Header Offcanvas is more than a design trend, it’s a better way to communicate. When visitors land on your website, their experience depends on clarity. They want to move fast, and they don’t want to scroll endlessly just to find a menu. A cluttered layout can easily drive them away. That’s why the Header Offcanvas Widget is so valuable, it helps you display navigation menus, contact details, or even extra content in a clean, space-saving way. Especially for mobile users or sites with minimalist header designs, this widget offers a simple but powerful solution to keep your interface both stylish and functional. In this article, we’ll break down what the Header Offcanvas Widget is, why it’s a smart choice for modern websites, and how you can easily create and customize it using RTMkit Addons for Elementor.
What Is a Header Offcanvas?
The term “offcanvas” refers to content that lives just outside of the visible screen and slides into view, usually by clicking an icon or button. With Header Offcanvas, your site’s header elements, like menus, contact info, or call-to-action buttons, are neatly hidden off-screen and appear only when needed.
This not only makes your website look cleaner but also enhances the user experience, especially on smaller screens. Instead of overwhelming visitors with too much information at once, you offer a focused and interactive journey.
Why Do You Need It?
In modern web design, clarity and simplicity are everything. Visitors make split-second decisions the moment they land on your website. If your layout feels crowded or your navigation is hard to find, they’re more likely to leave before even exploring your content.
That’s why using a Header Offcanvas is such a smart solution. Instead of displaying all header content upfront, which can take up valuable space and overwhelm the user, you can keep things tucked neatly off-screen. This allows your homepage and key sections to remain clean, while still offering full access to menus, contact details, or calls-to-action whenever needed.
This approach works especially well for mobile layouts, where screen space is limited, and traditional headers can quickly feel bulky. By using Header Offcanvas, you give mobile users a more natural and touch-friendly experience, without compromising the functionality of your site.
Beyond the technical side, this kind of design also helps build trust. A clean, well-organized website feels more professional and intentional. It tells your visitors you care about their experience, not just your visuals. Whether you run a portfolio, blog, eCommerce store, or business website, Header Offcanvas helps you stay modern, minimal, and user-focused.
Introducing: Header Offcanvas Widget by RTMkit Addons for Elementor
The Header Offcanvas Widget by RTMkit Addons is a modern solution built specifically for those who want a clean, functional, and flexible header experience, without compromising design or usability. Build for Elementor, this widget allows you to move your navigation menus, contact details, and other header elements into a stylish off-screen panel that appears only when needed.
It’s not just about saving space, it’s about improving the entire flow of your website. With this widget, you can build your offcanvas content using Elementor’s visual editor through Saved Templates. Whether it’s a simple menu or a fully designed contact panel, everything can be created with ease and precision.
You have complete control over layout and style. You can customize every aspect, icon styles, padding, background effects, stroke outlines, shadows, even glass blur effects, to ensure everything fits seamlessly with your brand. And yes, mobile responsiveness is built in. This widget works beautifully across all screen sizes, offering a consistent, intuitive user experience that feels just as polished on phones and tablets as it does on desktop.
With RTMkit’s Header Offcanvas Widget, you’re not just adding a new element, you’re creating a smarter, cleaner, and more modern way to communicate with your visitors.
How to Add & Customize the Header Offcanvas Widget
Follow the step-by-step instructions:
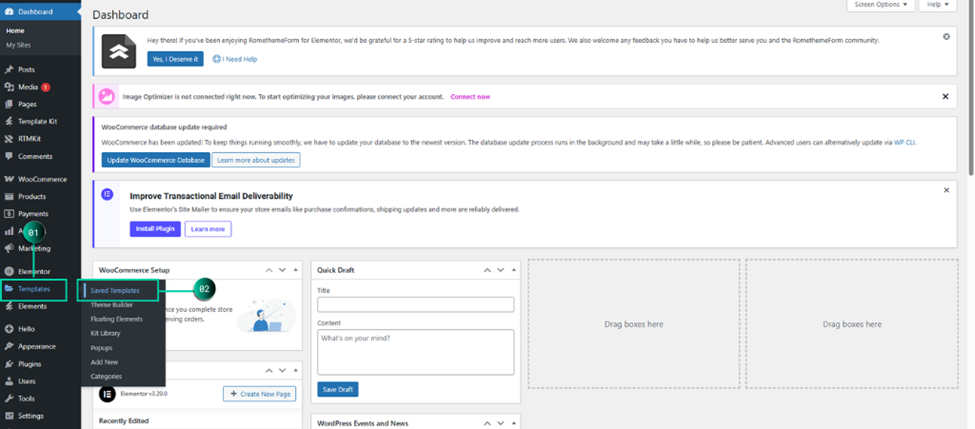
1. To customize Header Offcanvas, you can add your content before → Go to Templates.
2. Click Saved Templates.

