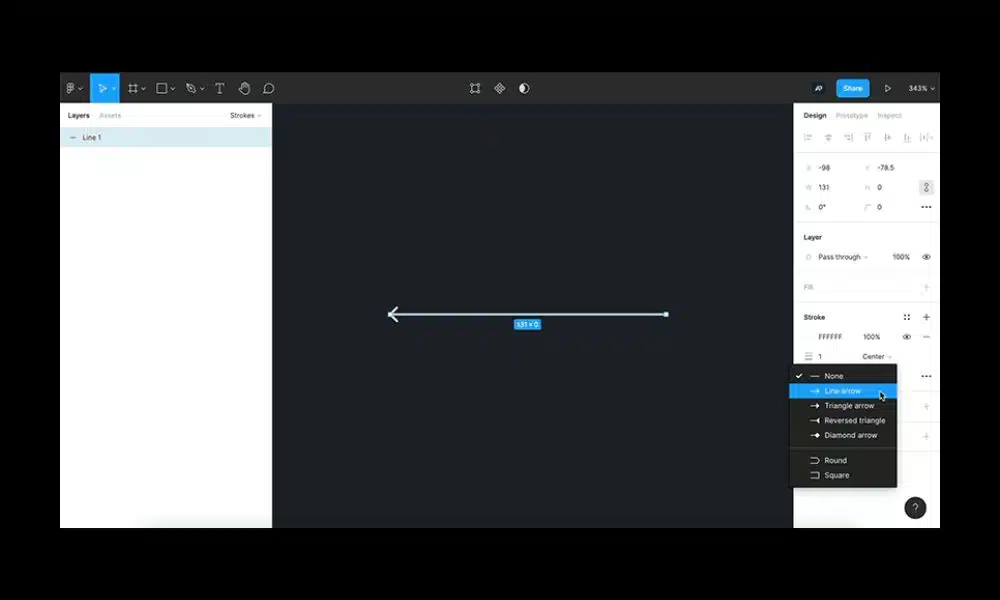
Creating Better Strokes
When drawing a stroke (a single line) on your canvas, under the Stroke options panel you can set its color and weight. But besides these standard options, you can also choose what the stroke tip should look like:

This can be very useful when creating flowcharts and wireframes as shown in this Figma wireframe UI kit:

From the Stroke options panel, you can determine whether the line is solid or dashed, and determine which gaps and lines to use.
Easy Image Cropping
Let’s say I have an image on a canvas and I want to crop it to show only certain parts. There are two approaches to this.
One option is to double-click the image and select Crop from the Image fill options that appear. Then, use the handles around the image to define the visible area and click Enter when you’re ready.

Double-click on the cropped image if you want to change the area you just set.
There’s a quicker way than this – hold Command ⌘ or Ctrl depending on your operating system, select the image in question, and you’ll be able to drag the same handles we used before.

This is the best way to crop multiple images at once. Become a master at cropping and thumbnails in your UI designs!
Simpler Math Operations
Suppose you have some elements on the canvas that you want to resize and enlarge by a certain amount. You can use the Height field in the Inspector and add, say 128px to the amount you see. But it will be easier if you use the formula: 175+128. Figma will determine the results for you.
This works for any mathematical operation you can think of, and you can also apply it to any dimensional property; height, width, angle, axis position, and so on.
But what if you want to change one of these values for multiple elements at the same time? If you select several different elements, you will see Mixed values in the dimension properties. It’s no different for Figma; to add 56px width to all elements just add your math operation like: Mixed+56.

Bulleted and Numbered Lists
To add bullets to list items in text elements, you simply use the ASCII bullet symbol and paste it at the start of each line. But there is a better way in Figma.

In the text inspector, click the Type details button (three dots) to get all the options you need for the list style.
Scale (not resize)
When designing, it is important to maintain the aspect ratio of your objects. Resizing objects can result in distortion, which can make your design look unprofessional. Instead, you should always scale your objects to ensure their proportions are maintained.
To scale an object in Figma, select the object and press the “S” key on your keyboard. This will activate the Scale tool, which you can use to resize the object while maintaining its aspect ratio. Alternatively, you can click and drag the bounding box handle to scale the object. Scaling is a more effective way to resize objects in Figma. Watch this video:
Switch between panels
Figma has several panels that designers can use to create their designs. These panels include the layers panel, assets panel, and properties panel. Switching between panels can be time-consuming, but Figma has shortcuts that let you switch between panels quickly.
You can switch between the Layers panel and the Assets panel on the left with the following keys:

Similarly, on the right side, you can move between Design, Prototype, and Inspect panels with the following:

Conclusion
Whether you are a beginner or a professional designer, these tips and tricks can help you create better designs and save time. However, it’s important to remember that these shortcuts are only a small part of what Figma can do. As you become more familiar with the tool, you may discover additional shortcuts and functions that can help you create better designs more efficiently. The key is to keep experimenting and exploring new features in Figma!
Source:
Visit our website to browse our stuff and follow our Instagram for great content!
Website: www.rometheme.net
Instagram: rometheme_studio









