The typography and feel of your website text, have a huge impact on how visitors perceive your brand. Choosing the right font can make your content easier to read, your message clearer, and create a lasting impression that sets you apart. Therefore font selection is important for building your website with WordPress or Elementor.
This article wants to make it easier for you to present free website fonts, is hassle-free, and safe, and makes your website 99% more professional! Here’s the list:
Sans Font
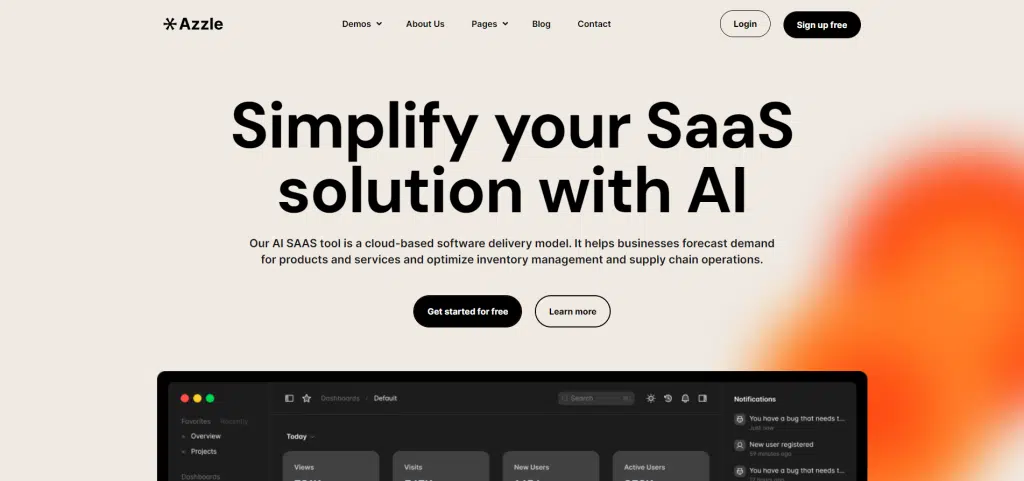
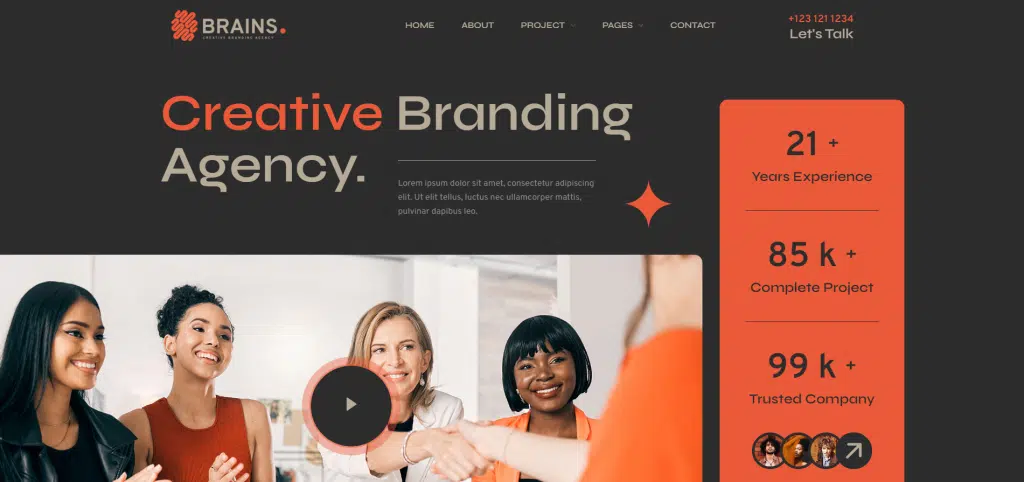
1. DM Sans – Designed by Colophon Foundry