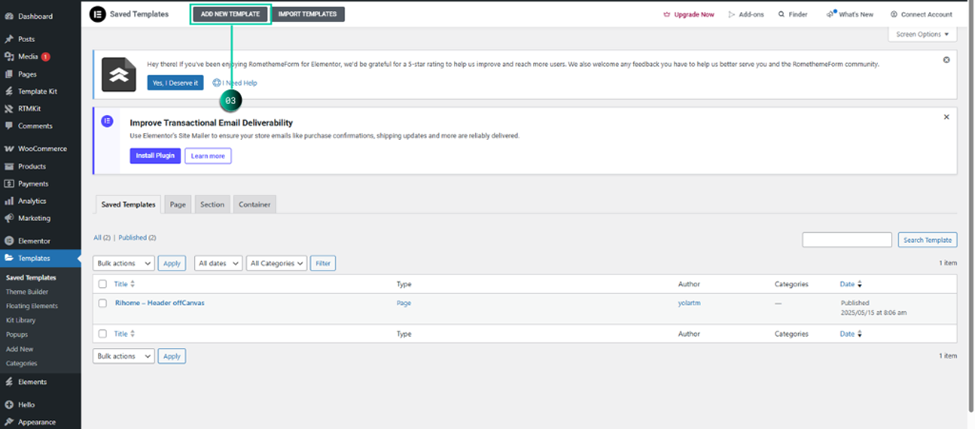
3. Click Add New Template to create your content.

4. Create your content here and don’t forget to click Publish to save your content.

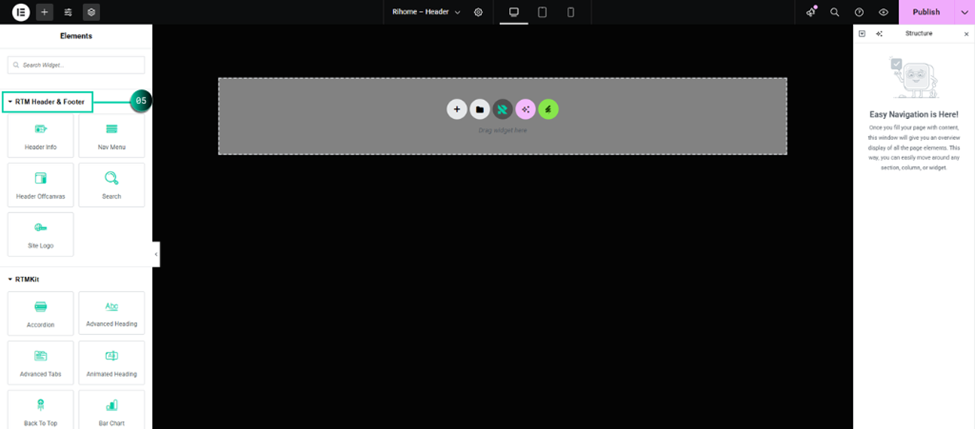
5. Go to Menu RTM Header & Footer, and you will be able to see the Header Offcanvas Widget.

