Starting a website is kind of like standing in front of a blank canvas. You’re full of ideas. You know what you want to say. But the moment you have to pick a starting point, like choosing the layout, it feels impossible.
Where do you even begin? That’s how a lot of creators and small business owners feel when faced with hundreds of website templates. There’s pressure to pick the “right one.” The perfect one. The one that won’t make you want to redesign everything in two weeks.
The good news? It doesn’t have to be perfect. It just needs to support your goals and feel like you. Let’s break down how to find website templates that actually works for your content, your audience, and your vision.
Step 1: Start With Your Why
Before diving into website templates, take a step back. Ask yourself: Why am I creating this website in the first place?
Your answer could be:
- “I want to sell my handmade products.”
- “I need a place to showcase my design work.”
- “I want to start writing blog posts about my creative process.”
- “I just want people to find me online!”
Whatever it is, knowing your “why” will guide every other decision. It will help you pick a layout that fits your needs, whether it’s an online store, a portfolio, or a blog.
Try this: Write down your top three goals for your website. This will be your roadmap while you look through templates. It helps keep you focused when everything starts looking the same.
Step 2: Think About What You Do (And Who It’s For)
Not all websites are built the same and that’s a good thing. Think about your profession or business. If you’re a visual artist or photographer, your work is the main event. You’ll want a template that lets your images take center stage, with big, full-width galleries or minimal text.
But if you’re a writer, coach, or consultant, your words matter more. You need space for content, blog posts, and maybe even client testimonials. And don’t forget about your audience! Are they casual browsers or serious buyers? Young creatives or corporate professionals? Thinking about who you’re talking to will help you choose a design that speaks their language.
Step 3: Look for Inspiration (A Little Online Stalking is OK!)
Let’s be honest, we all have websites we admire. Take some time to look at creators or business owners in your field. Visit their websites. What do you notice? Do you like how simple it feels? Do their colors and fonts feel modern or classic? Is the layout bold or soft?
This is not about copying. It’s about getting clear on what you like, and what you don’t. Keep a folder or a Pinterest board with screenshots of layouts that feel good to you. You’ll start to notice patterns in what draws you in, and that’s a big clue when it comes time to choose your own template.
To make it easier, we’ve gathered some great website examples you can explore to get more inspiration.
- 7 Hidden Websites for Design Inspiration You’ve Never Heard Of
- Part 2: More Hidden Gems for Your Next Website Project
Step 4: Make Your Life Easier, Pick Something Simple to Use
Here’s the good news: you don’t have to be a designer or a developer to build a beautiful website anymore. Many templates today are designed for beginners. They’re made to be easy, drag-and-drop, and customizable, without touching a single line of code.
Let’s say you already have your content written in a Google Doc. With a good website templates, you can copy and paste it right in. Got images saved in a folder? Just drag them into place. No need to stress about things breaking. Website templates are built to help you focus on your work, not on learning tech.
Pro tip: If you’re nervous, ask a friend who has a website what website templates they used or what builder they recommend. A little advice from someone who’s been there can go a long way.
Step 5: Pay Attention to the Details That Matter
Now that you’ve done some soul-searching and a little research, let’s talk about what really makes a difference when choosing a template.
Header Design
This is the first thing visitors will see when they land on your site. Think of it like a handshake or first hello, it sets the tone. Do you want a big photo with just your name? A short sentence that explains what you do? A button that says “View Portfolio” or “Shop Now”?
Different templates offer different styles. Some will let you use a full-width banner image, while others might highlight text more. Pick one that lets your message shine.
Content Width
This refers to how wide your website content is displayed. You’ll usually see:
- Full-width layouts: Great for images and visual impact.
- Boxed-width layouts: Better for lots of written content, because it’s easier to read.
If you’re showing off your photography or graphic design, full-width probably works best. But if you’re writing detailed blog posts or sharing articles, boxed-width might make more sense.
Navigation Menu
Think of your menu as the map to your site. Ask yourself: what do you want people to do? Contact you? Browse your work? Shop? The best templates offer easy-to-find menus, either at the top or on the side. They keep things simple and help people find what they’re looking for without clicking around too much.
Step 6: Choose a Template That Works on Every Device
We live on our phones, right? So your website must look good on mobile, too. This is called responsive design, and it means your website adjusts itself automatically to look great on any screen, desktop, laptop, tablet, or phone. Most good templates today are responsive by default, but always double-check. Some website builders even let you preview how your site will look on different devices before you hit publish.
Try this: Once you’ve picked a template, test it. Load it on your phone. Check it on your laptop. Make sure everything looks clean and easy to use.
Step 7: Think About Functionality, Not Just Looks
Design is important, but so is what your website can do. Here are a few features you might want in your template:
- SEO (Search Engine Optimization): So people can actually find your site on Google.
