Choosing the right colors is an important part of any design project, whether you’re creating a logo, designing a website template, or building a brand identity. Colors affect how people feel about your design and determine what users, including those with color blindness, can see. That’s why selecting colors carefully is essential.
There are many color pickers and tools available to help designers make the best choices. These tools make working with colors faster and more enjoyable. One of the most useful tools for designers is a color picker, which allows you to quickly select and reuse colors from your screen.
In this article, we’ll explore three of the best color picker tools that every UI designer should know about.
1. Uicolors.app
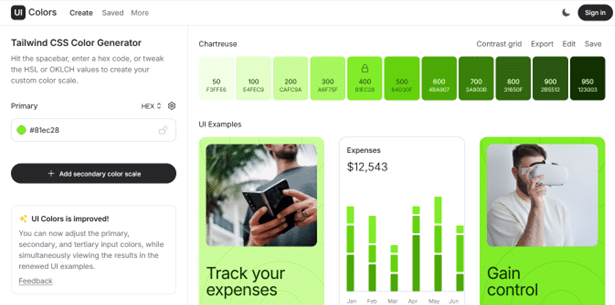
Uicolors is a powerful tool that helps users create and manage color palettes for digital projects. It provides an easy way to explore tints and shades of different colors and copy them directly into your design. With Uicolors, users can generate harmonious color schemes that enhance the visual appeal of websites and applications.

One of its key features is the ability to extract colors from images, making it easy to create palettes that match the overall aesthetic of a project. Uicolors also offers predefined color palettes similar to those on platforms like Coolors and Adobe Color, allowing designers to import them effortlessly. Additionally, users can create custom color schemes to fit specific branding needs, ensuring consistency across different platforms and devices.
Uicolors works well with popular design systems such as Fluent UI and Tailwind CSS, which emphasize cohesive color palettes for better user experience. By helping designers generate, organize, and apply color palettes effectively, Uicolors makes digital design easier and more efficient.
2. Coolors.co
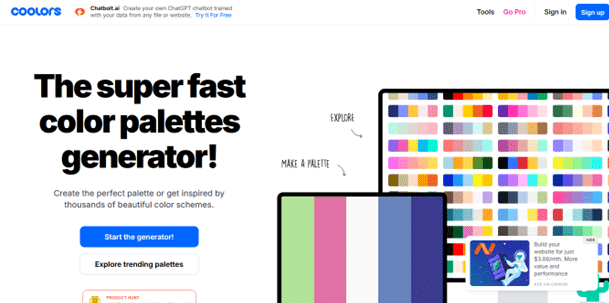
Coolors is a simple yet powerful tool for generating stunning color palettes with just one click. It’s perfect for both beginners and professional designers because it makes color selection quick and effortless. With Coolors, you can create perfectly matching color combinations in seconds.

To generate a color palette, all you need to do is press the spacebar. If you see a color you like, you can lock it and keep generating new colors until you find the perfect combination. Coolors supports multiple color spaces, including RGB, CMYK, LAB, and HSB, as well as well-known color libraries like Pantone®, Copic®, and Prismacolor®.
Another useful feature is the Image Picker, which allows you to extract colors from any photo and create a matching palette instantly. If you want to share your color schemes, you can use the Collage Maker to create beautiful visual representations of your palettes. By signing up for an account, you can save, name, and organize your palettes into projects and collections for future use. Whether you’re working on a website template like Elementor template, Figma template, HTML template, Coolors makes color selection effortless.
3. Khroma
Khroma is an AI-powered color tool that learns your preferences and generates personalized color palettes for you. By selecting a set of colors you like, Khroma’s algorithm studies your choices and understands your aesthetic style. Over time, it improves its recommendations based on your preferences.

Using its machine learning technology, Khroma analyzes thousands of color palettes created by designers to generate new and unique combinations suited to your taste. It allows users to search and filter colors by hue, tint, value, hex code, or RGB values, making it easy to find the perfect match. You can also save your favorite palettes and keep an unlimited collection for future reference. Additionally, Khroma integrates with design tools like Figma, allowing designers to apply their chosen color schemes seamlessly. Best of all, it’s completely free to use, with no paid plans or subscriptions.
Khroma is ideal for designers, artists, bloggers, students, and anyone who loves exploring color. Whether you’re working on branding, web design, illustrations, or social media content, Khroma provides an effortless way to discover and create beautiful color combinations.
Conclusion
These three color tools: Uicolors, Coolors, and Khroma, make the process of choosing colors easier and more enjoyable for designers. Whether you need a quick way to generate palettes, extract colors from images, or personalize color schemes with AI, these tools have you covered.
Did we miss any great color tools? Let us know in the comments or reach out to us!
And while you’re here, don’t forget to check out our website templates with any type of formats: Elementor, Figma, and HTML. Designed with carefully selected color palettes to make your projects look professional and visually appealing. Whether you’re designing a website, presentation, or brand identity, our website templates give you a solid foundation to create beautiful and cohesive designs with ease.