2. Helvetica – Designed by Max Miedinger

3. Lato – Designed by Łukasz Dziedzic

Tech
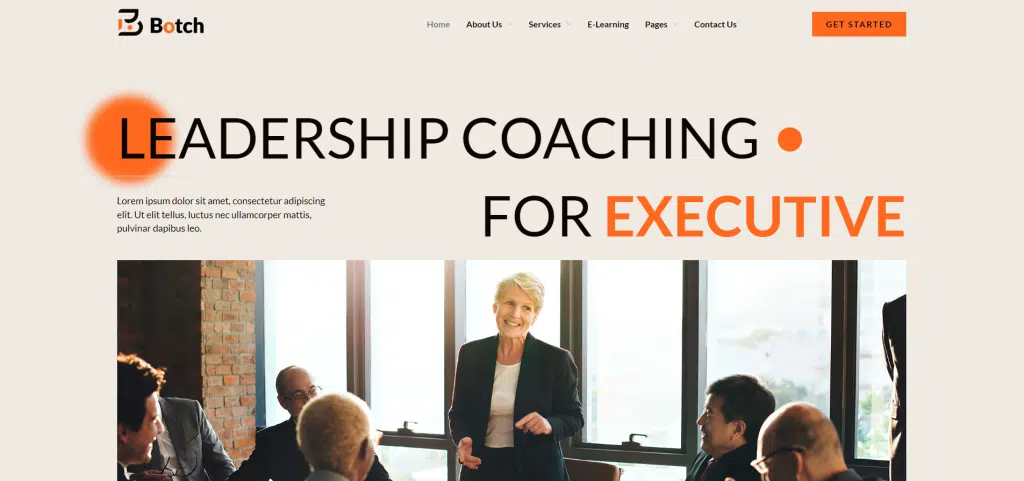
1. Syne – Designed by Bonjour Monde, Lucas Descroix, George Triantafyllakos

2. Sora – Designed by Jonathan Barnbrook, Julián Moncada

3. Space Grotesk – Designed by Florian Karsten

4. Oxanium – Designed by Severin Meyer

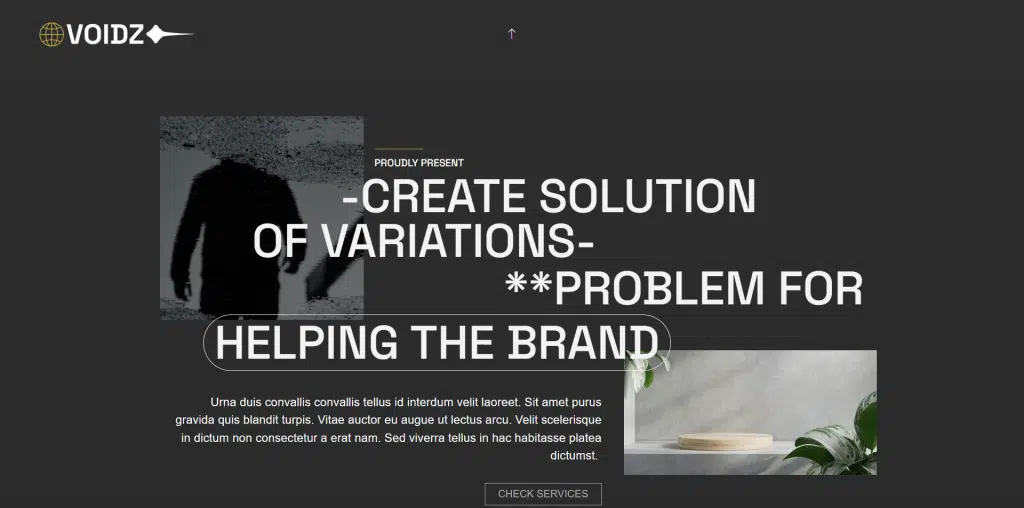
Serif & Script
1. Marcellus / Marcellus SC – Designed by Astigmatic

