A bad 404 page is a missed chance to make a good impression! Instead of frustrating your visitors, it can be a fun way to show off your brand’s personality. In this blog, we’ll explain what a 404 page is, why it’s important, what to include on your 404 page, some great examples, and how to customize your own to match your brand. We’ll show you how to turn a basic error page into something special.
Introduction
Sometimes, visitors may try to visit a page on your website that no longer exists. They could have typed the URL wrong or clicked on an old link. All websites are ready for this situation and will show an “Error 404: Page Not Found” message. But is that enough? Not really. Even though your site explains the error, the visitor still hasn’t found what they were looking for. If your 404 page only says “Page not found,” they might just leave. What if your 404 page could make visitors feel welcome, guide them to the right page, or even make them smile? A well-designed 404 page can create a better experience and improve the overall user journey.
Let’s take a look at what a 404 page is, why it matters, ideas for content, some examples, and how to customize your 404 page to fit your brand.
What is a 404 page?
A 404 page, also called an “Error” or “Page Not Found” page, appears when a user tries to access a webpage that doesn’t exist. This can happen if the user types the wrong URL, clicks on a broken link, or tries to visit a page that’s been removed or moved.
To make this clearer, let’s break it down. A URL (Uniform Resource Locator) is simply a web address, and it usually has three parts:
- The Protocol
- The Domain Name
- The Path
For example, in the address “https://rometheme.net/blogs,” the protocol is “https://,” the domain name is “rometheme.net,” and the path is “/blogs.”
Now, let’s say you type “https://rometheme.net/bligs” ( the correct one is ‘/blogs’ ) by mistake . The domain name is still correct, so the server can find the website. However, the path you’re trying to access doesn’t exist, that’s when your 404 page appears.
To think of it another way, imagine you go to your favorite restaurant, only to find out it’s closed. That would be frustrating, right? But what if the restaurant had a special “sorry, we’re closed” page with a friendly message, suggestions for other nearby places, and contact details for when they’re open again? That would make the experience much less annoying.
Instead of just showing a “Page Not Found” message, you can create a custom 404 page that guides visitors, even when they’re lost. It works like a helpful signpost on a website. Instead of seeing a generic error, users get a friendly message and options to help them find what they’re looking for.
Think of it as a digital helper that keeps visitors from feeling frustrated or lost. A custom 404 page ensures that, even when something goes wrong, users stay engaged and continue exploring your site, instead of leaving in frustration.
Is it important?
A custom 404 page is crucial for both user experience and SEO. When users face a generic error message, they can get frustrated and leave the website. This page offers a better solution by providing a friendly message and helpful options, like links to popular pages or a search bar. This makes it easier for users to find what they need, reducing frustration and keeping them on the site longer.
Additionally, a custom 404 page can improve SEO by improving the user experience, increasing engagement, and helping with search engine rankings. A well-designed 404 error page can make a big difference.
What Should a 404 Page Contain?
A typical 404 page shows a message saying the page can’t be found, but it can do much more. Instead of leaving users frustrated, you can turn it into an opportunity to engage them and keep them on your site. Here’s what a good 404 page should include:
| Clear Error Message | It helps avoid confusion and explains the issue. |
| Navigation options | These help users find what they’re looking for even with the error. |
| Engaging visuals or interactive elements | These grab attention, show your brand’s personality, and make the experience more fun. |
| Calls to action (CTA) | These encourage users to stay on your site and keep exploring. |
Want to see these in action? Let’s take a look at some real examples that bring the essential components to life.
404 Page Examples That Transform Errors Into Opportunities for Engagement
Figma

Figma’s 404 page looks simple at first, with black text on a white background showing the error. But the small blue dots on the “404” invite users to play with the numbers’ shape. This small interactive feature shows how easy Figma is to use, lets users vent a bit by changing the numbers, and keeps the design clean. The colorful home button stands out as the obvious next step.
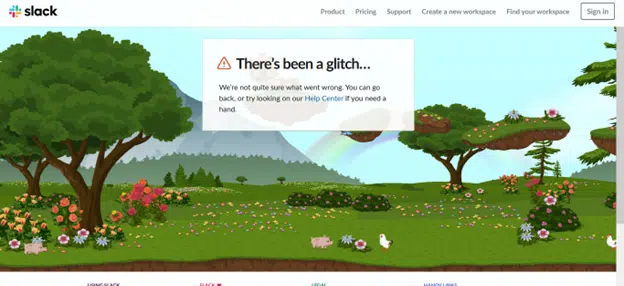
Slack

Slack’s 404 page keeps its friendly and helpful vibe. The message, “There’s been a glitch… We’re not quite sure what went wrong,” using simple language without technical terms. This relaxed tone helps keep users’ trust and matches Slack’s friendly brand, making it feel approachable.
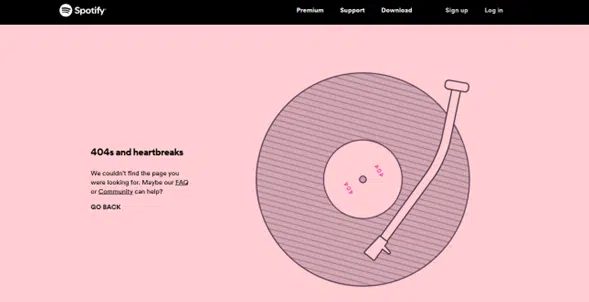
Spotify

