Have you ever lost a customer, just because they couldn’t find your phone number? It sounds ridiculous, but it happens more often than you think. That’s exactly where something as simple as the Header Info Widget by RTMkit Addons for Elementor comes in. Help your visitors get the information they need quickly without scrolling to much. With the RTMkit Header Info Widget, you can show key details like contact numbers, address and email directly in the header section. This widget not only helps deliver information faster, but also allows you to style it to match your site’s design, giving your site a clean, organized, and professional look. In this article, we’ll break down why this widget is essential, how it improves user experience, builds trust, and how you can easily add it to your Elementor site using RTMkit.
What Is a Header Info Widget?
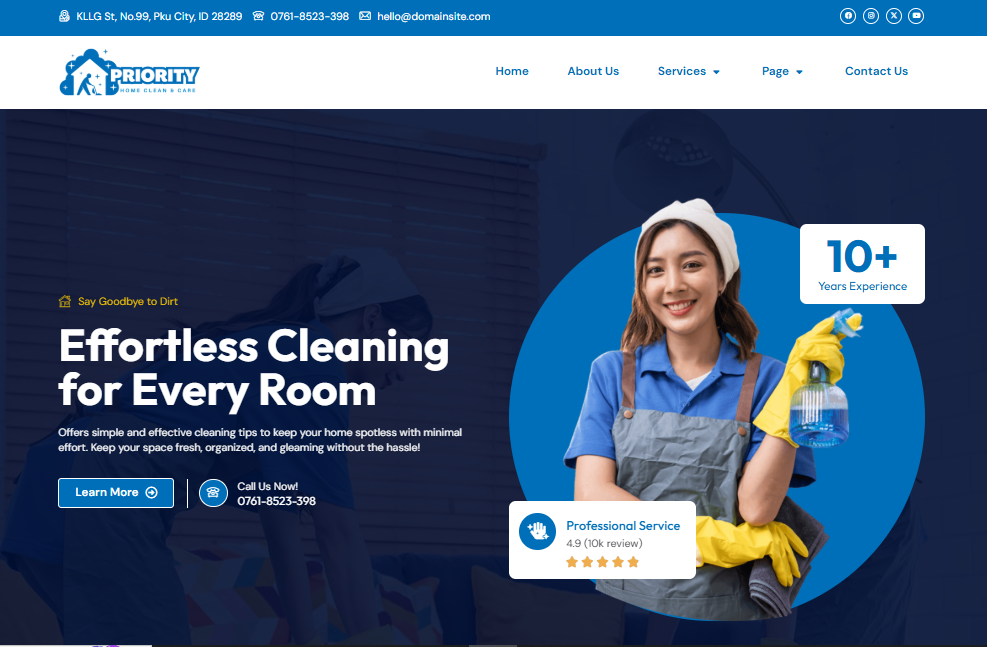
A Header Info Widget is a small bar at the top of your website that shows the most important details about your business, like your phone number, email, address, opening hours, or social media links.
It’s the first thing people see, and sometimes, it’s the only thing they need. Think of it like a digital handshake, it welcomes your visitors, gives them key info, and makes it super easy for them to get in touch.
On many websites, contact information is hidden at the bottom or inside a menu. Imagine, a visitor lands on your website, already interested. Maybe they saw your ad, maybe someone recommended you. They’re ready to reach out. But instead of finding your number at the top, they have to scroll… and scroll… and click… just to find an email or address.
By the time they find it (if they even do), they’ve already lost interest, or worse, they’ve left. It’s a small mistake that leads to big losses. Just like that, you lose a potential customer, not because your service isn’t good, but because your website didn’t deliver the info fast enough. And it happens way too often.
To be helpful, your header info should include:
- Phone number
- Email address
- Physical location
- Business hours
- Social media links