6. Click Add New Container.

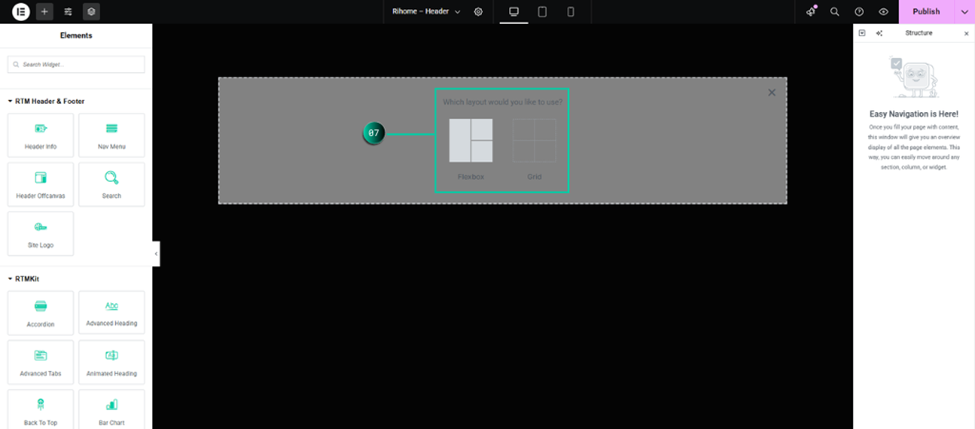
7. Select your layout : Flexbox or Grid.

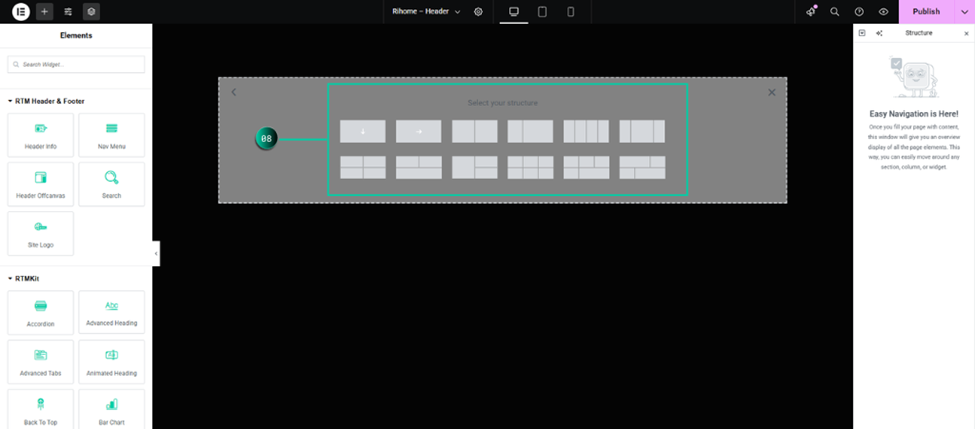
8. On the canvas select your structure.

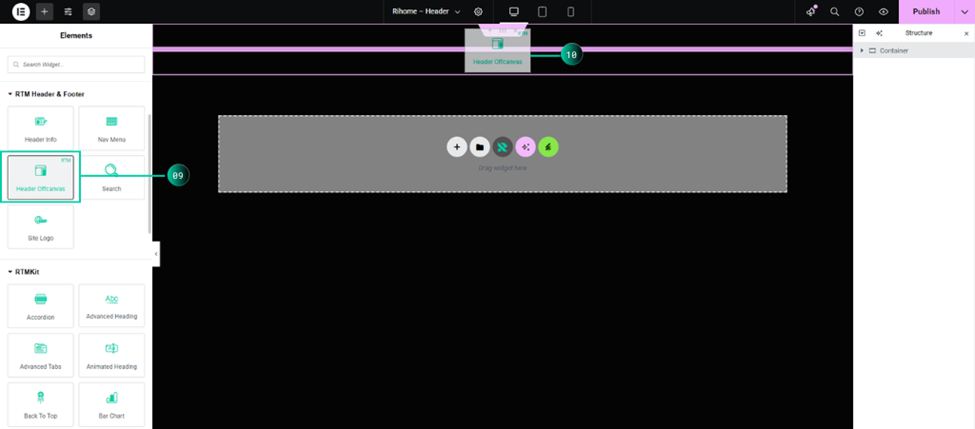
09. Drag the widget from the Elementor
10. Drop it on the selected area.

