Description
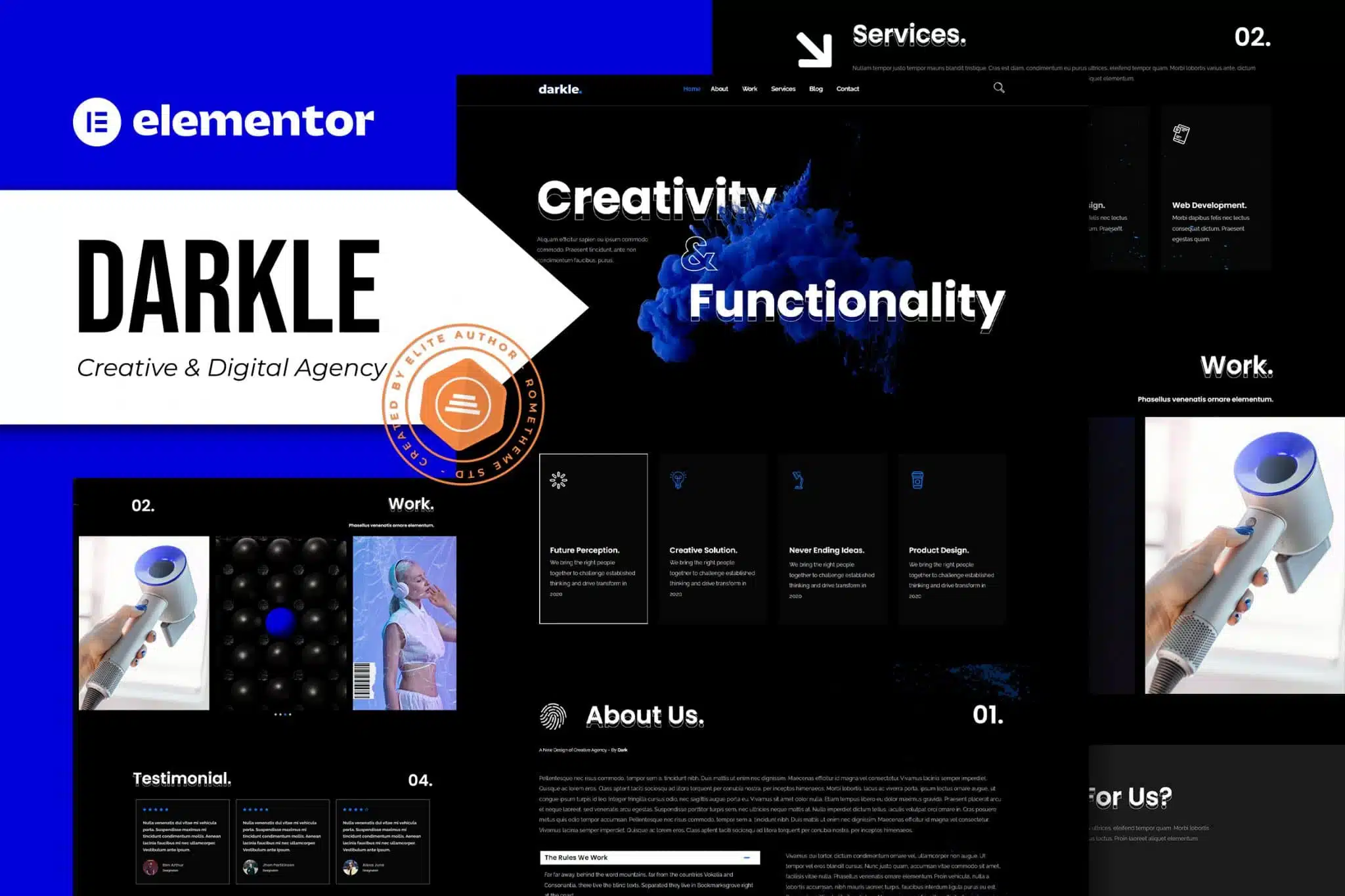
Welcome to Darkle – Creative & Digital Agency Elementor Template Kit. Darkle has been created especially for Digital Agencies, Creative Agencies, Online Portfolios, and Designer and Freelancer websites for companies or individuals. Darkle has a beautiful and unique design with a 100% responsive layout, very easy to customize, retina-ready, and because it uses Elementor and no coding.
This is not a WordPress theme. Elementor Kit contains page content for Elementor page builder. This kit has been optimized for use with the free Hello Elementor theme but may be used with most themes that support Elementor.
Templates :
- Home
- About Us
- Our Team
- Masonry Style
- Slider Style
- Services
- Service Detail
- Archives
- Single Post
- 404
- Contact
- Contact MetForm
- Header
- Footer
Features:
- True no-code customization with drag and drop visual builder
- Customize fonts and colors in one place or fine-tune on individual elements
- Modern, professional design
- Works with most Elementor themes.
Features Templates:
- Header & Footer Builder
Required Plugins :
- Elementor
- ElementsKit Lite
- MetForm
- Sticky Header Effects For Elementor
How to Use Template Kits:
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress
- Download your kit file and Do not unzip
- Go to Elements > Installed Kits and click the Upload Template Kit button. You may also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses
- Click import on the Global Kit Styles first
- Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Setup Global Header and Footer in ElementsKit
- Import the header and footer template
- Go to ElementsKit > Header Footer and click Add New (if prompted with a wizard, you may click Next through it without taking any action)
- Title the header, leave Entire Site selected and toggle Activation to On
- Click the gray Edit Content button to load the builder
- Click the gray folder icon and select the header template to import, select your menu in the nav element and click Update.
- Repeat for Footer
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
- https://elements.envato.com/image-YPBG26E
- https://elements.envato.com/man-staying-in-darkness-YWP6G5Z
- https://elements.envato.com/image-DDPXJ6S
- https://elements.envato.com/man-controls-smart-home-devices-using-digital-tabl-VTHY2TS
- https://elements.envato.com/image-ESXPW2E
- https://elements.envato.com/image-NC85DG5
- https://elements.envato.com/image-4KAE2ZW
- https://elements.envato.com/image-BSZKAPD
- https://elements.envato.com/image-V3JK4PX
- https://elements.envato.com/image-XB3H7XH
- https://elements.envato.com/image-MGY8P7V
- https://elements.envato.com/image-MUBYKPJ
- https://elements.envato.com/image-S3XR56R
- https://elements.envato.com/image-LD5S8KD
- https://elements.envato.com/image-46NYEVT
- https://elements.envato.com/image-EJHW7VX
- https://elements.envato.com/image-XLY9JWE
- https://elements.envato.com/image-PZZZ7Z9
- https://elements.envato.com/image-PVT9MQT
- https://elements.envato.com/image-S2ALWNK
- https://elements.envato.com/image-UV9KU6V
I hope you enjoy
Thanks!
Rometheme










Reviews
There are no reviews yet.