No need for them to scroll, no need to click through three different pages. The information is just there. Even though it looks simple, this widget can significantly impact how people experience your site and whether they decide to stay or leave.
Here’s the good news: if you’re using Elementor, you don’t need to build this from scratch.
The Header Info Widget from RTMkit Addons gives you everything you need.
It’s easy to use, fully customizable, and built to fit perfectly with any website style.
Who Needs a Header Info Widget?
Short answer: almost everyone with a website. Long answer? Here are just a few examples:
- A local restaurant that wants customers to find their location and call to reserve a table
- A freelancer who wants clients to quickly reach them
- A clinic or doctor’s office that needs to show hours and contact info
- A school or training center that receives walk-ins
- An online shop that offers customer service through phone or email
If you want people to reach out to you, then yes, you need one.
How to Add Header Info Widget
Follow the step-by-step instructions:
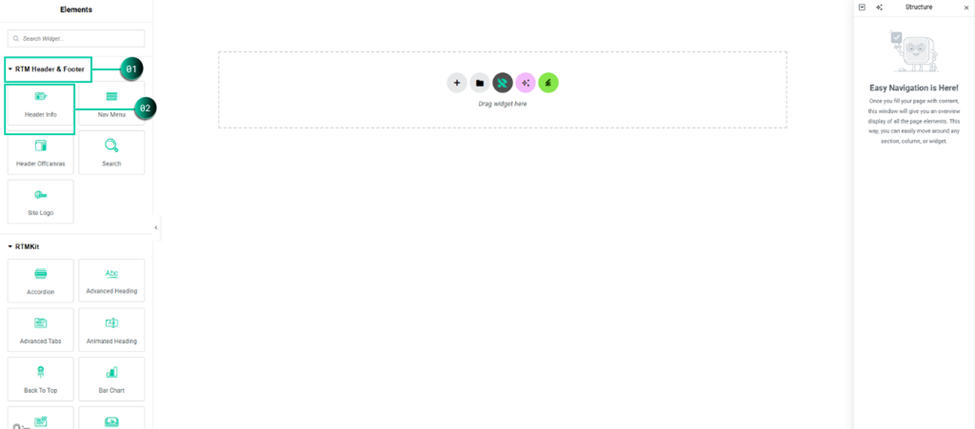
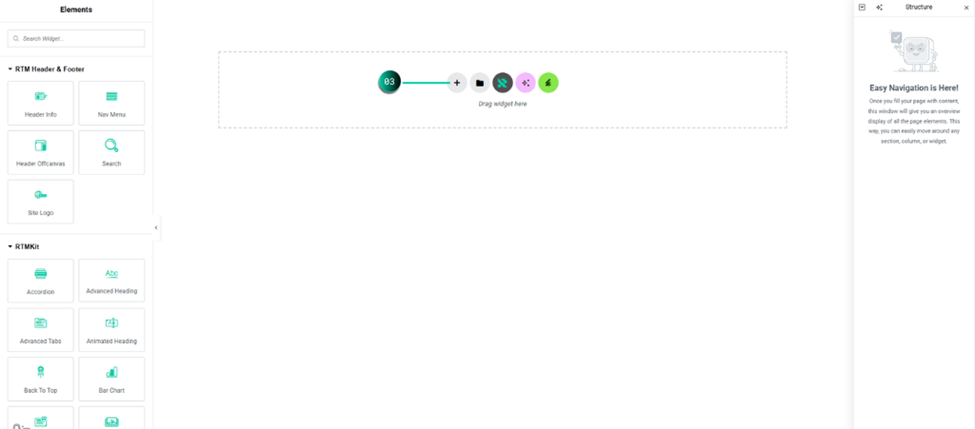
1. Go to Menu RTM Header & Footer.
2. And you will be able to see the Header Info Widget.