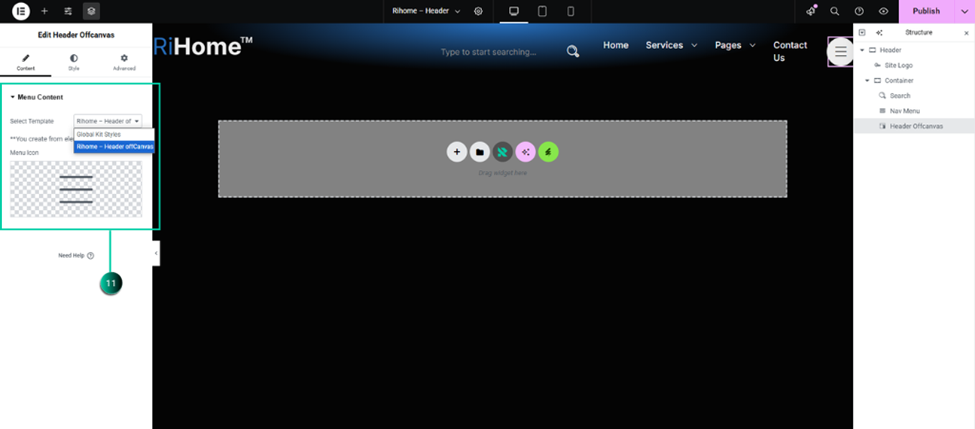
11. Content Setting :
- Click Content → Menu Content.
- Select your Template.
- Click Icon Library → Choose Icon → Click Insert.

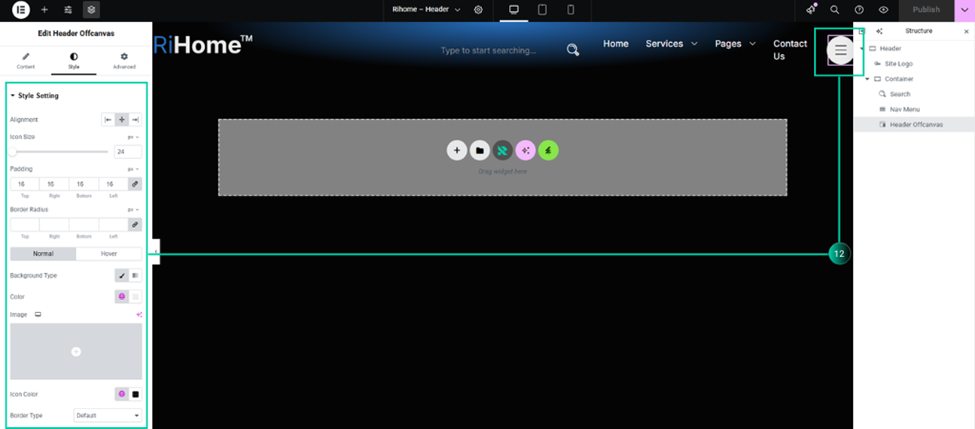
12. Style Setting (used to customize the icon, padding, background, and border style) :
- Click Style → Style Setting.
- Customize the alignment, icon size, padding, radius, icon, and background color here.