As a big name in music streaming, Spotify keeps its 404 error page in line with its brand personality. They show illustration of a record player and relevant text that perfectly suits Spotify. The animated record stops spinning after a few seconds. Spotify then directs users to its FAQs or Community pages to help them get back on track. If those options don’t work, users can also go back to the previous page and choose a different link.
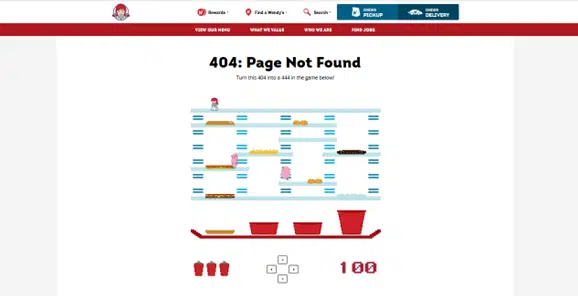
Wendys

When people think of Wendy’s, they usually think about their famous burgers or the red-haired mascot. For their 404 page, Wendy’s made a fun version of the classic burger-stacking game “BurgerTime,” with Wendy as the character. The page begins with a simple 404 message, then invites users to play the game. As players avoid hotdogs and stack food, they might get caught up in the fun, helping them forget their frustration and continue browsing the website.
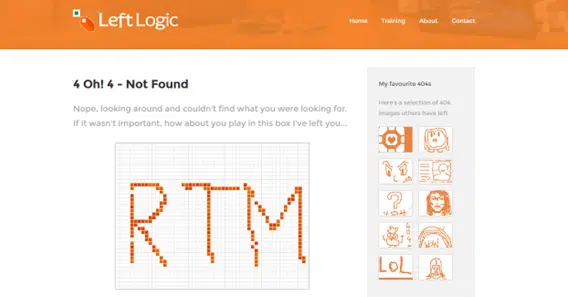
Leftlogic

Left Logic pushes the limits of creativity with their 404 page by using JavaScript in a unique way. When users land on the error page, they find a blank pixel-art canvas where they can draw their own creations. Artwork from other users is displayed on the right for inspiration. This gallery shows users they’re not alone and encourages them to engage with the page before heading back to the homepage.
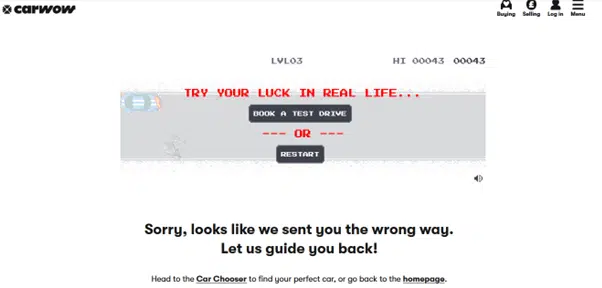
Carwow

Creating an interactive 404 page can be a challenge when trying to make it relevant to your product. CarWow does this perfectly with a fun and simple racing game that gets harder as you go. When you crash, the game cleverly suggests finding a real car to replace your virtual one.
For those who aren’t into gaming, there’s also clear text with links to the Car Chooser and homepage, making it easy for users to get back on track and keep browsing the site.
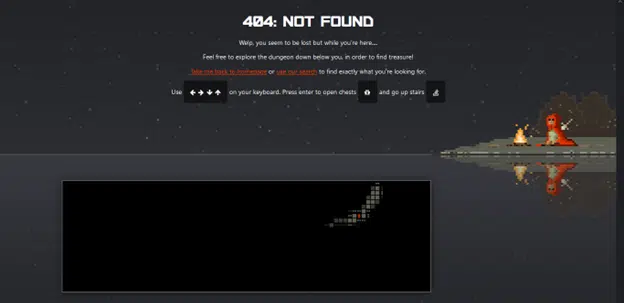
Gamespot

Gamespot, known for its stock market buzz, gives another reason to talk with its fun 404 page. As a gaming company, their error page features a mini-game where users explore a randomly generated dungeon filled with treasures. After enjoying the game, clear red links guide users back to the main site, helping them find what they were originally looking for.
Conclusion
404 page is important for website owners to create custom, user-friendly. A well-designed 404 page improves user experience, strengthens your brand, helps with navigation, and improves SEO. To make it effective, your 404 page should have links or buttons that guide users back to important parts of your website. This could be a “Go to Homepage” button or a link to popular content, ensuring that visitors don’t feel stuck and can easily navigate to other sections of your site.
Creating a custom 404 page doesn’t have to be difficult. As we’ve seen, a 404 page doesn’t have to be just a dead end. With a little creativity and personality, it can become a fun and engaging part of the user experience. If you’re looking to design your own 404 page, RomethemeKit 404 Theme Builder makes it easy. With a variety of ready-made templates, you can create not only your 404 error page but an entire website in just a few clicks. It’s a simple way to make your site functional and stylish at the same time.
Join 120.000+ Customer Are Already Building Website with RomethemeKit