3. Click Add New Container.

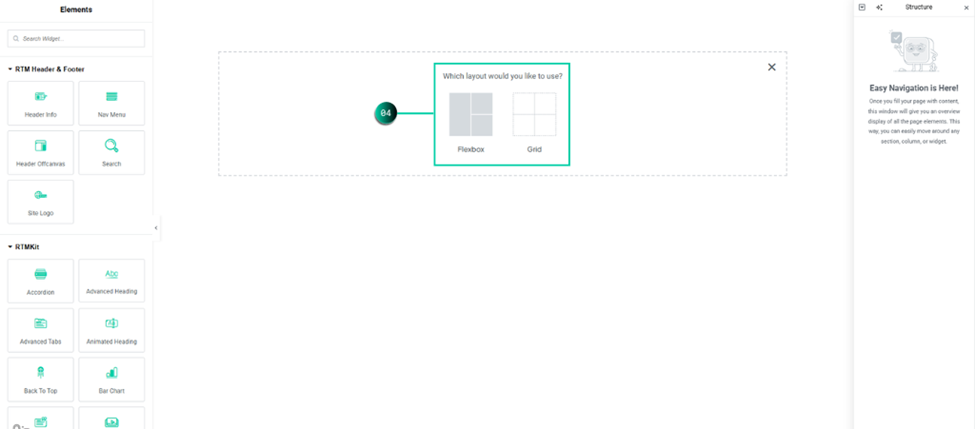
4. Select your layout : Flexbox or Grid.

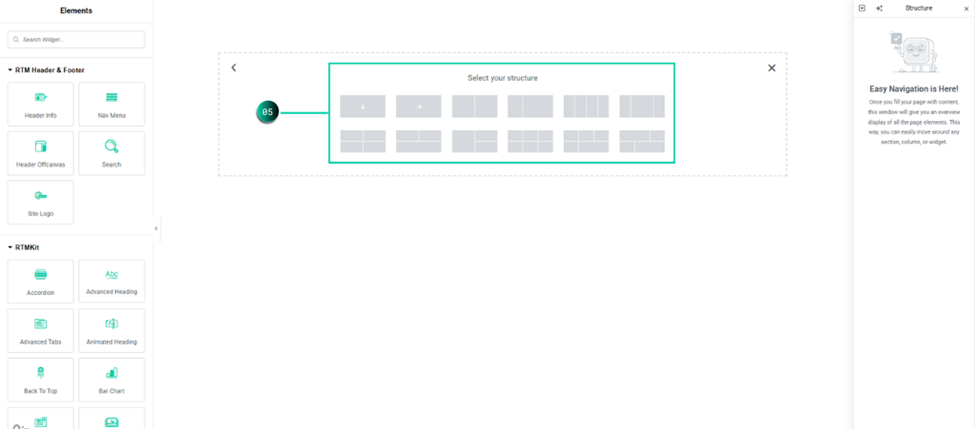
5. On the canvas select your structure.

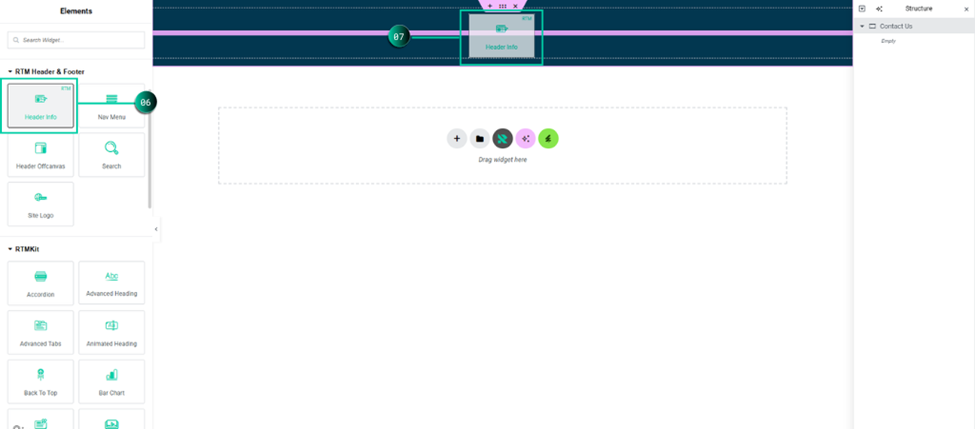
6. Drag the widget from the Elementor.
7. Drop it on the selected area.