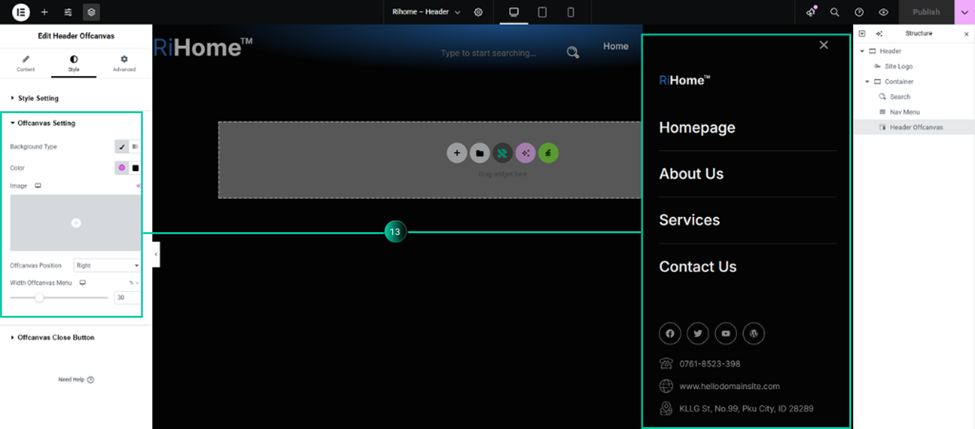
13. Tab Title Style (used to customize the off-canvas style) :
- Click Style → Offcanvas Setting.
- Customize the background color, offcanvas position, and width.

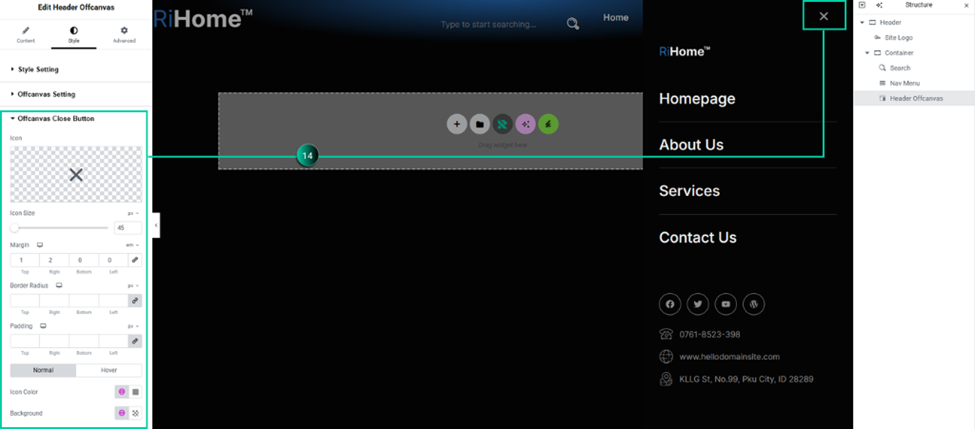
14. Offcanvas Close Button (used to customize the close button style) :
- Click Style → Offcanvas Close Button.
- Customize the icon size, margin, padding, radius, icon, and background color.

15. Don’t forget to click Publish to save the changes.
Final Thoughts
In a digital world where first impressions happen in seconds, clean design and seamless navigation aren’t just nice to have, they’re essential. The Header Offcanvas Widget by RTMkit Addons for Elementor helps you meet that standard effortlessly.
This is just one of the many powerful widgets you’ll find in RTMkit Addons for Elementor. If you enjoyed what the Header Offcanvas Widget can do, imagine what’s possible with the rest. RTMkit Addons offers many more widgets designed to make your website look modern and work better.
Try it out for yourself, RTMkit Addons for Elementor is free to download, and packed with features to help you build faster, cleaner, and better websites or get instant full access to 63+ Widgets, 50+ Template Library, 1,700+ Icons, along with Form and Theme Builders and Get 50% off all plans, limited time lifetime deal with RTMKit Pro.