2. Great Vibes – Designed by Robert Leuschke

3. Bona Nova – Designed by Capitalics, Mateusz Machalski, Andrzej Heidrich

4. Cormorant – Designed by Christian Thalmann

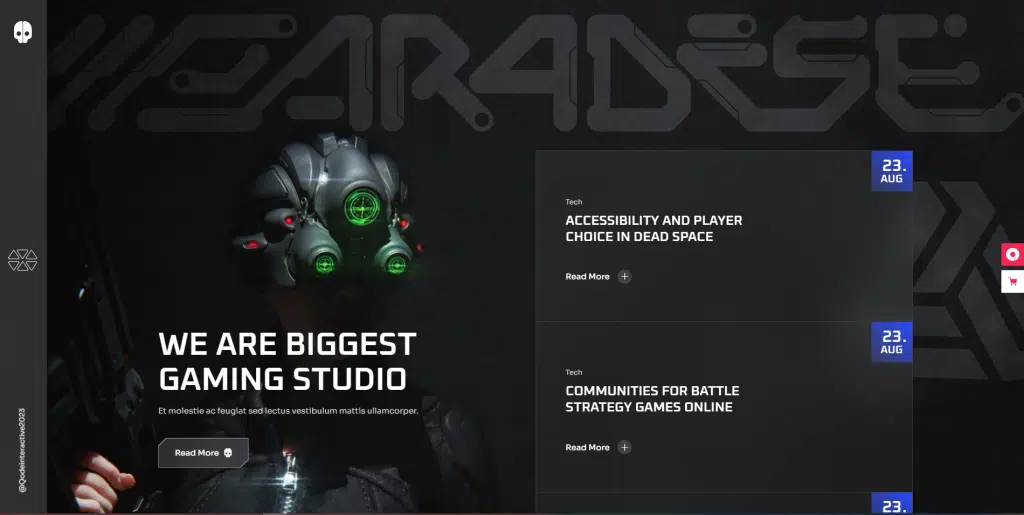
Header
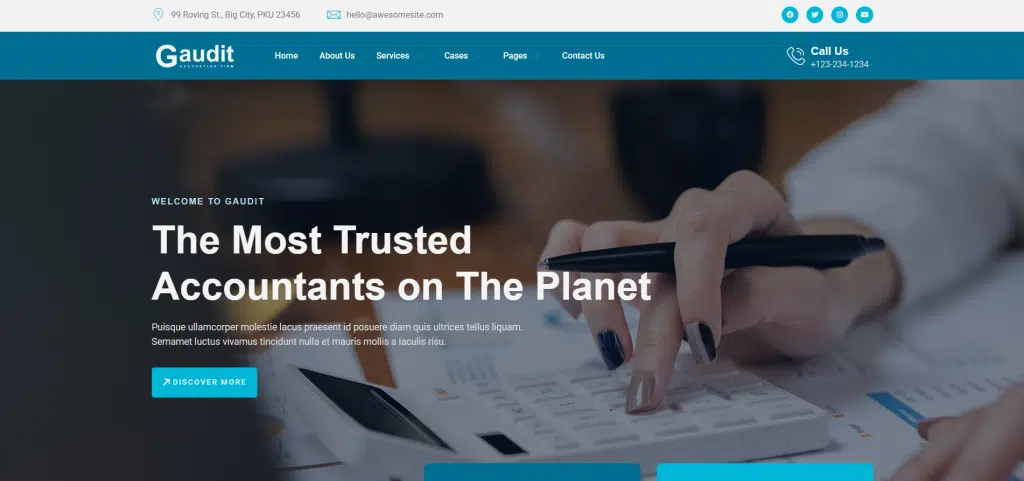
1. Oswald – Designed by Vernon Adams, Kalapi Gajjar, Cyreal

2. Unbounded – Designed by NaN

3. Anton – Designed by Vernon Adams

4. Six Caps – Designed by Vernon Adams

Wrapping Up
Using the right fonts on your WordPress site can make a big difference to the user experience and help you build a distinct brand voice and identity.
While there are tons of cool fonts available online for you to try, we hope this guide will help you narrow down your choices and help you choose the best web-safe fonts for your WordPress and Elementor websites.