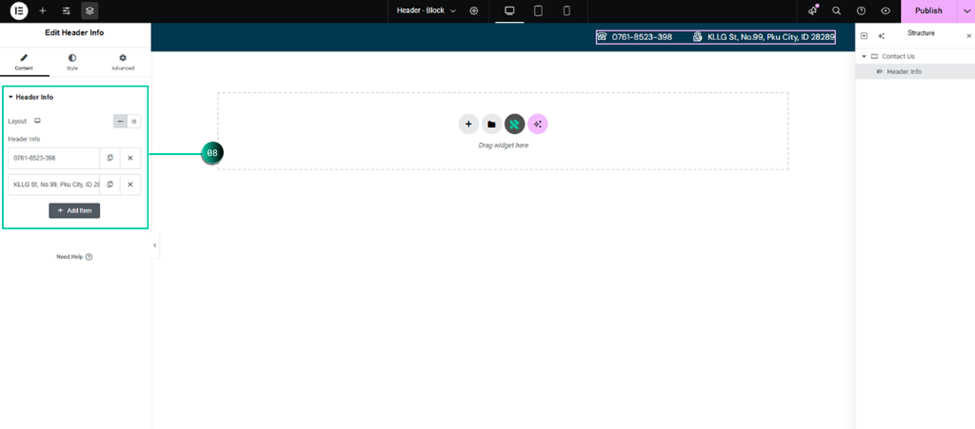
8. Content Header Info :
- Click Content → Header Info.
- Select Layout : Inline / List.
- Click Icon Library → Choose Icon → Click Insert.
- Click Add Item to add more header info.

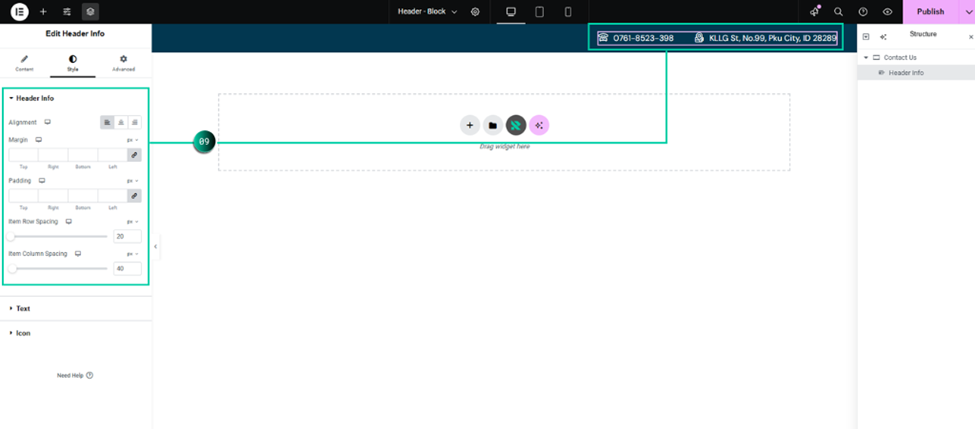
9. Header Info Style (used to customize the header info style) :
- Click Style → Header Info.
- Customize the alignment, margin, padding item row and column spacing.

