Great design doesn’t start with code, it starts with inspiration. For UI/UX designers, freelancers, and website builders, the right idea can change everything. But when every site starts to look the same, where do you go for truly fresh website inspiration? The answer might just be three website inspiration you’ve never heard of… until now.
Webintercations.gallery – Bring Your Website to Life

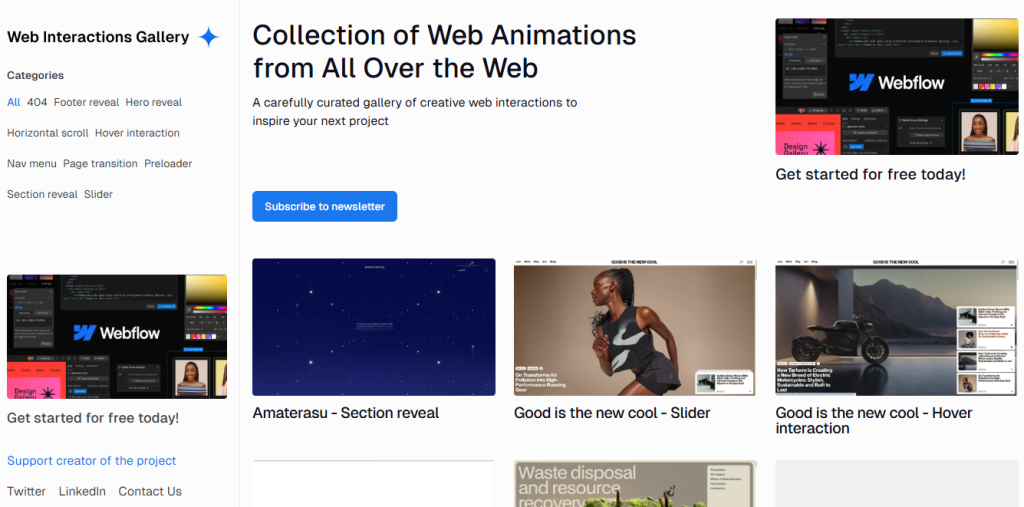
Some websites catch your eye. Others hold your attention. Webinteractions.gallery collects the kind of animations that do both. This site is perfect for anyone who wants to see how animation can improve web design. It shows real examples of websites that use smooth scrolling, hover effects, transitions, and more.
It’s not just nice to look at, every animation is a chance to learn. You can ask: why does this feel good? How does it help the user? Can I try something like this in my own design? If your website feels too static, basic or plain, this gallery can help you bring it to life.
Unsection.com – Build One Section at a Time

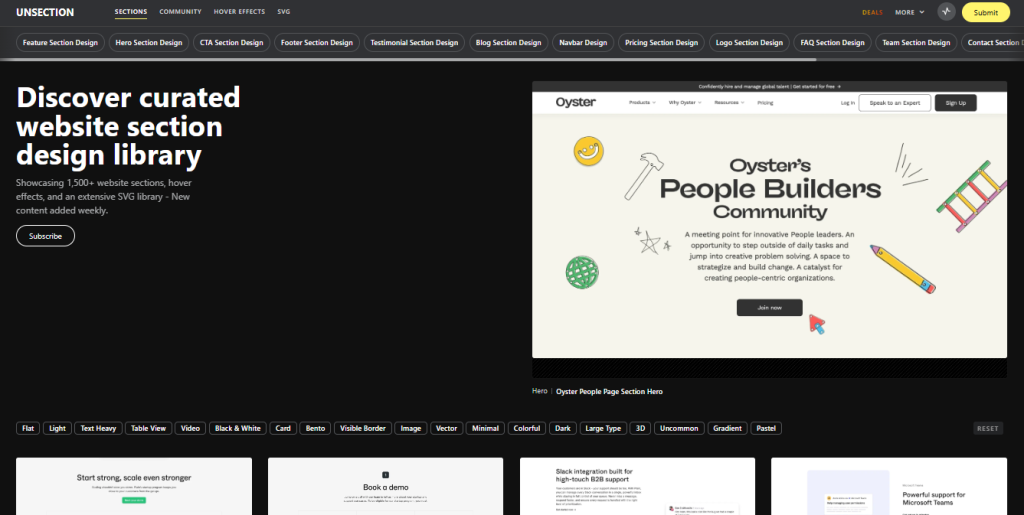
Not every project needs a full website overhaul, sometimes, you just need a better hero section, a stronger call-to-action, or a cleaner footer. Instead of browsing full website designs, you can explore individual sections, headers, footers, forms, and more, each with its own design personality with unsection.com.
It’s ideal for designers who want to improve specific parts of a page without getting lost in endless layouts. Whether you’re refining a landing page or polishing a portfolio, this resource saves time and sparks new ideas.
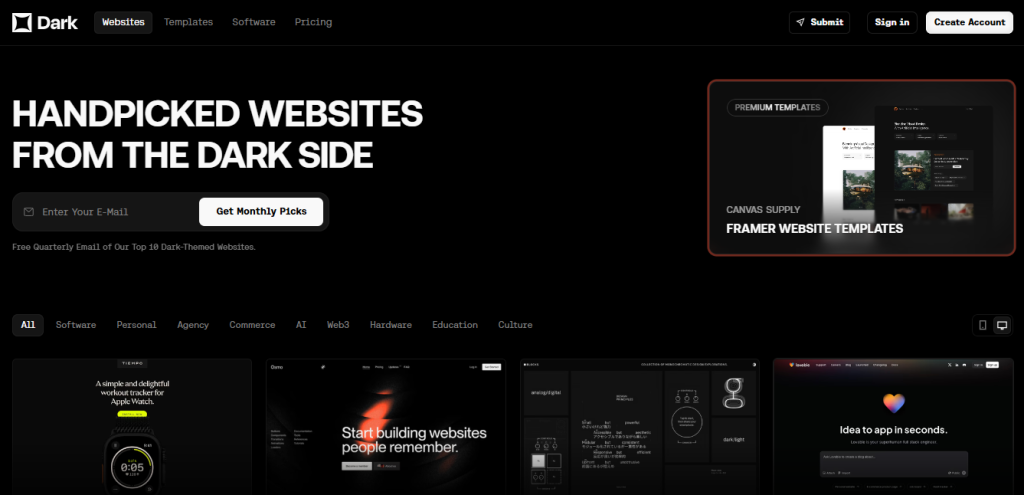
Dark.design – Explore the Beauty of Dark Mode

Dark mode has quickly become one of the most popular trends in UI/UX design.
From apps to websites, dark mode is everywhere—it’s one of the biggest trends in digital design today.
But designing in the dark isn’t just about switching colors. It requires careful attention to contrast, readability, and balance. That’s where Dark.design comes in—a curated gallery that showcases some of the best dark-themed websites from across the internet.
Each example in this collection shows how dark mode, when used thoughtfully, can make a website feel bold, elegant, and modern. If you’re designing anything from a personal website to a full product interface, you’ll find dark mode examples here that are easy to learn from and apply to your own work.
What’s Next?
After finding the inspiration you need, if you’re ready to start building your website quickly and easily, the Rometheme Template Kit is the perfect solution. Our templates offer modern, responsive designs that support the latest trends, including dark mode, animations, and more all ready to be customized to fit your unique needs.

For designers or freelancers looking to save time while achieving professional results, Rometheme makes it simple to create a standout website. Start building your perfect website today.
Explore Rometheme Templates now and take your website design to the next level.