Description
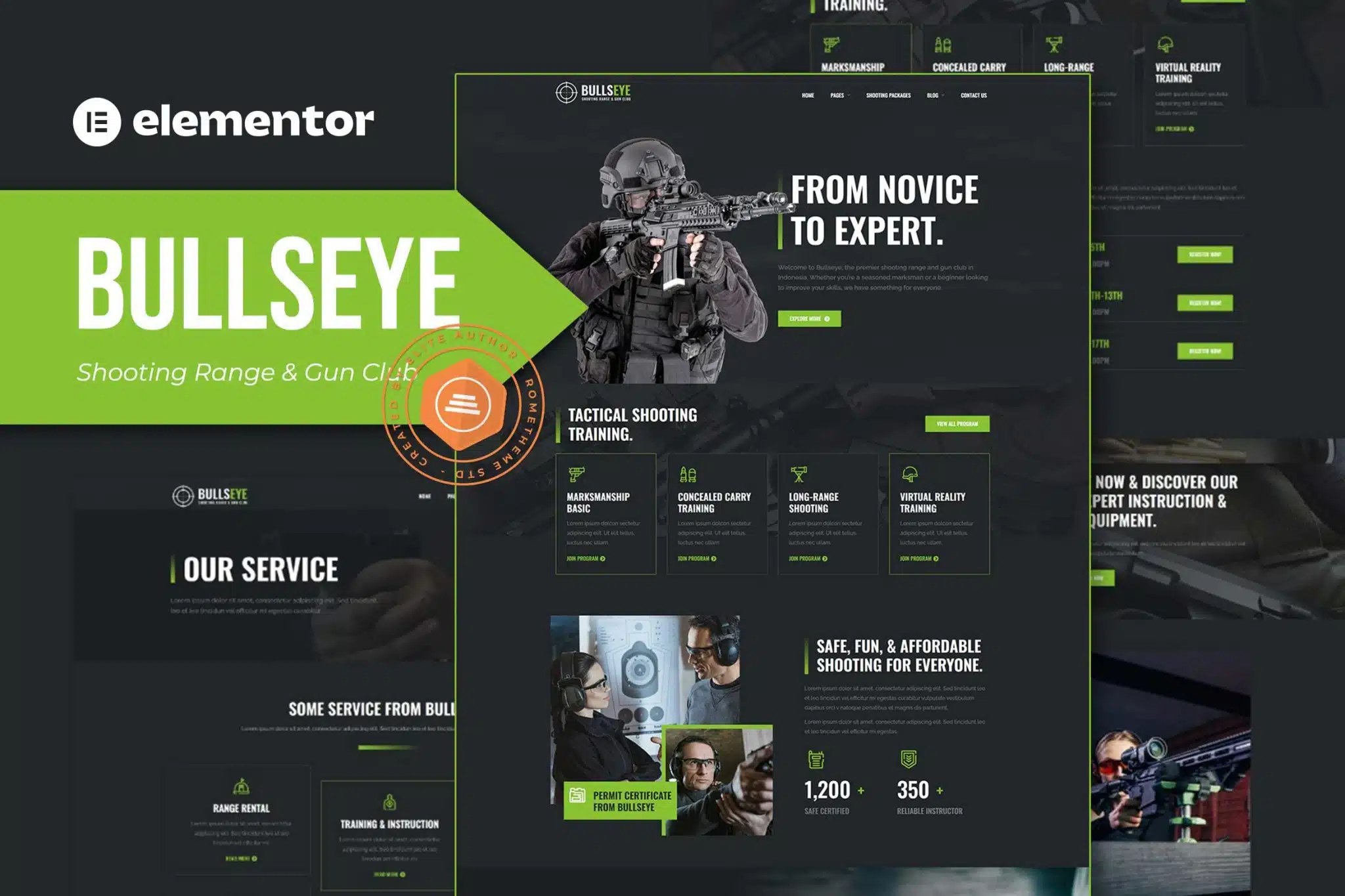
Meet, Bullseye specially designed for Shooting Range & Gun Club websites! The template kit comes with an ideal selection of templates for ammunition, event, firearm, and gun classes. This kit has a modern and unique design with a 100% fully responsive layout, easy installation, and sure very easy to customize because using Elementor so you don’t need a single line of coding!
This Template Kit contains page content for creating Elementor pages. This kit has been optimized for use with the free “Hello Elementor” theme.
In case you have already purchased and you happen to have some questions about it, feel free to visit our Support Center where our support team will be more than glad to help you out.
Templates In Zip :
- Homepage
- About Us
- Services
- Testimonials
- Event
- Shooting Packages
- Blog
- Single Post
- Team
- 404
- FAQs
- Contact Us
- Header
- Footer
Features:
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
- Using Free Plugins (Elementor Pro is not required)
- 100% Fully Responsive & mobile-friendly
- Modern and Unique design
- 14+ pre-built templates ready to use
- Customize fonts and colors in one place (Global Kit Style)
Required Plugins :
- RomethemeKit
- RomethemeForm
- Elementskit Lite
Import the form block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the form widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
Setup Global Header and Footer in RomethemeKit
- Import the header and footer template
- Go to RomethemeKit > Header Footer and click Add New (if prompted with a wizard, you may click Next through it without taking any action)
- Title the header, leave Entire Site selected, and toggle Activation to On
- Click the gray Edit Content button to load the builder
- Click the gray folder icon and select the header template to import, select your menu in the nav element, and click Update.
- Repeat for Footer
How to Setup Forms
- Import the form blocks.
- Click on RomethemeForm > Forms in the admin menu
- Click Add New
- Enter a Form Name and click Save and Edit (ignore other options)
- Click the gray folder icon in the builder area and click the My Templates tab
- Click Insert on the form block
- Click Publish/Update
- When customizing pages with forms, click the Rometheme Form Element and select the form from the drop-down
Detailed Guide: https://rometheme.net/docs/
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
I hope you enjoy Thanks!
Rometheme










Reviews
There are no reviews yet.