- E-commerce tools: If you want to sell things, make sure your template can support a shop.
- Newsletter sign-ups: Want to grow your email list? Some templates make it easy.
- Plugin support: If you use tools like Adobe Lightroom, Mailchimp, or others, check if your website can connect to them.
Don’t get distracted by a pretty layout that can’t do what you need. A great website should look good and work for you behind the scenes.
So, Where Do You Start?
You don’t have to get it perfect the first time. Try a few templates. Move things around. Upload some test content. See how it feels. Rometheme offer free website template. That means you can test things out before making a decision and if you change your mind later, it’s easy to switch without losing your content. Think of it like trying on clothes. You won’t know what fits best until you put it on.
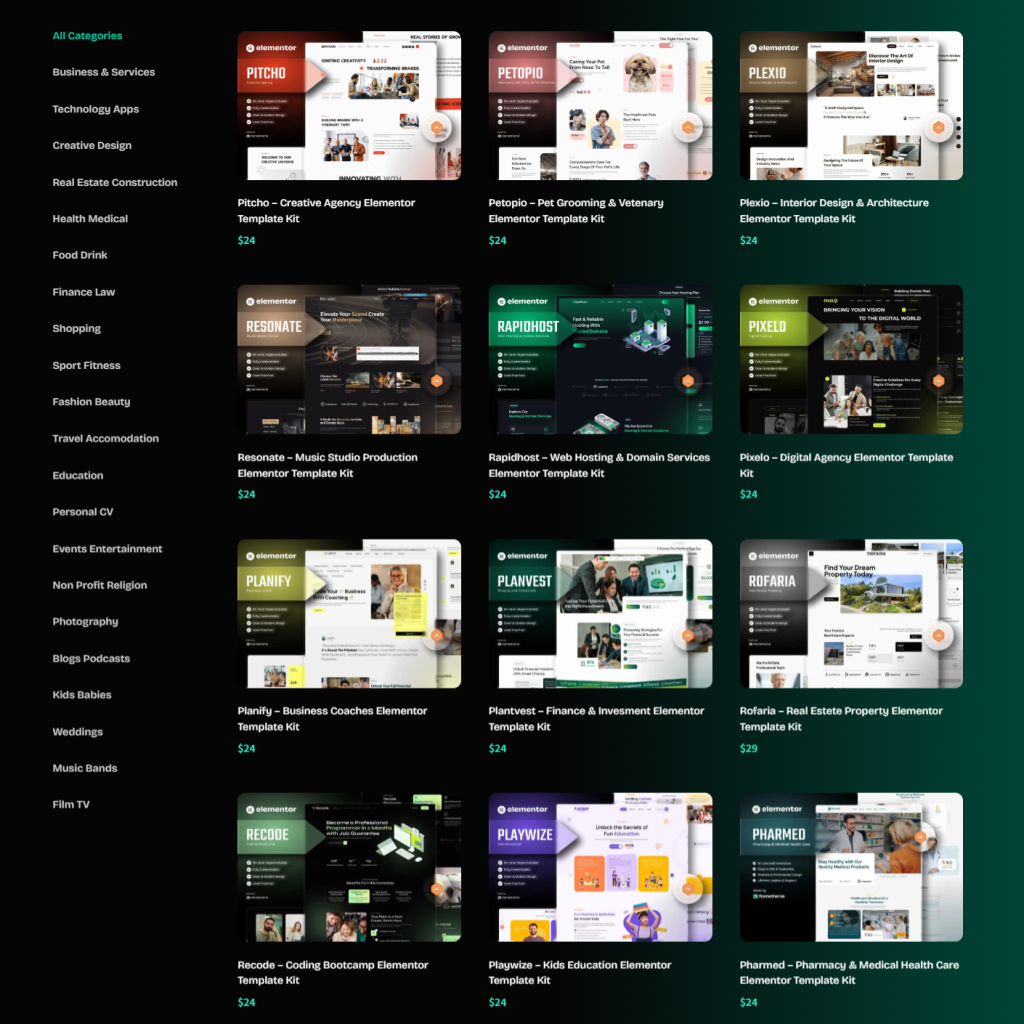
If you’re ready to build your website, Rometheme is a great place to begin. We offer clean, modern, and professionally designed templates in Elementor, Figma, and HTML. Whether you’re on a laptop, tablet, or phone, our templates are fully responsive, so your site always looks amazing.

All you have to do is change the text and images. No messy code. No stress. Just click, edit, and publish. Boom! Your website is live. Whether you’re a creator, business owner, or freelancer, we’ve built templates that support your goals, not get in your way.
So go ahead, explore the collection and start building the site you’ve been dreaming about with rometheme.