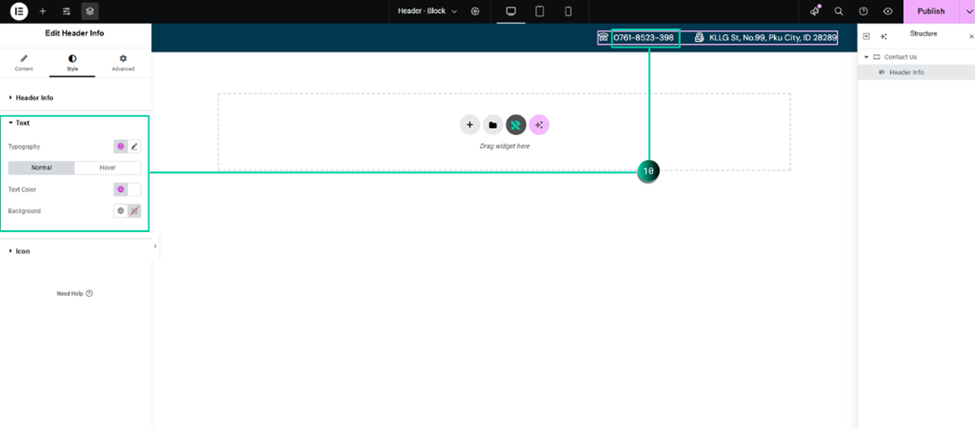
10. Text Style (used to customize the text style) :
- Click Style → Text.
- Customize the typography, text and background color

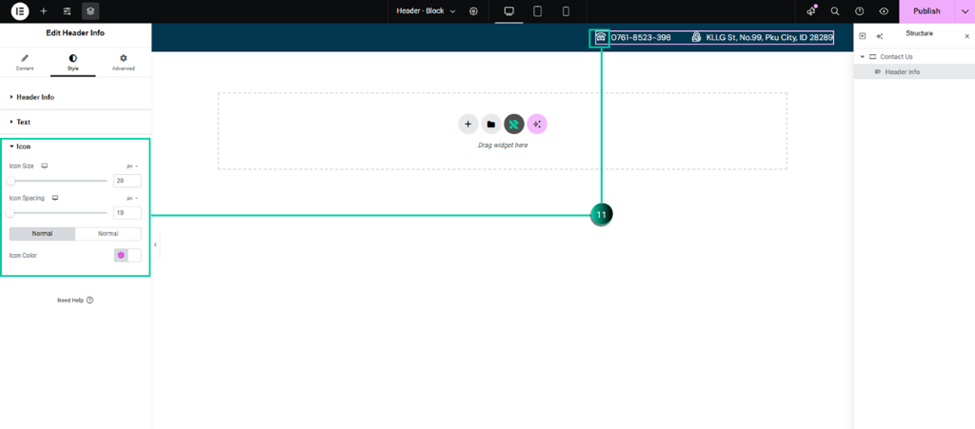
11. Icon Style (used to customize the icon style) :
- Click Style → Icon.
- Customize the icon size, icon spacing and icon color.

12. Don’t forget to click Publish to save the changes.
Pro Tips for Better Results
- Don’t add too much info, keep it short and clear
- Always check how it looks on mobile
- Link phone numbers or emails so people can tap to contact
- Use icons. Icons help people read your info faster. For a clean and professional look, try RTMicons, a high-quality icon pack with 1700+ icons, 4 icon styles, and available in SVG and PNG formats. Easy to use. Always updated. Perfect for any project.
Final Thoughts: Small Detail, Big Impact
In the world of web design, it’s often the smallest features that make the biggest difference. The Header Info Widget might seem like a minor part of your layout, but when done right, it becomes one of the most powerful tools for building trust, improving user experience, and driving real action.
And with the RTMkit Addons for Elementor, adding that power to your website has never been easier. Why struggle with clunky plugins or limited features? RTMkit gives you a fully customizable, mobile-friendly, and beautifully designed Header Info Widget that blends perfectly into your site, while doing exactly what it’s meant to do: get your visitors the info they need, fast.
If you’re serious about making your website smarter, clearer, and more visitor-friendly, it’s time to upgrade. Start with the Header Info Widget by RTMkit. Because sometimes, it’s not about adding more. It’s about putting the right thing in the right place, where it actually matters. Visit https://rometheme.net/widget-library to explore more widgets and get RTMkit for free and explore more smart features, plus access to premium templates for faster and easier website building. For even more power and flexibility, upgrade to RTMkit Pro and unlock all the advanced tools designed to boost your creative workflow.
Make navigation easier and your website more efficient, starting from the top.