In today’s web development world, speed and efficiency are more important than ever. The right tools can make a big difference in helping developers save time and get more done. Whether you’re working on the front-end of a website like developing complex plugins for WordPress, these tools are designed to simplify your workflow and make your development process smoother., these tools are designed to simplify your workflow and make it easier to complete your projects on time.
Web development tools can help you manage complexity and improve the overall quality of your work. Many of them include automation features and security enhancements, which can boost the performance of your WordPress sites or Elementor projects. By choosing the right tools and staying focused on your work, you can achieve your goals even when you’re running on tight deadlines. Teamwork and communication are also vital, and the tools below can help improve both.
Here are 5 Powerful Tools for Web Developers that will make your workflow 10x faster:
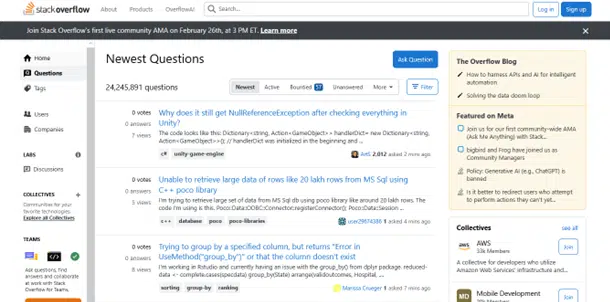
Stack Overflow – Developer Q&A platform.
Stack Overflow is a well-known website where developers can ask and answer programming questions. It’s a community-based platform that lets users gain reputation points and badges based on their contributions. As users earn more points, they unlock new features, like the ability to vote, comment, and even edit posts. Whether you’re working with a WordPress plugin or trying to fix an issue in your Elementor widget, Stack Overflow is a great place to find solutions.

With over 23 million registered users and millions of questions answered, Stack Overflow is a top resource for developers. It covers a wide range of topics like JavaScript, Python, HTML, and more. If you run into a problem while coding, chances are you’ll find a solution here, making it an invaluable tool for developers at all levels.
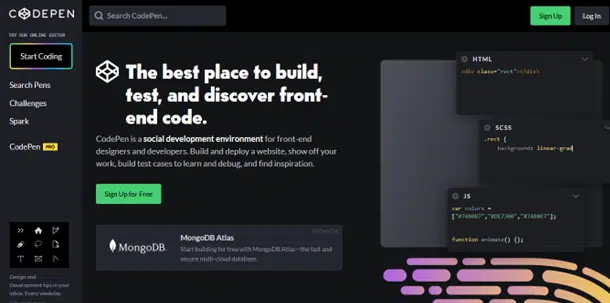
CodePen – Write, Test, and Preview Code Instantly
If you’re a front-end developer, CodePen is a must-have tool. It allows you to write, test, and see the results of your code in real-time, making it perfect for experimenting with HTML, CSS, and JavaScript. You can also view and use code snippets shared by other developers, which is great for getting inspiration and saving time.
CodePen is an essential tool for front-end developers who want to test and prototype website templates and Elementor widgets in real-time. This platform allows developers to write, test, and preview code instantly, making it perfect for experimenting with HTML, CSS, and JavaScript. You can also explore code snippets from other developers to inspire your next project.

CodePen is especially useful for creating prototypes and testing new ideas before moving them into your main project. This helps you avoid unnecessary compilation and saves time by letting you see how your code works instantly. For front-end developers looking to improve productivity, CodePen is a game-changer.
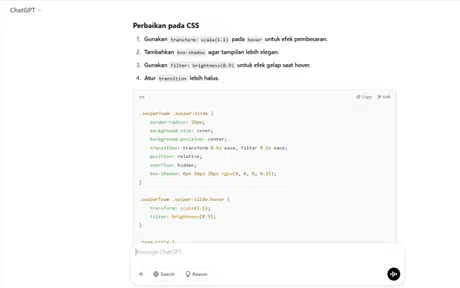
ChatGPT – AI coding assistant
ChatGPT is an AI tool developed by OpenAI that has become very popular among web developers. Whether you need help writing code, debugging, or even just explaining complicated topics in simple terms, ChatGPT can do it all. It’s perfect for automating repetitive tasks and generating code quickly.

For developers, ChatGPT can be used to create code snippets, test logic, and solve coding problems. It’s like having an assistant who can help you with small and big tasks alike. By using ChatGPT, you can speed up your workflow and focus on more important aspects of your projects.
CSS-Tricks – Front-end development tips and tutorials.
When you’re working with CSS and run into challenges, CSS-Tricks is the place to go. It’s full of tutorials, guides, and snippets that help you solve CSS problems, whether it’s a tricky layout or a complex animation. The site offers in-depth resources for every level, from beginners to advanced developers.

Aside from solving problems, CSS-Tricks is also a great source of inspiration. You can explore creative design ideas and animations to enhance your web projects. If you want to improve your CSS skills and build beautiful, responsive websites, this site will be a great resource.
W3Schools – Web development tutorials and references.
Though some may consider W3Schools as a beginner’s tool, it remains one of the best resources for quick references. The site offers tutorials on everything from HTML and CSS to more advanced topics like JavaScript. W3Schools’ interactive examples allow you to test code instantly, making it easier to understand how things work.

No matter your skill level, W3Schools is a reliable source for finding code snippets and solving common web development challenges. Its clear explanations and hands-on approach make it easy to learn new concepts or review something you’ve forgotten. Keep it bookmarked for quick reference whenever you’re coding.
Conclusion
These five websites can greatly improve your workflow as a web developer. Whether you’re troubleshooting plugins for WordPress, prototyping website templates, or perfecting Elementor widgets, these platforms are designed to save you time and boost your productivity. From solving code problems to testing new ideas, these tools will help you work faster and smarter. Make sure to bookmark them and use them regularly to enhance your skills and boost your productivity. And don’t forget to check out our other articles to discover more tips and tools for web development!
References
10 Websites for Web Developers that Make My Workflow 10x FASTER – Medium.com
Top 7 Tools To Improve Your Web Development Workflow – simpleprogrammer.com









